Thêm Liên Kết Vào WordPress Toolbar giúp chúng ta dễ dàng tìm đến các Link quan trọng thường xuyên sử dụng. Lúc này thanh WordPress Toolbar sẽ lưu trữ các liên kết để chúng ta Click vào là chuyển đến ngay lập tức.

Việc thêm liên kết vào WordPress Toolbar có thể thực hiện bằng Plugin và Code. Bạn có thể lựa chọn sử dụng một phương pháp để thực hiện cho website của mình. Bản thân mình nghiêng về phần Code nên sẽ hướng dẫn trước.
Thêm Liên Kết Vào WordPress Toolbar Admin
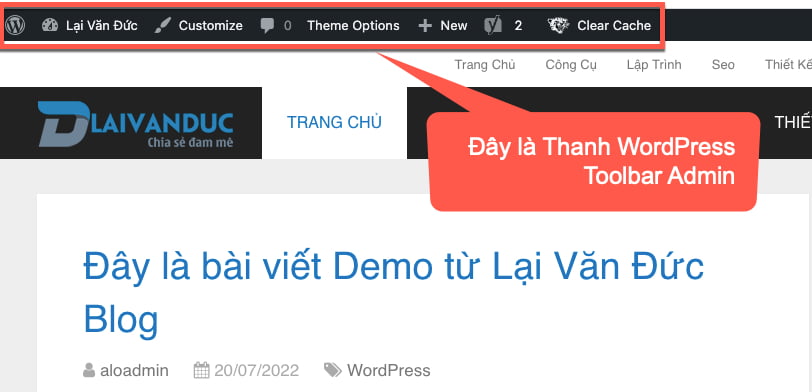
Khi chúng ta đăng nhập vào trang Admin của website. Chúng ta sẽ thấy một thanh công cụ ở trên cùng luôn hiển thị. Thanh này có thể gọi là WordPress toolbar hoặc admin bar.
Theo mặc định, thanh công cụ này hiển thị các liên kết đến màn hình quản trị cụ thể. Trong nhiều trường hợp nếu bạn cài thêm các Plugin WordPress, bạn sẽ thấy một số Plugin cũng có hiển thị tại đây như Plugin Seo hay Plugin Cache như hình bên dưới.

Ngoài các Plugin hiển thị chức năng trong thanh toolbar. Có rất nhiều Theme, nhất là các Theme WordPress trả phí cũng hiển thị phần Settings Theme tại đây.
Trong số chúng ta ai cũng sẽ có những danh sách liên kết được quan tâm. Vậy chúng ta sẽ thêm liên kết vào WordPress Toolbar Admin để dễ dàng chuyển đến website cần sử dụng hàng ngày. Bên dưới là 2 cách để thực hiện cho thủ thuật WordPress này.
1. Thêm Liên Kết Vào WordPress Toolbar bằng Code
Trong trường hợp bạn chỉ cần thêm 1 liên kết vào thanh WordPress Toolbar. Bạn hãy Copy đoạn Code bên dưới và chèn vào file functions.php trong Theme WordPress đang sử dụng.
// them lien ket vào WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wplaivanduc',
'title' => 'Lại Văn Đức Blog',
'href' => 'https://laivanduc.vn/',
'meta' => array(
'class' => 'wplaivanduc',
'title' => 'Truy cập Blog Lại Văn Đức'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
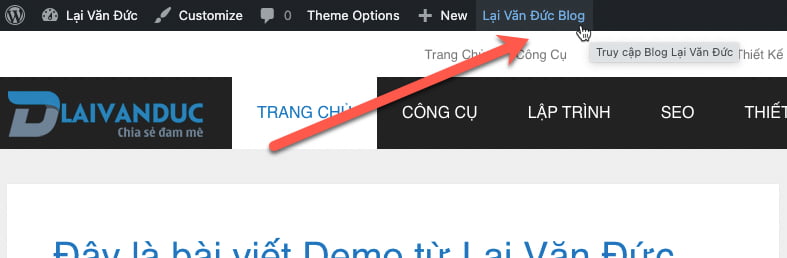
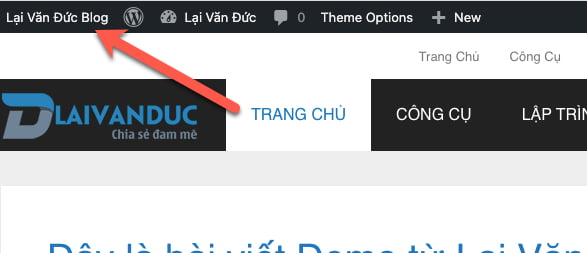
Thêm Liên Kết Vào WordPress Toolbar với đoạn Code bên trên được Link đến Lại Văn Đức Blog. Bạn hãy sửa lại liên kết và title cho phù hợp với nhu cầu của mình. Bên dưới là kết quả sau khi thực hiện.

