Shortcoder là một trong những tính năng rất hay trong WordPress giúp bạn dễ dàng thêm tính năng, nội dung trên khắp nơi trong website của bạn. Để sử dụng Shortcoder WordPress chúng ta có rất nhiều cách khác nhau.
Trong bài viết này, Lại Văn Đức Blog sẽ giúp bạn thực hiện một cách dễ dàng. Chúng ta sẽ tự tạo Shortcoder theo cách thủ công và nếu bạn thích thì cũng có rất nhiều Plugin giúp bạn thực hiện chức năng này.
Shortcoder WordPress là gì ?
Shortcoder API lần đầu tiên được giới thiệu khi phiên bản WordPress 2.5 ra mắt. Đến thời điểm hiện tại thì phần lớn các Plugin có chức năng hiển thị đều sử dụng tính năng Shortcoder. Ví dụ các Plugin chèn nội dung, hình ảnh vào bài viết.
Shortcode API giúp chúng ta dễ dàng tạo ra Shortcode của riêng mình tuỳ vào nhu cầu thực tế. Hiện tại WordPress có sẵn 6 shortcodes mặc định, được tích hợp vào WordPress Core:
- audio – Giúp bạn nhúng các file âm thanh.
- caption – Giúp bạn thêm nội dung chú thích, thường dùng cho hình ảnh.
- embed – Giúp bạn nhúng một loạt các nội dung như video, âm thanh …
- gallery – Giúp bạn chèn các gallery hình ảnh.
- video – Giúp bạn nhúng các file video.
- playlist – Hiển thị danh sách bộ sưu tập hình ảnh, video.
Bạn có thể truy cập vào link Shortcoder API để xem chi tiết các Default Shortcodes.

Shortcode WordPress được sử dụng rất nhiều trong thiết kế website. Khi bạn sử dụng những bộ Theme hoặc Plguin có tính năng hiển thị thì hầu hết là chức năng của WordPress shortcodes.
Hướng dẫn tạo Shortcoder WordPress
Việc sử dụng Shortcoder trong WordPress yêu cầu chúng ta cần phải có kiến thức về Code. Tuy nhiên đối với những tính năng hiển thị cơ bản, bạn chỉ cần thay đổi nội dung trong hướng dẫn bên dưới là được.
Trong phần này mình sẽ hướng dẫn các bạn cách tạo một Shortcoder WordPress đơn giản hiển thị trong bài viết. Trước khi thực hiện, bạn hãy backup website của mình lại cho chắc.
Các bạn lưu ý, Shortcoder WordPress được tạo ra để giúp chúng ta tự động hoá các vấn đề được sử dụng thường xuyên. Ví dụ khi bạn muốn hiển thị một đoạn văn bản dưới cùng trong tất cả các bài viết. Bạn muốn hiển thị số điện thoại hoặc link đăng ký trong bài viết chẳng hạn.
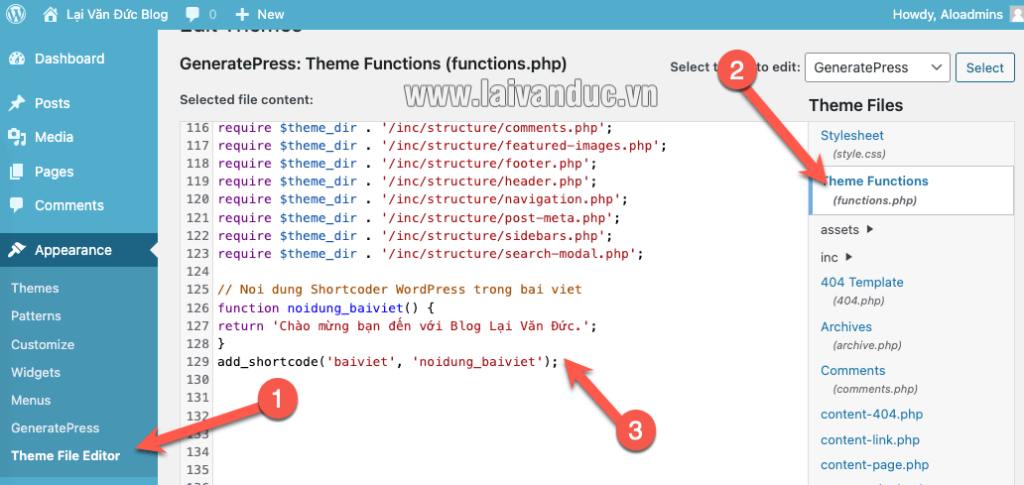
Để thực hiện, bạn hãy chèn đoạn code bên dưới vào file functions.php của theme đang sử dụng:
// Noi dung Shortcoder WordPress trong bai viet
function noidung_baiviet() {
return 'Chào mừng bạn đến với Blog Lại Văn Đức.';
}
add_shortcode('baiviet', 'noidung_baiviet');Bạn hãy vào Theme File Editor > Tìm đến file functions.php và chèn đoạn Code bên trên như hình bên dưới.

