Theme Editor WordPress là khu vực nguy hiểm nếu như bạn không biết về Code. Bài viết này mình sẽ giới thiệu sơ qua để bạn có thể áp dụng tương tác trong tương lai. Quá trình sử dụng WordPress chắc chắn bạn sẽ cần truy cập để sử dụng chức năng này.

Theme Editor WordPress hướng dẫn cơ bản
Bài viết này Lại Văn Đức Blog thực hiện hướng dẫn cho các bạn mới học về WordPress. Bài viết này nằm trong serie hướng dẫn Cài Đặt WordPress cơ bản.
Theme Editor WordPress là gì ?
Theme Editor WordPress là khu vực chỉnh sửa Code Theme đang sử dụng. Tại đây, bạn sẽ thấy tất cả các file chứa Code của Theme. Bạn có thể chỉnh sửa, xóa và thay đổi các đoạn Code này. Tuy nhiên, trước khi thực hiện, bạn hãy biết mình đang làm gì. Vì nếu bạn làm sai, website WordPress của bạn sẽ không hoạt động.
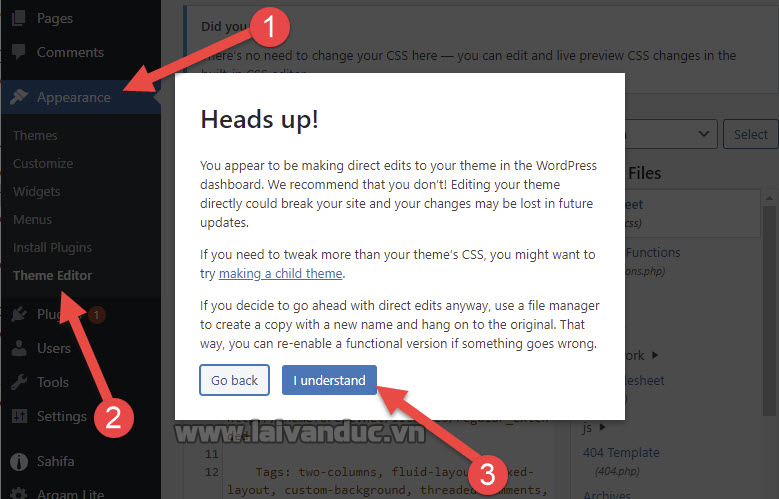
Để truy cập, bạn hãy tìm đến Appearance > Theme Editor. Sẽ có một bảng cảnh báo hiện ra để nhắc bạn rằng đây là khu vực nguy hiểm. Nếu bạn đã sẵn sàng, hãy nhấn vào I understand như hình bên dưới.
Update 10/02/2022: Từ phiên bản WordPress 5.9 trở đi. Phần Theme Editor và Plugin Editor này sẽ nằm trong Menu Tools.

Theme Editor WordPress là gì ?
Tổng quan khu vực Theme Editor WordPress
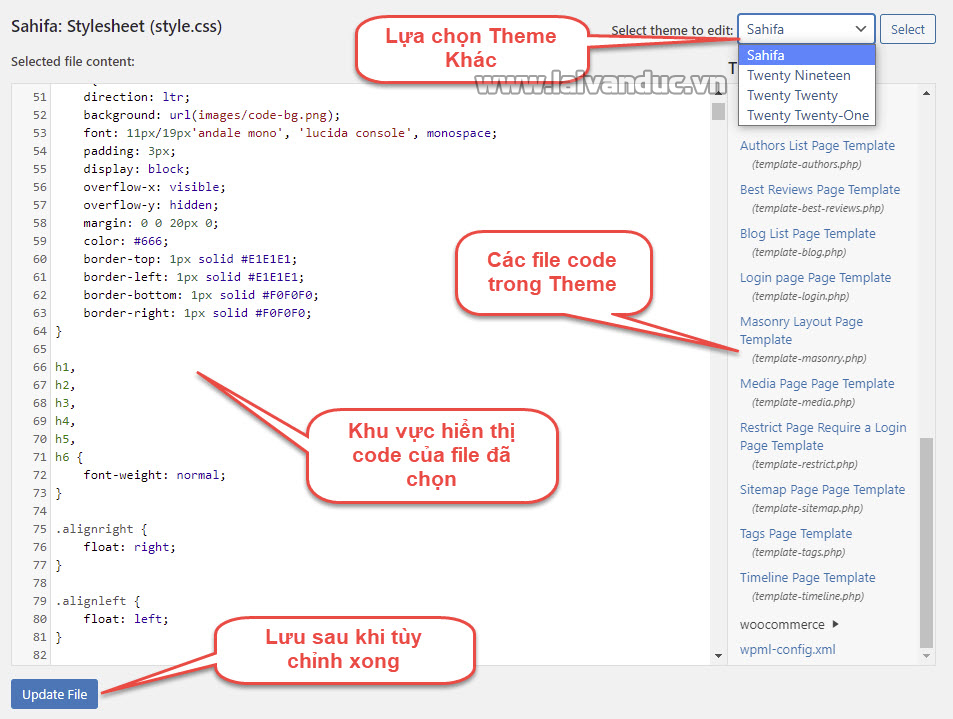
Tại khu vực chỉnh sửa Theme. Các bạn hãy chú ý đến các phần được ghi chú như hình bên dưới.

