Child Theme Là Gì ? Sử dụng WordPress để làm website chắc chắn các bạn sẽ gặp thuật ngữ này. Đôi khi bạn cũng đang sử dụng Child Theme nhưng lại không biết nó là gì và lý do tại sao mình cần dùng.
Trong bài viết này, Lại Văn Đức Blog sẽ giới thiệu về Child Theme, tầm quan trọng của Child Theme và cách sử dụng Child Theme hiệu quả nhất.
Child Theme là gì ?
Child Theme là chủ đề con của Theme chính đang sử dụng. Chủ đề con này thừa kế các chức năng, tính năng và phong cách của chủ đề Theme chính. Khi bạn sử dụng Child Theme, bạn chỉ cần cấu hình tuỳ chỉnh sửa Code trong Child Theme mà không cần đến Theme chính.

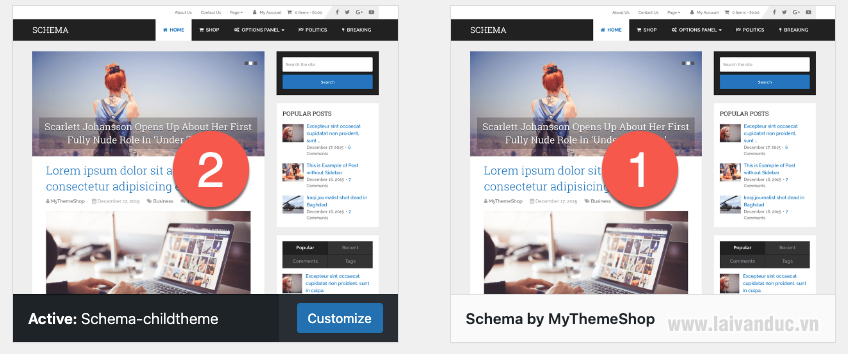
Như hình bên dưới, Lại Văn Đức Blog đang sử dụng Theme Schema của MyThemeShop. Theme Chính là số 1 và Child Theme là số 2. Mình chỉ cần Kích Hoạt Child Theme để sử dụng là đủ.

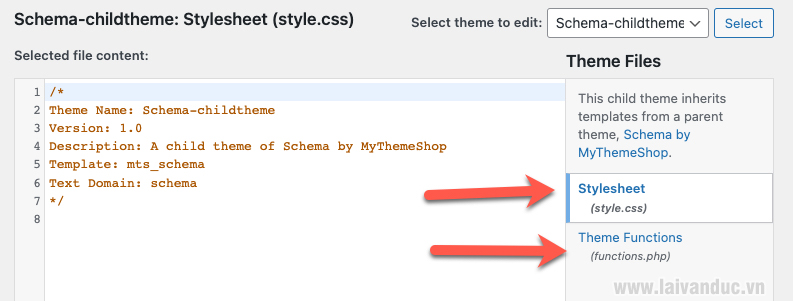
Các file Code trong Child Theme rất đơn giản, trong thư mục Theme này thông thường chỉ có 2 file là style.css và functions.php như hình bên dưới.

