Defer Parsing of JavaScript WordPress là một trong những cách để cải thiện tốc độ website. Chúng ta có nhiều cách để tối ưu về tốc độ thực tế và điểm số cho các công cụ đo tốc độ. Trong nhiều trường hợp, bạn không cần quan tâm đến điểm số tại các công cụ nữa.
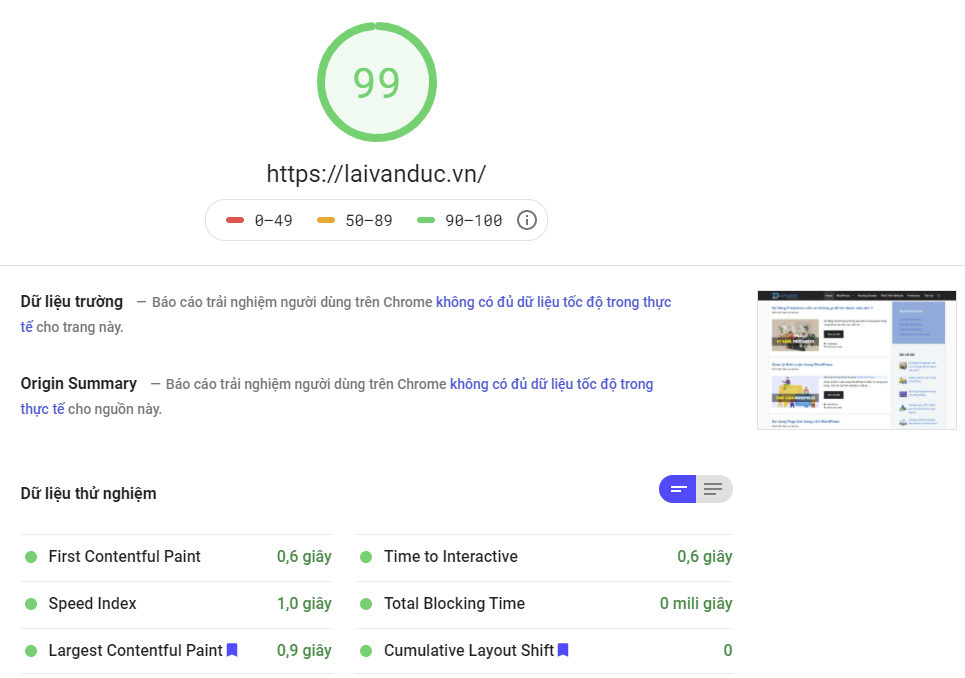
Nhưng nếu bạn làm web cho khách hàng, họ thường nhìn vào điểm số để đánh giá. Ví dụ, khi sử dụng công cụ PageSpeed Insights của Google để test cho site Laivanduc.vn

Defer Parsing of JavaScript WordPress tăng tốc website
Bên trên là kết quả nhận được. Khách hàng nếu họ biết về cái này thì chắc chắn sẽ yêu cầu chúng ta thực hiện. Nhưng nếu họ không biết về vấn đề này, thực tế chúng ta chỉ cần làm cho nó tải nhanh là được. Trải nghiệm người dùng thực tế là điều vô cùng quan trọng, bản thân mình không mấy chú ý đến các điểm số này lắm.
Defer Parsing of JavaScript WordPress là gì ?
Defer Parsing of JavaScript WordPress là trì hoãn phân tích cú pháp JavaScript. Có nhiều cách để thực hiện việc trì hoãn việc tải JavaScript khi người dùng truy cập vào website WordPress như: Sử dụng Plugin hoặc thực hiện sửa đổi trong tập tin Functions.php.
Dù sử dụng cách nào đi chăng nữa, kết quả chúng ta mong đợi là việc tăng tốc độ tải trang. Cùng với đó, khi thực hiện xong thủ thuật WordPress này, website của bạn sẽ có điểm số tốt hơn trên các công cụ Test PageSpeed.
Phân tích Defer Parsing of JavaScript WordPress
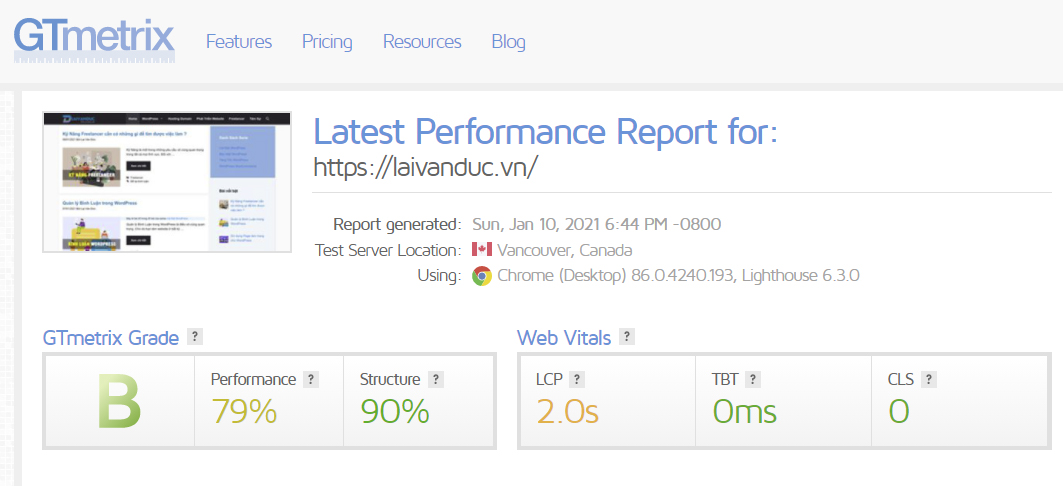
Trước khi bạn đọc tiếp nội dung bên dưới, hãy kiểm tra website của mình với công cụ: GTMetrix tool
Khi sử dụng GTMetrix, điểm số lý tưởng nhất cho website là hơn 71%. Bên dưới là một ví dụ thông báo cho vấn đề chúng ta cần cải thiện.

