User Testing là cụm từ được sử dụng trong việc thử nghiệm người dùng trên các giao diện website/ứng dụng. Để đo lường mức độ hiệu quả của các giao diện khác nhau, chúng ta sẽ sử dụng 2 hoặc nhiều giao diện khác nhau và phân bổ đến người dùng. Từ đó thu lại được kết quả trên từng nhóm người dùng thực tế trải nghiệm.

User Testing là thuật ngữ thứ 5 chúng ta tìm hiểu trong 9 Thuật Ngữ UX Design quan trọng. Mặc dù đây là thuật ngữ rất hay được NHẮC đến trong UX, tuy nhiên để triển khai thuật ngữ này thì lại rất khó vì chi phí thực hiện cao và không phải ai cũng dám đầu tư. Trừ các doanh nghiệp hoặc các tổ chức lớn.
User Testing là gì ?
User Testing là thử nghiệm người dùng, kiểm tra mức độ hài lòng của người dùng đối với một website/ứng dụng nào đó. Thay vì các cách thử nghiệm thông thường chúng ta thấy một số website sẽ đưa ra các bảng tùy chọn, đánh giá để người dùng tự khai báo mức độ hài lòng về website. Bên dưới là một ví dụ.

User Testing không làm như vậy, các UX Designer sẽ tạo ra hai bố cục khác nhau và cho mọi người ngẫu nhiên truy cập vào hai bố cục này. Thông thường họ sẽ chọn theo từng khu vực. Tiếp đến, các UX Designer sẽ theo dõi hành vi người dùng trên website và phân tích. Kết quả cuối cùng là tìm ra những ưu điểm và nhược điểm trên từng giao diện website để khắc phục và sửa chữa.
Triển khai User Testing như thế nào ?
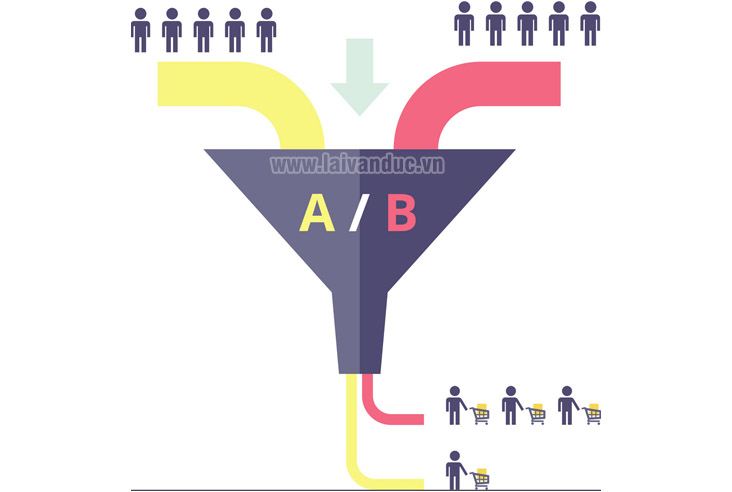
Không dài dòng nhé, các UX Designer thường gọi User Testing là A/B testing. Có nghĩa là thử nghiệm A và B. Chỗ này cần lưu ý nhé, nếu không dễ bị điên lắm đấy. Cụ thể như sau:
Sau khi các khâu phân tích hành vi người dùng đã xong. Về cơ bản thì các UX/UI Design đã tìm được các ý tưởng riêng cho wesbtie/ứng dụng này và họ đã có thể lên kế hoạch thiết kế giao diện và xây dựng các bố cục một cách tối ưu nhất cho người sử dụng. Nhưng để hoàn thiện hơn nữa, các UX Designer sẽ xây dựng lên 2 hoặc nhiều giao diện, bố cụ khác nhau. Vấn đề xây dựng lên ít hay nhiều giao diện là do sự đầu tư của khách hàng. Ít nhất là 2 giao diện để có thể thực hiện. Và chúng ta sẽ nói đến trường hợp cho 2 giao diện.
Sau khi 2 giao diện được thực hiện xong thì website/ứng dụng chính thức được xuất bản lên internet cho người sử dụng truy cập. Tại Việt Nam rất ít đơn vị thực hiện vấn đề A/B testing nhưng nếu các bạn để ý thì trước kia website zing mp3 có thực hiện A/B testing với 2 giao diện khác nhau cho hai khu vực miền bắc và miền nam. Lúc đó 2 giao diện không có nhiều sự thay đôi. Tiếc là không có hình ảnh nào về 2 giao diện này. Và Zing MP3 cũng là một trong những website hiếm hoi tại Việt Nam thực hiện A/B testing UX Design mà mình biết. Trên thế giới thì có rất nhiều, đơn cử phải kể đến Facebook, họ thường xuyên A/B testing cho các chức năng khác nhau. Và tất nhiên, lượng người dùng trên Facebook có mặt khắp nơi trên thế giới, việc họ A/B testing là vấn đề quá dễ dàng để thu được các kết quả.