2. Thêm Nhiều Liên Kết Vào WordPress Toolbar bằng Code
Bên trên chúng ta đã thêm liên kết vào WordPress Toolbar. Tuy nhiên đoạn Code đó chỉ thêm 1 liên kết và nếu bạn muốn thêm nhiều liên kết hơn nữa. Chúng ta sẽ sử dụng đoạn Code khác cho yêu cầu này.
Trong quá trình sử dụng WordPress, chắc hẳn chúng ta sẽ cần cài khá nhiều Plugin chức năng. Vì vậy không gian còn lại để thêm liên kết vào WordPress Toolbar thực sự không còn nhiều. Nếu chúng ta thêm nhiều liên kết mà không còn chỗ hiển thị sẽ rất xấu. Trường hợp này chúng ta sẽ tạo cho các liên kết một Menu xổ xuống. Như vậy sẽ hợp lý hơn.
Bên dưới là đoạn Code để thêm nhiều liên kết vào WordPress Toolbar áp dụng hình thức Menu. Bạn hãy Copy đoạn Code và chèn vào file functions.php trong Theme WordPress đang sử dụng.
/*
* them nhieu lien ket vao WordPress Toolbar Admin
*/
// Them lien ket chinh
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wplaivanduc',
'title' => 'Lại Văn Đức Blog',
'href' => 'https://laivanduc.vn',
'meta' => array(
'class' => 'wplaivanduc',
'title' => 'Truy cập Blog Lại Văn Đức'
)
);
$wp_admin_bar->add_node($args);
// Them lien ket phu so 1
$args = array(
'id' => 'wplaivanduc-wordpress',
'title' => 'Thủ Thuật WordPress',
'href' => 'https://laivanduc.vn/wordpress/thu-thuat-wordpress',
'parent' => 'wplaivanduc',
'meta' => array(
'class' => 'wplaivanduc-guides',
'title' => 'Truy cập Thủ Thuật WordPress'
)
);
$wp_admin_bar->add_node($args);
// Them lien ket phu so 2
$args = array(
'id' => 'wplaivanduc-plugin',
'title' => 'Plugin WordPress',
'href' => 'https://laivanduc.vn/wordpress/plugin-wordpress',
'parent' => 'wplaivanduc',
'meta' => array(
'class' => 'wplaivanduc-plugin',
'title' => 'Truy cập Plugin WordPress'
)
);
$wp_admin_bar->add_node($args);
// Them lien ket phu vao lien ket phu
$args = array(
'id' => 'wplaivanduc-themes',
'title' => 'Themes WordPress',
'href' => 'https://laivanduc.vn/wordpress/theme-wordpress',
'parent' => 'wplaivanduc-plugin',
'meta' => array(
'class' => 'wplaivanduc-themes',
'title' => 'Truy cập Theme WordPress'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
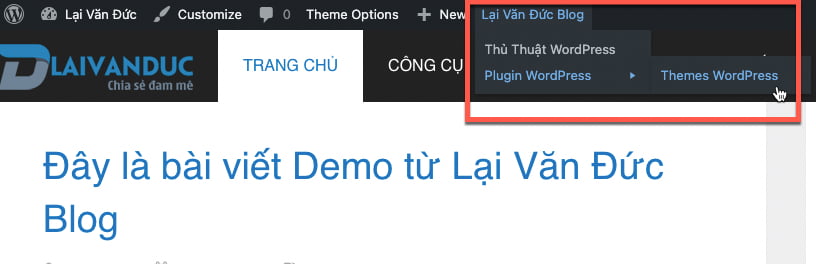
Thêm Liên Kết Vào WordPress Toolbar với đoạn Code bên trên được Link đến các chuyên mục tại Lại Văn Đức Blog. Bạn hãy sửa lại liên kết và title cho phù hợp với nhu cầu của mình. Bên dưới là kết quả sau khi thực hiện.

