Hiển thị Gravatar hình Tròn giúp phù hợp hơn với bố cục bo góc thường gặp hiện nay. Thông thường trên chúng ta sẽ thấy Gravatar hiển thị là hình Vuông. Điều này có vẻ không phù hợp đối với một số Theme WordPress.

Theo các xu hướng thiết kế hiện đại, hiển thị Gravatar hình tròn sẽ phù hợp và dễ nhìn hơn. Hoặc đơn giản là bạn thích Gravatar hình tròn. Bài viết này Lại Văn Đức Blog sẽ giúp bạn thực hiện dễ dàng bằng CSS.
Hiển thị Gravatar hình Tròn trong WordPress
Gravatar là một dịch vụ cung cấp hình đại diện toàn cầu, dịch vụ này hiện tại đã thuộc về Automattic (công ty mẹ của WordPress.com). Không chỉ WordPress sử dụng Gravatar mà hiện tại dịch vụ ảnh đại diện này đang rất nổi tiếng và hầu hết đều được kết hợp vào các dịch vụ Website.
Ví dụ bạn đăng ký tài khoản tại Gravatar.com và tải lên ảnh đại diện của mình trên đó. Khi bạn thực hiện bình luận hoặc đăng ký tài khoản tại Website nào đó có sử dụng Gravatar và bạn sử dụng Email đó để bình luận hoặc đăng ký. Lúc này mặc định website đó sẽ hiển thị Avatar là ảnh đại diện khi bạn đăng ký tại Gravatar. Đặc biệt với nền tảng WordPress thì chúng ta chắc chắn đang sử dụng Gravatar.

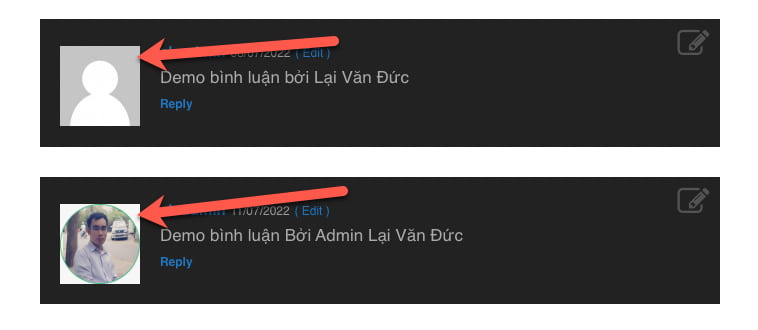
Cũng theo mặc định hầu hết các website sẽ hiển thị Gravatar là hình vuông. Chúng ta muốn hiển thị Gravatar hình tròn thì cần sửa lại CSS một chút là thành công.
Sửa CSS hiển thị Gravatar hình tròn
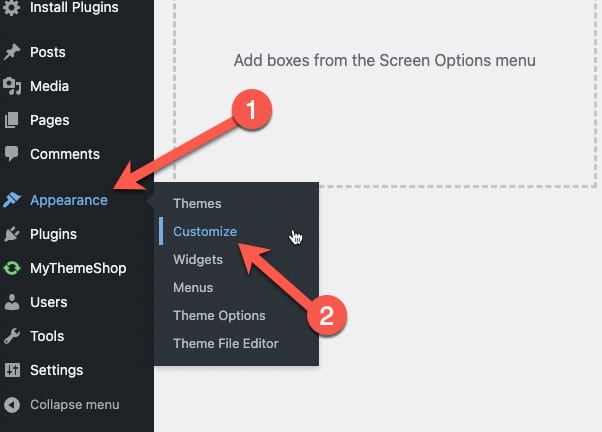
Đầu tiên, bạn hãy truy cập từ Appearance > Customize như hình bên dưới.

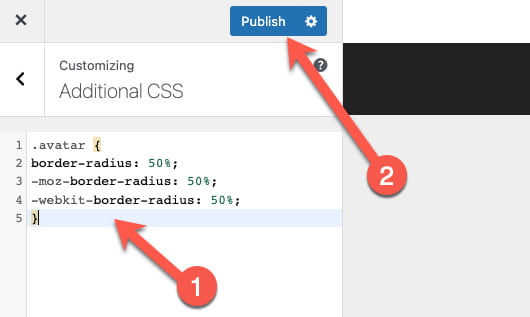
Tiếp theo, bạn hãy mở phần Additional CSS ra để chúng ta thêm Code CSS. Đây là khu vực chỉnh sửa/thêm Code CSS vô cùng hiệu quả của WordPress.

