Thêm Tabs Content WordPress giúp chúng ta dễ dàng trang trí bài viết sinh động hơn. Cùng với đó, các nội dung hiển thị trong Tabs Content sẽ thu hút người dùng Click vào xem hơn. Từ đó tạo sức hút giữ chân người dùng tốt cho việc phát triển website.

Thêm Tabs Content WordPress là một hình thức trang trí bài viết. Chúng ta có thể thêm nội dung hoặc chèn Shortcode vào Tabs Content đều được. Ngay bên dưới, Lại Văn Đức Blog mời bạn cùng tham khảo.
Thêm Tabs Content WordPress là gì ?
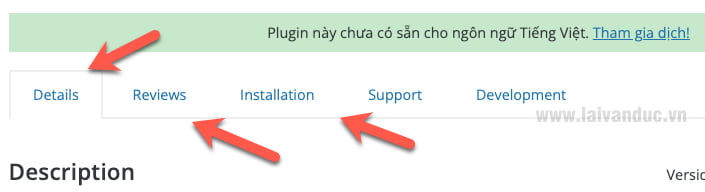
Dành cho bạn nào chưa biết, Tabs Content giúp chúng ta chèn nhiều nội dung hơn trong một không gian nhỏ. Mỗi Tab sẽ chứa đựng một khung nội dung riêng do chúng ta tuỳ chỉnh. Ví dụ bạn có thể xem tại trang Plugin trên WordPress. Bạn thấy mỗi Tab sẽ hiển thị một nội dung khác nhau, nhấn vào Tab nào sẽ hiển thị nội dung của Tab đó.

Như vậy, việc Thêm Tabs Content sẽ giúp chúng ta trang trí bài viết đẹp hơn. Chúng ta có thể chèn nhiều nội dung vào một không gian nhỏ nhưng vẫn đảm bảo sự riêng tư cho nội dung đó. Người dùng cần xem nội dung nào, có thể nhấn vào Tab đó để xem.
Bên dưới là hướng dẫn thêm Tabs Content vào bài viết, trang và cả trong Widget. Mời các bạn cùng theo dõi.
Xem thêm: Xem trước bài viết chưa xuất bản trong WordPress
Thêm Tabs Content mới trên Website
Để thực hiện chức năng này, bạn hãy cài đặt và kích hoạt Plugin Tabs Responsive trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
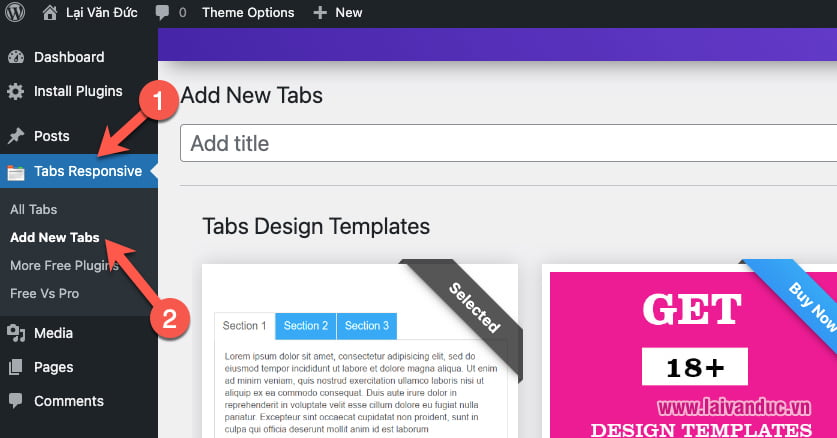
Plugin này không có bất kỳ thiết lập hay cấu hình gì cả. Bạn chỉ cần cài đặt và kích hoạt là có thể sử dụng được ngay. Để thêm Tabs Content mới, bạn hãy truy cập vào Tabs Responsive > Add New Tabs như hình bên dưới.