Xem thêm: Thêm tệp đính kèm trong bình luận WordPress
3. Thêm Liên Kết Vào WordPress Toolbar Admin bằng Plugin
Trong thực tế bạn chỉ cần thêm các đoạn Code bên trên, chỉnh sửa Link và Title là xong cho thủ thuật này. Tuy nhiên WordPress luôn có sự hỗ trợ đắc lực từ kho Plugin WordPress. Chúng ta cũng có Pluign cho chức năng thêm liên kết vào WordPress Toolbar.
Bạn hãy cài đặt và kích hoạt Plugin WP Custom Admin Interface trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
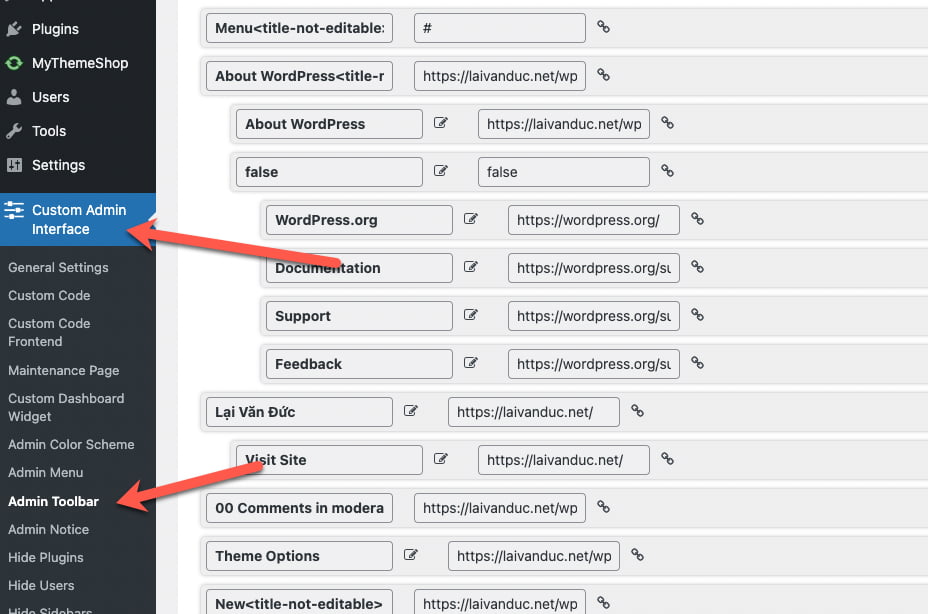
Plugin này có rất nhiều chức năng, trong đó có chức năng Thêm Liên Kết Vào WordPress Toolbar. Bạn hãy tìm đến Custom Admin Interface > Admin Toolbar như hình bên dưới.