Đo lường mức độ hài lòng với User Testing
Giờ đi sâu tý nhé, các UX Designer sau khi đã phân tích kỹ về website, người sử dụng ảnh hưởng đến website, các chức năng cần thiết, màu sắc, bố cục …. họ sẽ thiết kế ra 2 giao diện đôi khi không khác nhau nhiều về bố cục. Chỉ có các tương tác là khác nhau. Ví dụ: Giao diện A khi bấm vào nút mua hàng sẽ tới ngay trang thanh toán. Giao diện B khi bấm vào nút mua hàng sẽ tự động cập nhật vào giỏ hàng.
Sau khi có được 2 bố cục, họ sẽ chia lượng người dùng bằng nhau vào 2 bố cục này. Cách chia như thế nào thì các nhà phát triển website và điều hành website đều biết, ở đây chúng ta không đề cập. Sau khi website đã chính thức hoạt động với 2 giao diện khác nhau, các nhà thiết kế UX bắt đầu giám sát hoạt động website một cách tỉ mỉ. Nói như kiểu các nhà bảo mật là theo dõi từng hành động của khách hàng khi tương tác trên website. Họ sẽ kiểm tra xem mức độ hài lòng của khách hàng trên từng bố cục và các chức năng thông qua nhiều yếu tố như: hành vi người dùng, số lượng người dùng tiếp tục tương tác vào chức năng, số lượt click vào các buton, thời gian ở lại chức năng đó, số lượng click nhầm, số lượng thoát, số hàng đã được bán ….
Có rất nhiều yếu tố để các nhà thiết kế UX kiểm tra mức độ hài lòng của khách hàng. Trên cơ bản là họ đang thiết kế cho người sử dụng mà không phải cho người chủ website. Chính vì vậy họ cần hiểu được khách hàng cần cái gì, muốn cái gì, thích cái gì….. Họ thích cái gì mình cho họ cái đó thì chắc chắn website/ứng dụng sẽ thành công.
Sau khi có được các kết quả trong cuộc thử nghiệm A/B testing. Các nhà thiết kế UX sẽ tổng hợp lại và phân tích kết quả thu được từ quá trình User Testing. Tiếp đến họ họ sẽ bắt đầu thiết kế lại một giao diện chính thức phù hợp với các tiêu chí phân tích.
Nếu bạn muốn trở thành một nhà thiết kế trải nghiệm người dùng thì bạn cũng nên để ý các tương tác của chính mình trên các website bạn lướt qua để tập phân tích các ảnh hưởng tâm lý của chính mình trên các website đó. Thời gian nhanh chậm bạn nhận ra được sự hiệu quả của UX Design phụ thuộc vào chính bạn.
Thế Thôi
User Testing đơn giản, dễ hiểu phải không các bạn ? Đừng nghĩ sâu xa quá nhé, đơn giản hóa các vấn đề thì chúng ta sẽ dễ làm quen hơn với các yếu tố UX. Trong bài viết tiếp theo về UX tại Blog Lại Văn Đức, chúng ta sẽ tìm hiểu về Interaction Design – Thiết kế tương tác trong UX Design. Mời các bạn cùng theo dõi và cho ý kiến bên dưới nhé.