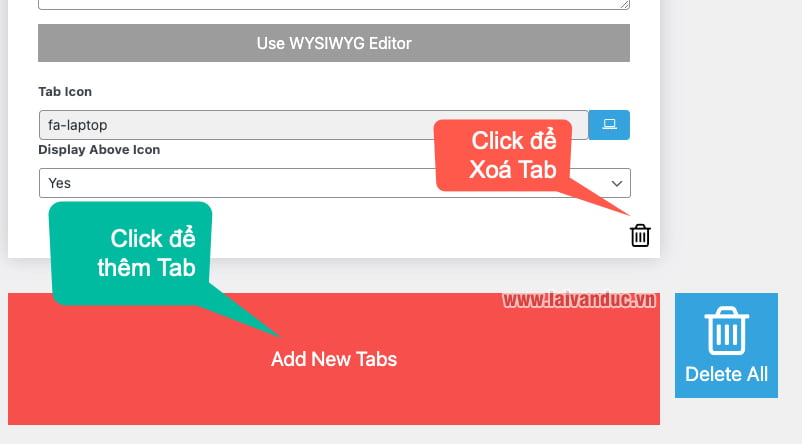
Tại đây bạn hãy đặt tiêu đề cho Tab ở phần Add title cho dễ quản lý sau này. Kéo xuống bên dưới chúng ta có sẵn 3 Tabs để bạn có thể sử dụng. Nếu bạn muốn xoá một Tab hoặc Thêm Tab có thể tuỳ chọn như hình bên dưới.

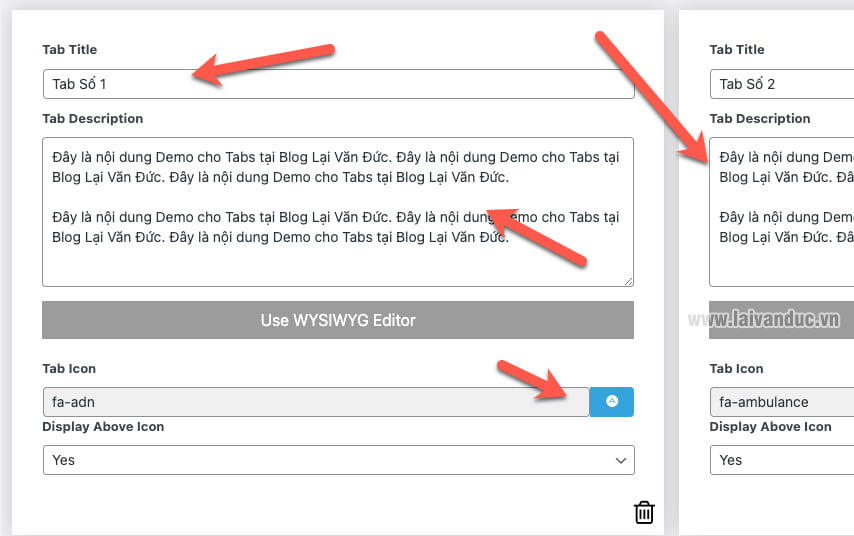
Tiếp theo, bạn cần thêm nội dung. Khi bạn thêm Tabs Content có thể thêm tiêu đề của Tab, Nội dung của Tab và Icon của Tab như hình bên dưới.

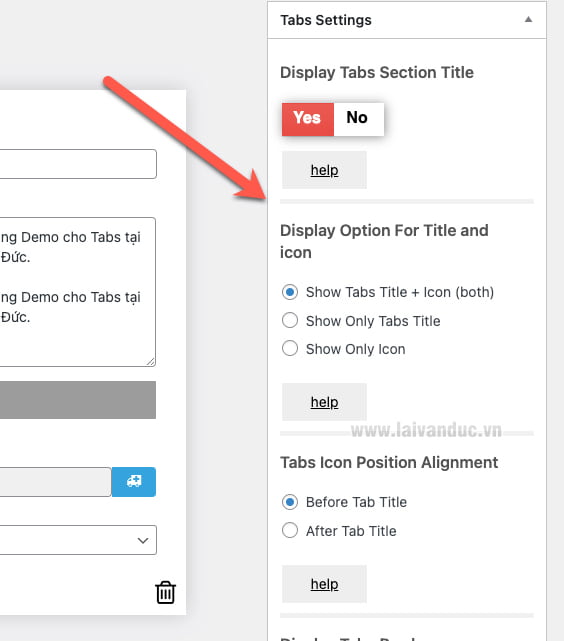
Ở cột bên phải chúng ta có khá nhiều tuỳ chọn cấu hình về hiển thị, màu sắc, kích thước font chữ … như hình bên dưới.