Bạn hãy Copy đoạn Code bên dưới vào như hình bên trên sau đó nhấn Pbulishes là hoàn thành.
.avatar {
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
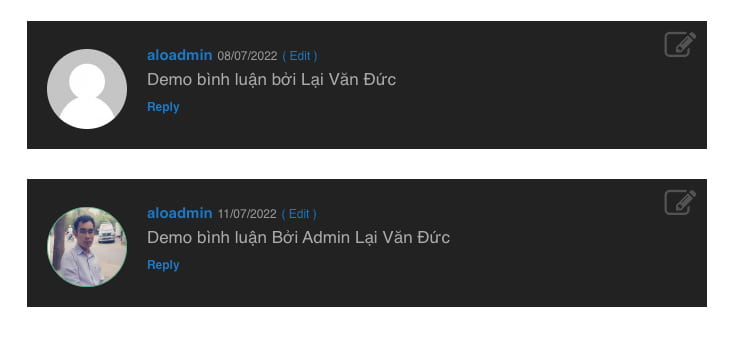
Sau khi chèn đoạn Code CSS xong. Bạn sẽ thấy việc chúng ta đã hoàn thành viên hiển thị Gravatar hình tròn như bên dưới.

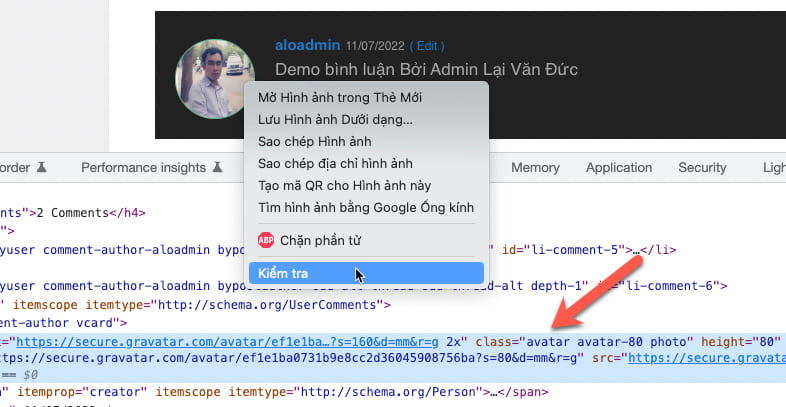
Trong trường hợp đoạn Code bên trên không giúp bạn hiển thị Gravatar hình tròn. Bạn hãy nhấp chuột phải vào ảnh đại diện, chọn kiểm tra và xem class của Gravatar là gì.
Trong hình bên dưới, class của Gravatar trên Theme của mình là avatar như vậy bạn thấy mình sẽ .avatar sau đó đến đoạn code css. Nếu của bạn là khác thì bạn thay đổi cho phù hợp.

Bản thân mình thích phong cách hiện đại với các góc được bo tròn. Như bạn thấy các góc trên Blog Lại Văn Đức của mình đều được bo tròn tuỳ vào từng vị trí. Chính vì vậy việc hiển thị Gravatar hình Tròn dưới bài viết và trong cả bình luận là điều mình đã làm ngay từ khi thiết lập Blog này. Hy vọng thủ thuật WordPress nhỏ này cũng sẽ phù hợp với nhu cầu của bạn.
Thế Thôi
Hiển thị Gravatar hình Tròn trong WordPress giúp ảnh đại diện đồng bộ với giao diện website của bạn. Nếu bạn đang sử dụng các mẫu Theme WordPress với các góc được bo tròn. Bạn nên làm Gravatar bo tròn theo để giao diện website của bạn hài hoà hơn. Trong quá trình thực hiện nếu bạn gặp phải bất kỳ khó khăn nào, đừng quên để lại bình luận bên dưới nhé. Chúc các bạn thành công.
