Menu WordPress là để người dùng tương tác trên website của mình. Từ Menu, người dùng truy cập vào website sẽ biết được mục đích chính của website sẽ nói về chủ đề gì. Nếu bạn khéo léo sắp xếp Menu hợp lý, bạn sẽ giữ chân người dùng tốt hơn.

Menu WordPress | Hướng dẫn cách tạo, xóa và kích hoạt
Bài viết này Lại Văn Đức Blog thực hiện hướng dẫn cho các bạn mới học về WordPress. Bài viết này nằm trong serie hướng dẫn Cài Đặt WordPress cơ bản.
Menu WordPress là gì ?
Menu WordPress là thanh trình đơn trên website WordPress của bạn. Website nào cũng cần có Menu để hiển thị các liên kết trên website. Vị trí hiển thị Menu có thể khác nhau tùy vào Theme bạn sử dụng. Có Theme hiển thị ở trên, ở dưới, trái, phải … và chúng ta sẽ thiết lập theo vị trí hiển thị của Theme mình sử dụng.
Trong bài viết này, chúng ta sẽ tìm hiểu về Menu và cách sử dụng Menu. Trước đó, bạn cần biết về hai thuật ngữ quan trọng khi sử dụng Menu là:
- Menu: Mỗi menu sẽ chứa các liên kết trên đó, bạn có thể tạo ra bao nhiêu menu cũng được.
- Menu Location: Vị trí hiển thị một trong các Menu mà bạn đang có.
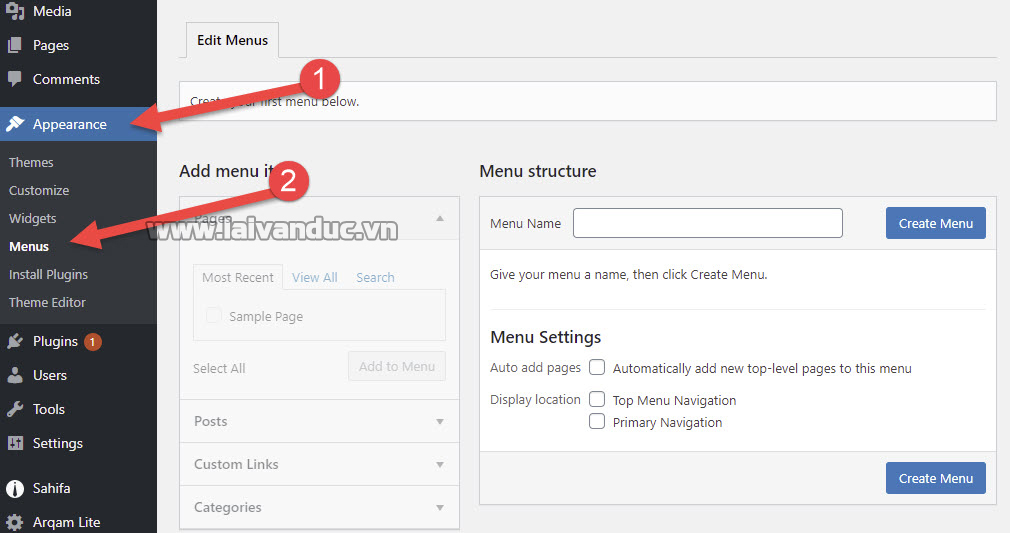
Để truy cập vào Menu WordPress, từ Dashboard bạn hãy tìm đến Appearance > Menu như hình bên dưới.

Menu WordPress là gì ?
Hướng dẫn tạo Menu WordPress
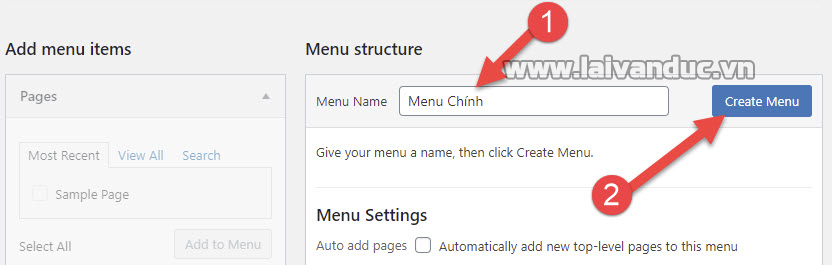
Khi bạn mới cài đặt WordPress, bạn sẽ chưa có một Menu nào. Trong khu vực quản lý Menu, bạn hãy điền Tên Menu nhấp vào Create Menu. Tên Menu bạn muốn đặt thế nào cũng được.