Phân tích Defer Parsing of JavaScript WordPress
Trong trường hợp nếu điểm số của bạn đã Ok rồi. Nhưng nếu tốc độ tải trang thấp thì bạn vẫn cần phải tối ưu thêm. Ngoài ra, nếu tốc độ tải trang của bạn rất tốt mà điểm số thấp ? Bạn có thể làm hoặc không đều được.
1. Sử dụng Plguin hỗ trợ Defer Parsing of JavaScript WordPress
Có rất nhiều Plugin hỗ trợ cho vấn đề này. Đặc biệt là các Plugin Cache gần như đều có. Nếu bạn đang sử dụng các Plugin Cache, bạn hãy vào phần thiết lập xem có tùy chọn hỗ trợ Defer Parsing cho JavaScript không. Nếu có, bạn hãy sử dụng luôn chức năng của Plugin đang có.
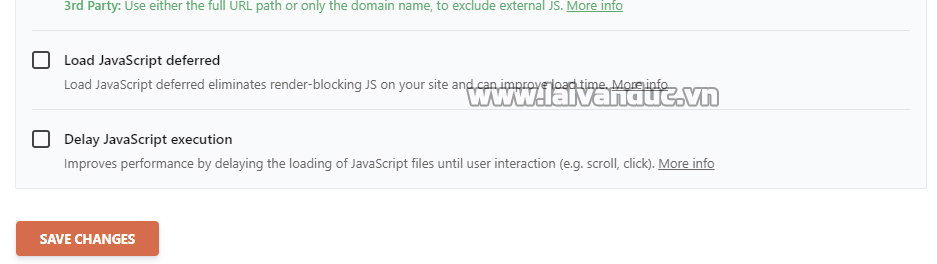
Ví dụ Lại Văn Đức Blog đang sử dụng Plugin WP Rocket, trong phần File Optimization có tùy chỉnh cho chức năng Defer Parsing of JavaScript WordPress như hình bên dưới.

Sử dụng Plguin hỗ trợ Defer Parsing of JavaScript WordPress
Trong trường hợp Plugin Cache của bạn không có chức năng này. Bạn có thể tham khảo các Plugin sau:
WP Deferred JavaScripts: Plugin này là một trong các cách dễ nhất để defer JS parsing trong WordPress. Chính thức thì nó chỉ có duy nhất chức năng này,
Speed Booster Pack ⚡ PageSpeed Optimization Suite: Plugi này ngoài chức năng giúp bạn defer parsing of JavaScript thì còn khá nhiều chức năng khác. Các chức năng của Plugin này bạn có thể tận dụng để tối ưu website WordPress của bạn.
2. Deferring parsing of JavaScript qua functions.php
Có một cách đơn giản hơn, bạn hãy mở file functions.php ở đường dẫn wp-includes/functions.php và dán đoạn code này vào dưới cùng.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
Lưu ý, sử dụng chính xác đường dẫn wp-includes/functions.php để tìm file functions. Chúng ta không dán đoạn code này vào file functions của Theme WordPress đâu nha.
Thế Thôi
Thật khó có thể nói rằng nếu chỉ làm thủ thuật này mà website của bạn đạt được điểm tuyệt đối. Nhưng mỗi thứ chúng ta làm một chút, tối ưu một chút. WordPress là một mã nguồn mở và chúng ta có thể làm nhiều cách để website chạy nhanh nhất.
Defer Parsing of JavaScript WordPress nhằm tăng tốc website khi người dùng truy cập. Nếu bạn gặp khó khăn hoặc có cách tối ưu hơn, hãy để lại bình luận bên dưới nhé. Chúc các bạn thành công.