Child Theme hoạt động như thế nào ?
WordPress là nền tảng CMS thuần tuý mà khi chúng ta sử dụng sẽ phải cài đặt Theme (giao diện) để có được giao diện website như mong muốn. Khi bạn muốn chỉnh sửa Code trong Theme, thông thường bạn sẽ tìm đến file gốc của Theme đang sử dụng để chỉnh sửa.
Trong trường hợp Theme bạn đang sử dụng có bản cập nhập mới. Bạn sẽ phải nhớ tất cả những chỗ mình đã chỉnh sửa để sau khi cập nhập Theme xong bạn phải vào đúng chỗ đó để sửa Code. Vì khi Cập Nhập Theme xong thì tất cả các chỗ bạn đã chỉnh sửa sẽ mất hết và trở lại mặc định như ban đầu.
Lúc này, Child Theme sẽ là cứu cánh của chúng ta. Tất cả những gì chúng ta cần là chỉnh sửa, thêm hoặc xoá Code trên Child Theme mà không cần đụng vào Theme chính nữa. sau này bạn có cập nhập Theme chính thì nó cũng không ảnh hưởng gì đến Child Theme.
Tuy nhiên, trong thư mục Theme Child này chỉ có 2 file là style.css và functions.php Vậy khi chúng ta muốn chỉnh sửa các file khác của Theme chính thì làm thế nào ?
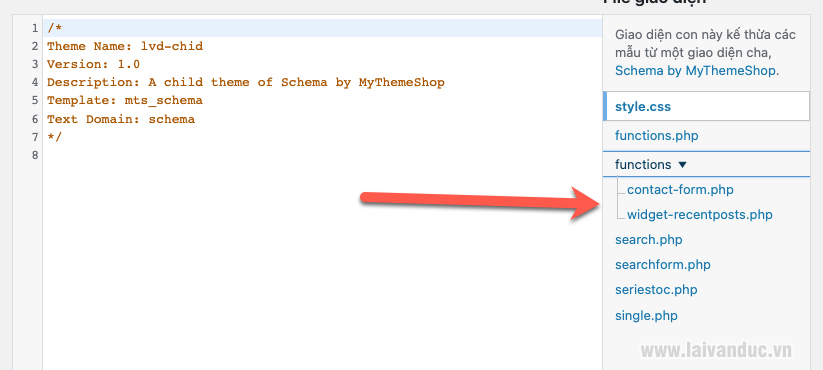
Rất đơn giản, bạn chỉ cần Copy file Code cần sửa sang thư mục theme của Child Theme là xong. Nếu file bạn cần sửa ở trong thư mục, bạn cũng cần phải tạo thư mục trên Child Theme. Nói chung, đường dẫn File trên Theme Chính như thế nào, bạn cần phải thực hiện đúng trên Child Theme.

Hình bên trên là ví dụ việc chúng ta muốn chỉnh sửa các File khác của Theme chính. Bạn có thể thấy mình có một thư mục functions và bên trong chứa 2 file khác.
Tại sao nên dùng Child Theme WordPress ?
Như bên trên bạn đã thấy sự tiện lợi khi sử dụng Child Theme cho website của mình. Chúng ta có rất nhiều lý do nên sử dụng vì nó thực tế không mất thời gian khởi tạo. Hiện tại, hầu hết tất cả các Theme Pro bạn mua ở đâu đó đều có sẵn Child Theme. Bạn chỉ cần cài đặt và kích hoạt là xong.
An toàn khi cập nhập Theme chính: Đây là điều cốt lõi mà Child Theme mang lại. Chúng ta chỉnh sửa theme, sửa code trong theme sẽ thực hiện trong Theme Child này và không hề đụng đến Theme Chính. Vì vậy khi Theme Chính có bất kỳ bản cập nhập nào, chúng ta đều yên tâm cập nhập mà không sợ website bị lỗi hoặc phải tuỳ chỉnh lại.
Dễ dàng mở rộng các chức năng: File functions trong WordPress là một file quan trọng và hầu hết các chức năng chúng ta muốn mở rộng đều có thể triển khai Code trong file này. Bạn có thể tham khảo hầu hết các thủ thuật WordPress, bạn sẽ thấy đa số là chèn code vào file functions.php. Vì vậy Child Theme đã sẵn sàng sử dụng vì nó đã có sẵn file này.
Yên tâm khi sử dụng: Vì bạn không hề đụng đến Theme Chính nên bạn hoàn toàn có thể yên tâm rằng nếu bạn lỡ có chỉnh sửa sai Theme Child thì bạn vẫn còn Theme Chính để sử dụng. Child Theme lúc này nếu bị lỗi bạn hoàn toàn có thể kích hoạt lại Theme Chính và tạo ra một bản Child Theme mới và tiếp tục sử dụng.
Xem thêm: Tìm đúng file cần sửa trong Theme WordPress
Child Theme được tạo ra như thế nào ?
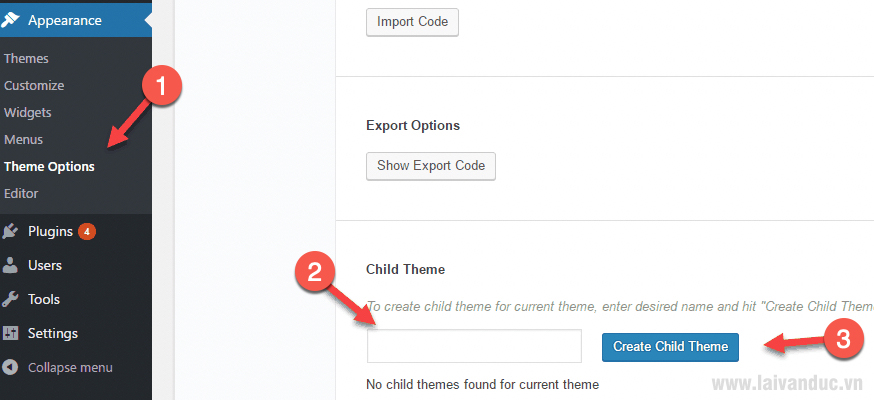
Thông thường nếu bạn sử dụng Theme được mua tại Themeforest hay MythemeShop thì gần như tất cả các Theme tại đây đều có sẵn Child Theme để bạn sử dụng. Bạn chỉ cần cài đặt Theme Chính, sau đó tải bản Theme Child lên kích hoạt là xong. Đối với Theme tại MythemeShop thì trong phần Theme Options có sẵn chức năng tạo Theme Child như hình bên dưới.