Hướng dẫn tạo Menu WordPress
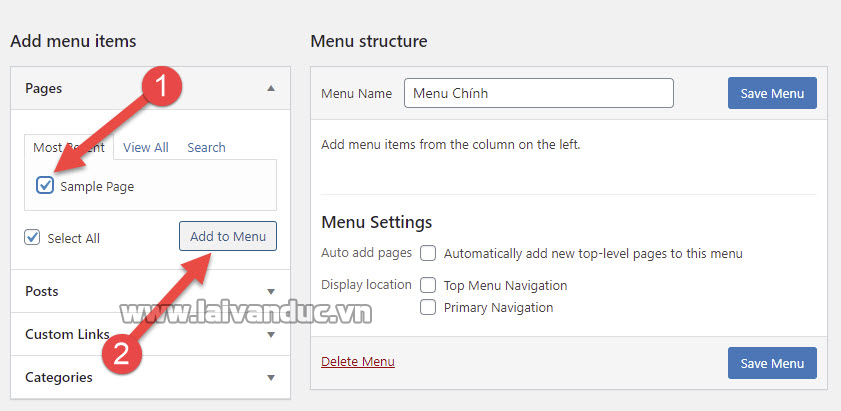
Sau khi tạo Menu xong, bạn sẽ cần thêm các đối tượng điều hướng vào. Mặc định chúng ta sẽ có Page, Post, Custom Link, Categories. Các phần khác bạn đã được học, còn Custom Link nghĩa là bạn có thể thêm bất kỳ Link nào vào Menu cũng được.
Như hình bên dưới, bạn hãy chọn vào đối tượng cần thêm vào sau đó nhấn Add to Menu.
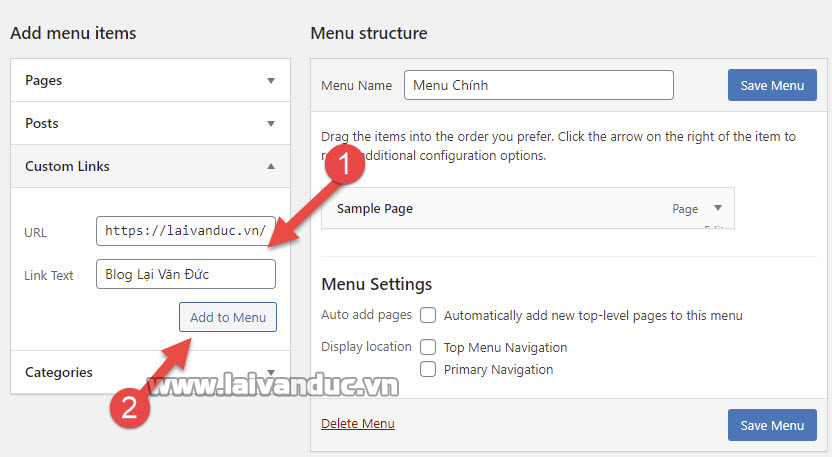
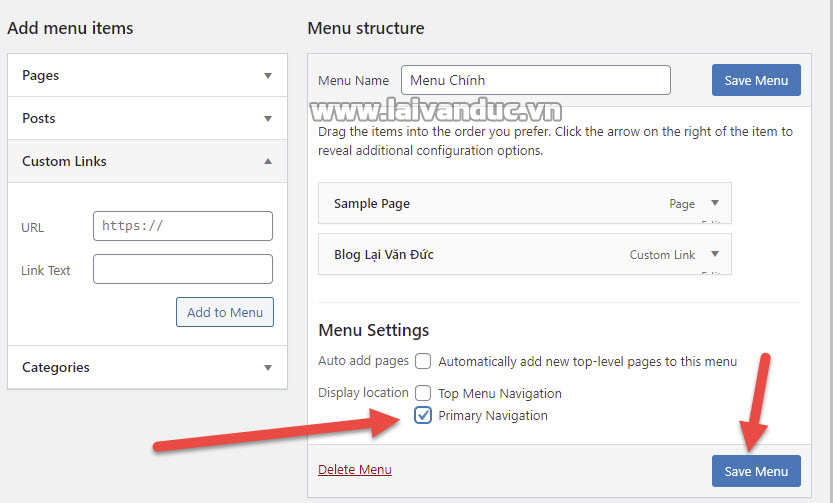
Phần Page, Post, Categories các bạn làm tương tự. Phần Custom Link các bạn có thể sử dụng tùy chỉnh Menu WordPress như hình bên dưới.