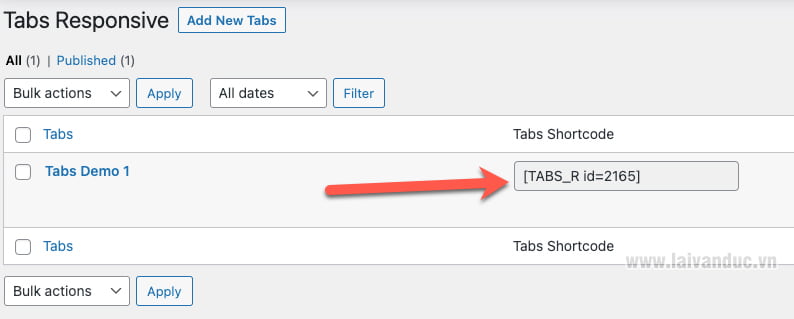
Sau khi tuỳ chọn xong, bạn hãy nhấn vào Publish để đăng Tabs mới hoàn thành. Sau đó bạn hãy truy cập vào Tabs Responsive. Tại đây bạn sẽ thấy tất cả các Tabs đã tạo và mỗi Tabs sẽ sinh ra một Shortcode để chúng ta chèn vào nội dung bài viết và trang.

Xem thêm: Thêm liên kết đọc thêm khi Copy nội dung
Chèn Thêm Tabs Content vào nội dung bài viết
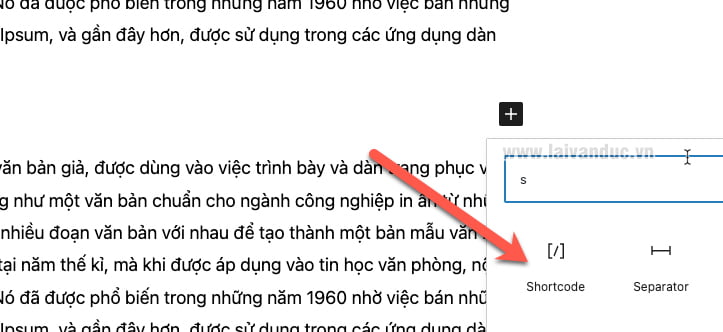
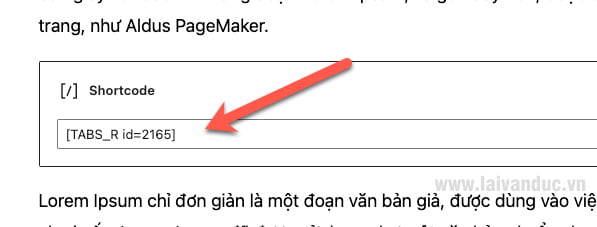
Sau khi bạn đã tạo Tabs mới và đã có Shortcode. Bạn hãy truy cập vào khu vực viết bài hoặc trang. Tại vị trí bạn muốn chèn thêm Tabs Content, bạn hãy tìm Block Shortcode như hình bên dưới.

Tiếp theo, bạn hãy chèn Shortcode của Tabs mới tạo xong và nhấn đăng bài viết hoặc Update bài viết của bạn.

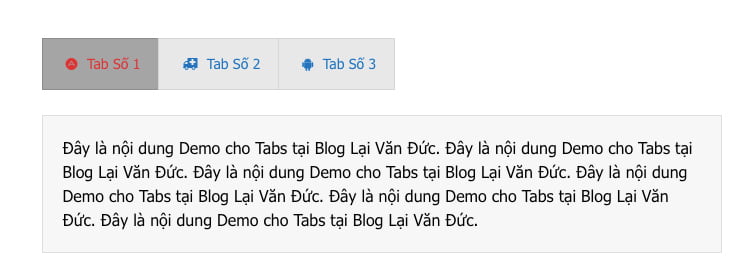
Sau đó bạn hãy truy cập xem bài viết hoặc trang. Bạn sẽ thấy việc thêm Tabs Content đã hoạt động hoàn hảo như hình bên dưới.

Nếu bạn biết về CSS và muốn chỉnh sửa hiển thị Tabs cho đẹp theo ý của mình. Bên dưới phần thêm Tabs đều có sẵn phần Custom CSS. Tại đây bạn hãy chèn Code CSS của bạn để việc hiển thị Tabs theo phong cách riêng.
Xem thêm: Tự động huỷ xuất bản bài viết hết hạn
Thế Thôi
Thêm Tabs Content WordPress trong Bài Viết và Trang một cách dễ dàng. Bài viết hướng dẫn này sử dụng Plugin WordPress hoàn toàn miễn phí và đáp ứng đủ nhu cầu của bạn về Tabs Nội Dung. Chúc các bạn thành công và đừng quên để lại bình luận bên dưới nhé.