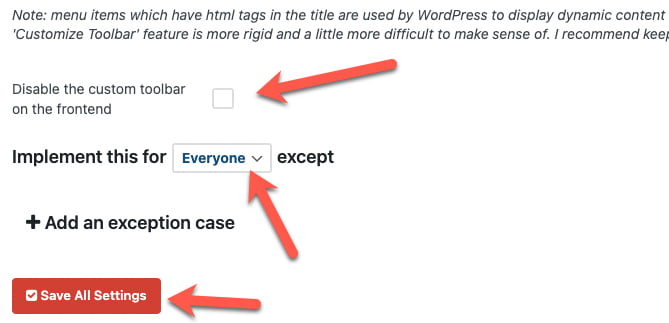
Tại đây có sẵn các liên kết mặc định và nếu bạn muốn sửa hoặc xoá các liên kết này bạn cũng có thể làm được. Hoặc bạn muốn tắt thanh Toolbar này khi xem website, bạn hãy tuỳ chọn vào Disable the custom toolbar on the frontend. Ngoài ra, bạn muốn hiển thị liên kết được thêm vào, bạn cần phải chọn Everyone như hình bên dưới.

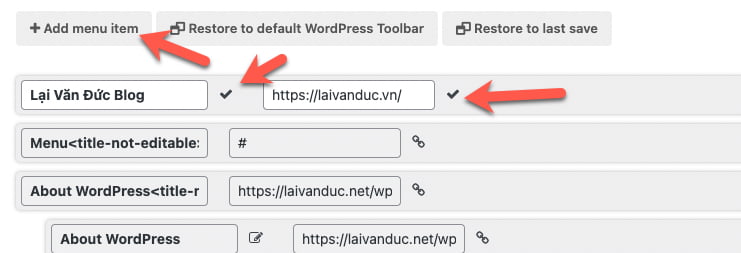
Để thêm liên kết vào WordPress Toolbar, bạn hãy nhấn vào Add menu item và thêm tiêu đề cũng như Link của liên kết như hình bên dưới.

Mặc định, bạn để liên kết ở vị trí nào thì hiển thị sẽ ở vị trí đó. Trong ví dụ bên trên chúng ta để liên kết trên cùng vậy nó sẽ ở đầu tiên như hình bên dưới.

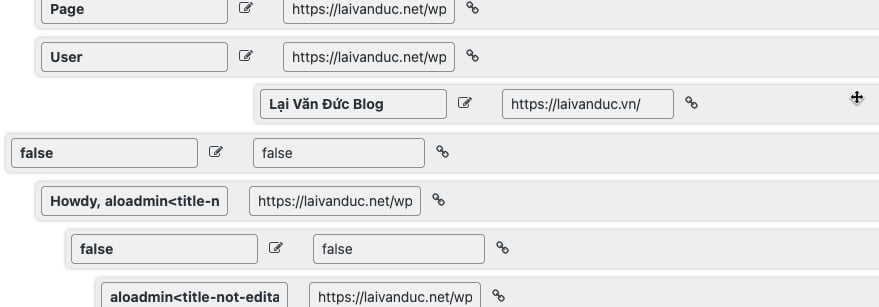
Bạn có thể kéo liên kết được thêm vào đến bất kỳ vị trí nào. Bạn cũng có thể tạo nhiều liên kết và tạo thành Menu thả xuống như cách bạn tạo Menu trong WordPress.

Thêm Liên Kết Vào WordPress Toolbar Admin bằng Plugin là cách dễ dàng để thực hiện nếu bạn không muốn sử dụng Code. Plugin này hoàn toàn miễn phí và bạn có thể dễ dàng sử dụng. Đừng quên khám phá vô số các chức năng khác của Plugin này nhé.
Xem thêm: Đổi nội dung Footer WordPress trong Admin
Thế Thôi
Thêm Liên Kết Vào WordPress Toolbar Admin sử dụng Code và Plugin. Bài viết này Lại Văn Đức Blog đã hướng dẫn cụ thể bên trên, bạn có thể dễ dàng sử dụng cho các website của mình. Nếu có bất kỳ khó khăn hoặc thắc mắc nào, hãy để lại bình luận bên dưới nhé. Chúc các bạn thành công.