Chúng ta sẽ cùng phân tích từng dòng Code bên trên để bạn dễ dàng hiểu được Shortcoder WordPress được triển khai như thế nào.
// Noi dung Shortcoder WordPress trong bai vietBên trên là dòng chú thích cho chức năng của đoạn code mới triển khai. Mỗi đoạn Code khi triển khai chúng ta có dùng chú thích này thì sau này vào sửa sẽ biết đoạn Code từ đâu đến đâu và có chức năng gì.
function noidung_baiviet() {Tiếp theo bên trên chúng ta sẽ xác định chức năng cho Shortcoder này. Bản thân mình thích thuần Việt nên mình đặt là function “noidung_baiviet”. Như vậy nhìn vào sẽ dễ hiểu hơn.
return 'Chào mừng bạn đến với Blog Lại Văn Đức.';Bên trên là dòng thông điệp và cũng là nội dung chúng ta cần hiển thị ra bên ngoài khi sử dụng chức năng Shortcoder WordPress này.
}Đây là thẻ đóng của Function.
add_shortcode('baiviet', 'noidung_baiviet');add_shortcode là xác định đây là Shortcoder. Và chúng ta sẽ sử dụng ‘baiviet’ để hiển thị nội dung của ‘noidung_baiviet’ như bên trên.
Sau khi bạn lưu file functions.php xong. Bạn hãy truy cập vào bài viết cần hiển thị và chèn shortcode bên dưới vào bất kỳ chỗ nào bạn muốn.
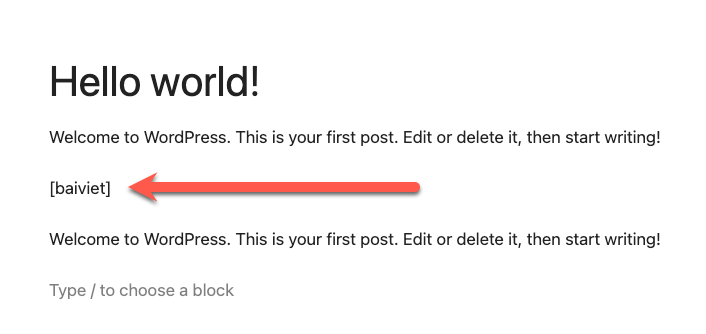
[baiviet]Như hình bên dưới mình chèn Shortcoder WordPress trong nội dung bài viết.

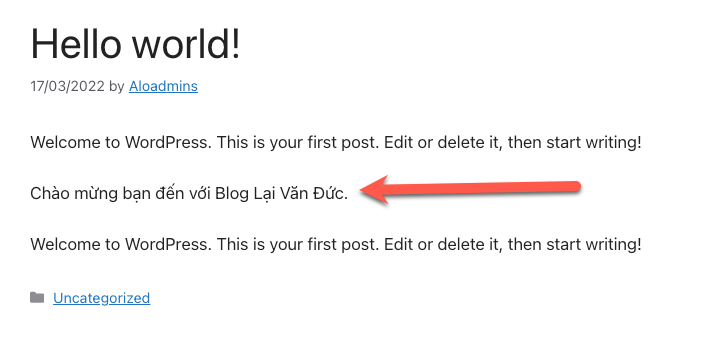
Kết quả hiển thị như hình bên dưới là thành công.

Như vậy là bạn đã có thể tạo cho mình một Shortcoder WordPress hiển thị nội dung ngoài bài viết.
Dựa vào hướng dẫn bên trên, bạn hoàn toàn có thể thiết lập nhiều Shortcoder khác nhau để hiển thị bất kỳ nội dung nào bạn muốn ở bất kỳ vị trí nào trong bài viết hoặc trang mà không cần sử dụng Plugin WordPress.
Hoặc ngay tại Blog Lại Văn Đức, bên dưới mỗi bài viết có hiển thị Box Bài Viết Liên Quan. Chức năng này mình cũng sử dụng Shortcoder để thiết lập.
Lợi thế của Shortcoder WordPress là khi bạn sử dụng để chèn nội dung giống nhau trên nhiều bài viết và khi bạn muốn sửa nội dung thì bạn chỉ cần vào file functions.php để sửa là tất cả nội dung bên ngoài sẽ được sửa theo.
Bên cạnh đó, nếu bạn nghiên cứu thêm và biết về Code thì việc triển khai Shortcoder, mở rộng tính năng cho Shortcoder rất đơn giản.
Thế Thôi
Trong bài viết này mình đã giới thiệu đến bạn một thủ thuật WordPress quan trọng khi sử dụng WordPress. Shortcoder là tính năng hấp dẫn mà bất kỳ website nào cũng đang sử dụng nhưng đôi khi bạn không nhận ra sự hiện diện của nó.
Shortcoder WordPress có thể tuỳ biến không giới hạn giúp chúng ta quản lý nội dung website dễ dàng hơn. Chúc các bạn thành công và nếu có bất kỳ khó khăn nào, đừng quên để lại bình luận bên dưới nhé.