Tổng quan khu vực Theme Editor WordPress
Trong Theme Editor WordPress, bạn có thể tùy chỉnh cho Theme đang sử dụng và cho cả Theme không sử dụng. Cùng với đó, bạn có thể tùy chỉnh tất cả các file code của Theme. Có thể file đó nằm trong một thư mục và nó cũng sẽ hiển thị ở đây.
Sau khi chỉnh sửa xong, bạn hãy nhấn vào Update File để cập nhập. Bạn tùy chỉnh ở đây như thế nào thì các chỉnh sữa đó cũng sẽ được lưu trong Theme của bạn.
Những lưu ý khi sử dụng Theme Editor
Như đã nói từ đầu, đây là khu vực nguy hiểm nếu bạn chưa biết về Code. Vì đôi khi chỉ cần sai dấu (,) hoặc thừa dấu (.) là website của bạn không hoạt động. Nếu bạn là người biết Code, bạn có thể tùy chỉnh dễ dàng tại khu vực này mà không cần phải mở Hosting.
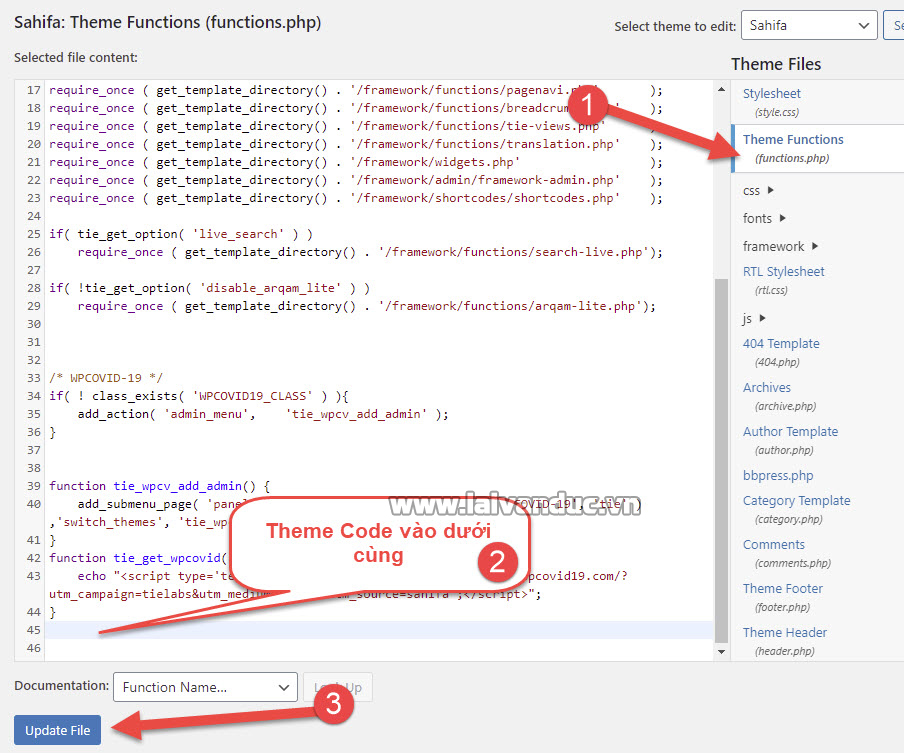
Thông thường, có rất nhiều Thủ Thuật WordPress hướng dẫn chúng ta thêm Code trong file functions.php. Nếu bạn muốn chỉnh sửa, bạn hãy mở file này ra và theme đoạn code được chia sẻ vào dưới cùng như hình bên dưới.

Những lưu ý khi sử dụng Theme Editor
Tuy nhiên, trước khi thực hiện bất kỳ thay đổi nào, bạn hãy Backup Website của mình để an toàn.
Theme Editor WordPress nếu tận dụng đúng cách, bạn sẽ không cần phải sử dụng quá nhiều Plugin hỗ trợ. Chỉ cần bạn có kiến thức về Code và hiểu được khu vực này, bạn sẽ dễ dàng tùy chỉnh website theo ý của mình.
Tùy vào nhu cầu của bạn mà việc tùy chỉnh Code của Theme khác nhau. Dù bạn tùy chỉnh cho bất kỳ mục đích gì, dù là tùy chỉnh nhỏ hay lớn. Mình khuyên bạn nên Backup Website của mình trước khi thực hiện. Đôi khi chúng ta sử dụng nhiều thao tác trên nhiều file khác nhau. Đến lúc lỗi thì không nhớ đã thực hiện trên file nào.
Nên xem: Backup WordPress thủ công trên Hosting Cpanel chi tiết
Thế Thôi
Theme Editor WordPress là một chức năng quan trọng nhưng cũng nguy hiểm. Bạn nên cân nhắc trước khi thực hiện tùy chỉnh trong khu vực này. Nếu có thắc mắc, hãy để lại bình luận bên dưới và chúc bạn thành công nhé.

mình không thấy mục editor , thay vào đó la mục pop up theme.
Nếu bạn đã đổi giao diện Admin sang tiếng Việt thì tên của nó là Sửa Giao Diện nhé.