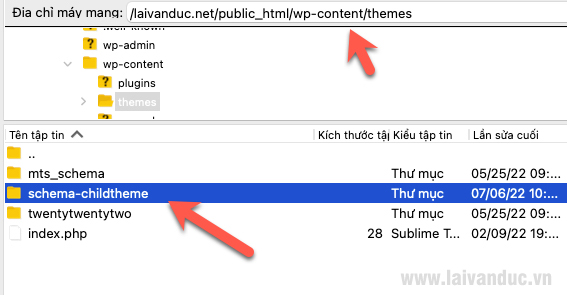
Đối với các Theme không có sẵn, bạn cũng có thể tự tạo ra Child Theme một cách dễ dàng. Bạn hãy truy cập vào thư mục wp-content/themes tạo thêm một thư mục mới với tên bất kỳ, nhưng mình khuyến khích bạn nên đặt tên giống với thư mục theme mẹ và thêm chữ -child ở đằng sau như hình bên dưới.

Tiếp theo, bạn hãy tạo một file style.css với nội dung giống như bên dưới:
/* Theme Name: Schema-childtheme Version: 1.0 Description: A child theme of Schema by MyThemeShop Template: mts_schema Text Domain: schema */
Thông tin bên trên bạn có thể thay đổi, nhưng lưu ý ở phần Template, bạn phải ghi tên Thư Mục của Theme Chính để Child Theme hiểu đâu mà Theme Chính của nó. Ví dụ như hình ảnh bên trên tên thư mục Theme Chính của mình là mts_schema.
Sau khi hoàn thành, bạn chỉ cần truy cập vào Appearance > Themes và kích hoạt Child Theme vừa tạo là xong.
Xem thêm: 17 Theme WordPress miễn phí tuyệt đẹp bạn nên biết
Những lưu ý khi sử dụng Child Theme
Để việc sử dụng được an toàn và hoản hảo, website của bạn không bị lỗi. Trong quá trình sử dụng hoặc hướng dẫn ai đó sử dụng, bạn nên quán triệt một số lưu ý sau.
Tuyệt đối không được xoá Theme Chính. Vì khi bạn xoá Theme Chính thì Theme Child kia sẽ mất đi nguồn Code chính, nó sẽ không thể hoạt động được.
Nếu bạn muốn sửa file .php nào thì copy file đó từ theme chính ra Child Theme và sửa ở Child Theme. Nếu file đó trong thư mục thì phải tạo thư mục đúng như Theme Chính. Bạn tuyệt đối không nên sửa ở Theme Chính vì sau này Theme Chính cập nhập sẽ mất hết dữ liệu đã sửa.
Thê Thôi
Child Theme WordPress luôn mang lại hiệu quả, sự an toàn dành cho người sử dụng. Dù bạn đang làm Blog cá nhân hay bất kỳ hình thức website nào thì bạn cũng nên sử dụng Child Theme. Bài viết này giới thiệu đến bạn một số thông tin liên quan đến Child Theme. Nếu bạn có bất kỳ thắc mắc nào, hãy để lại bình luận bên dưới nhé.