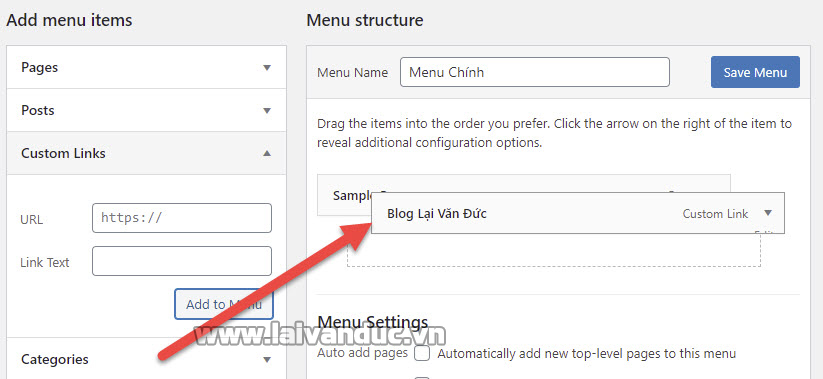
Bạn có thể thay đổi vị trí bằng cách Giữ Chuột và kéo đến vị trí cần thiết.
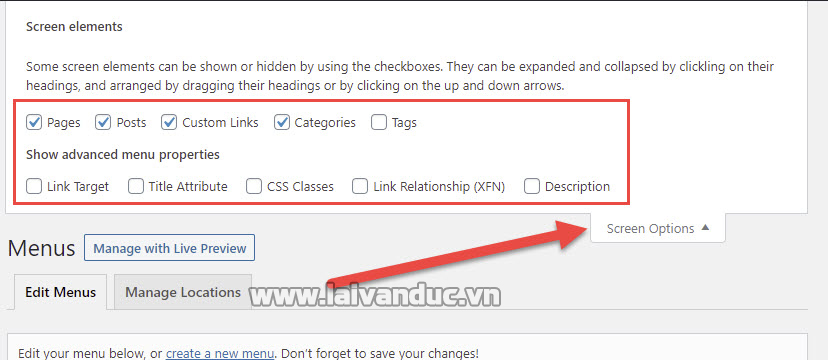
Tiếp theo, bạn có thể khám phá thêm các thuộc tính link khác. Bạn hãy nhấn vào Screen Options phía trên, sau này bạn sử dụng WordPress WooCommerce bạn sẽ cần đến phần này đấy.
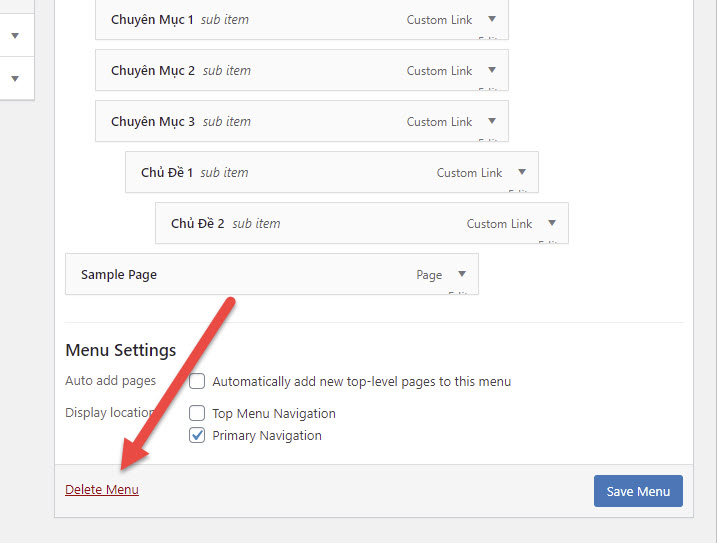
Sau khi bạn đã thiết lập Menu xong, bạn hãy lựa chọn Menu Location (vị trí hiển thị menu) sau đó nhấn Save Menu như hình bên dưới.
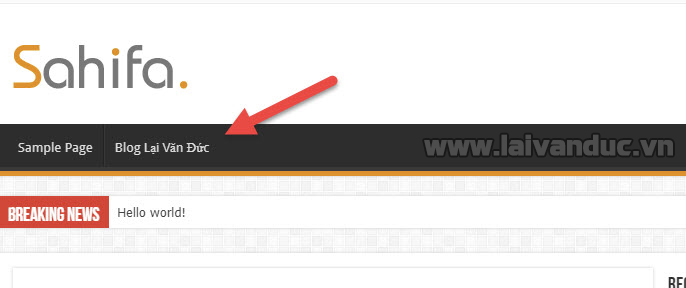
Tùy vào việc sử dụng Theme WordPress nào mà vị trí có thể khác hoặc thay đổi. Ví dụ bên trên mình đang sử dụng Theme Sahifa và bên dưới là kết quả đạt được.
Tạo Menu đa cấp cho WordPress
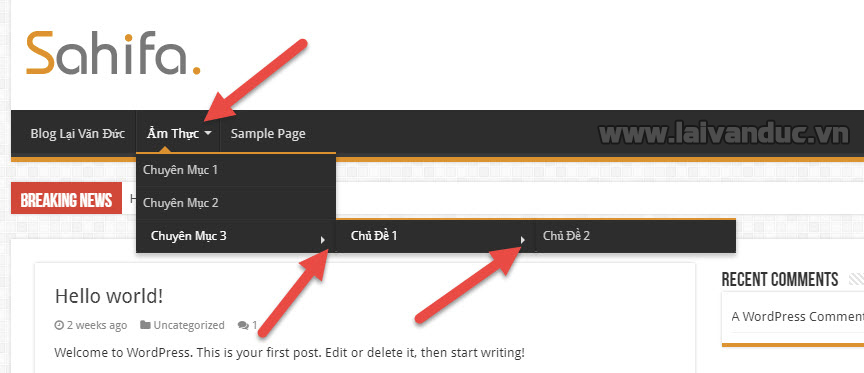
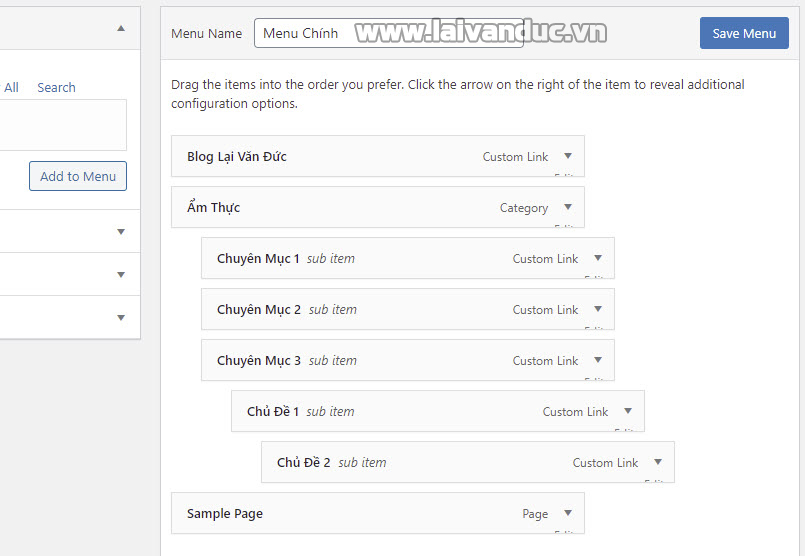
Menu đa cấp hay còn gọi là Menu kiểu mẹ/con. Dạng Menu này được sử dụng trên hầu hết các website hiện nay. Thực hiện cho Menu này rất đơn giản, bạn chỉ cần kéo thả liên kết trong Menu WordPress cho nó nằm thụt vào một liên kết nào đó. Ví dụ như hình bên dưới.

Tạo Menu đa cấp cho WordPress
Kết quả, chúng ta có được một Menu đa cấp như hình bên dưới.
Với WordPress, bạn có thể làm bao nhiêu cấp cũng được và tạo ra bao nhiêu Menu cũng được.
Hướng dẫn xóa Menu WordPress
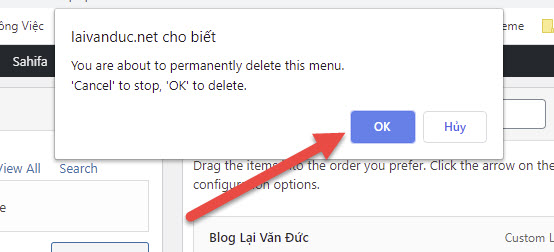
Để xóa Menu rất đơn giản, bạn chỉ cần mở Menu cần xóa. Sau đó nhấn vào dòng chữ Delete Menu như hình bên dưới.

Hướng dẫn xóa Menu WordPress
Một bảng thông báo hiện ra để chắc chắn bạn có muốn xóa hay không. Nếu bạn thực sự muốn xóa, hãy nhấn vào OK.
Thế Thôi
Menu WordPress rất dễ sử dụng với trình kéo thả vô cùng hiện đại. Bạn chỉ mất vài phút để xây dựng cho mình một hệ thống điều hướng trên Menu. Trong quá trình thực hiện, nếu bạn gặp bất kỳ khó khăn nào, hãy để lại bình luận bên dưới nha. Chúc các bạn thành công.