Hiển thị Code trong bài viết WordPress khi bạn muốn chia sẻ một đoạn Code nào đó. Chúng ta sẽ có 2 cách để thực hiện vấn đề này. Sử dụng chức năng có sẵn của WordPress hoặc sử dụng Plugin hỗ trợ hiển thị Code đẹp mắt.
Ngay bên dưới chúng ta sẽ cùng tìm hiểu 2 cách để viết Code trong bài viết WordPress. Tùy vào nhu cầu và mục đích của mình, bạn hãy lựa chọn phương pháp nào phù hợp nhất dành cho bạn.
Hiển thị Code trong bài viết WordPress làm gì ?
Khi bạn lưu hoặc đăng một bài viết nào đó. WordPress sẽ tự động chạy một bộ lọc dọn dẹp để chắc chắn rằng nội dung hiển thị ra bên ngoài không phải là các đoạn Code. Thông thường, khi bạn chia sẻ một đoạn Code nào đó một cách bình thường. WordPress sẽ hiển thị chúng như văn bản và đoạn Code đó sẽ khó nhận diện.
Chính vì vậy, chúng ta sẽ làm nổi bật hiển thị Code trong bài viết. Từ đó người dùng sẽ nhận diện rõ ràng phần Code đó để tham khảo hoặc Copy.

Hiển thị Code trong bài viết WordPress với 2 cách đơn giản
Nếu bạn là người chia sẻ Code hoặc hướng dẫn Code thì việc viết Code trong bài viết sẽ rất thường xuyên. Hoặc đơn giản, bạn có một số bài thủ thuật cần chia sẻ một số đoạn Code thì cũng nên áp dụng hướng dẫn bên dưới để đoạn Code hiển thị đẹp mắt hơn.
Ngay bên dưới chúng ta sẽ có 2 cách để thực hiện vấn đề này. Mời bạn cùng Blog Lại Văn Đức tham khảo.
1. Hiển thị Code theo cách mặc định của WordPress
Phương pháp này được khuyến khích cho các bạn mới và bạn không thường xuyên chia sẻ Code. Phần này chúng ta sẽ không phải cài thêm Plugin làm nặng website của bạn.
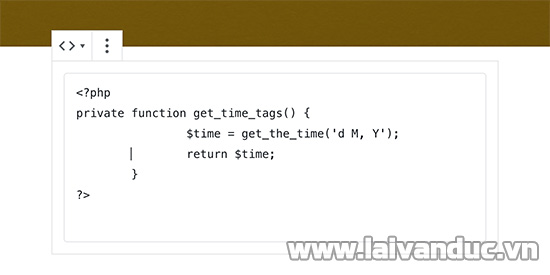
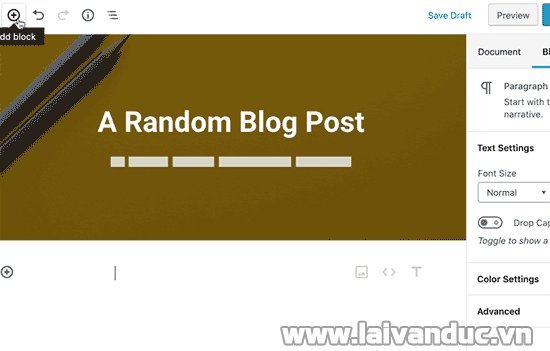
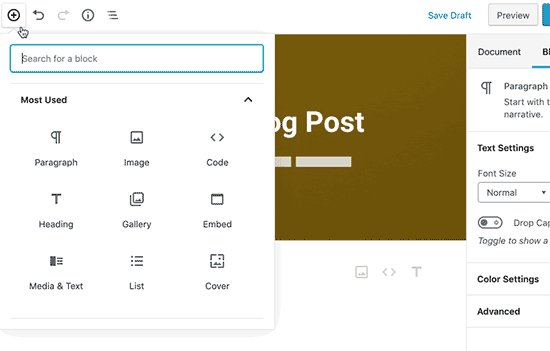
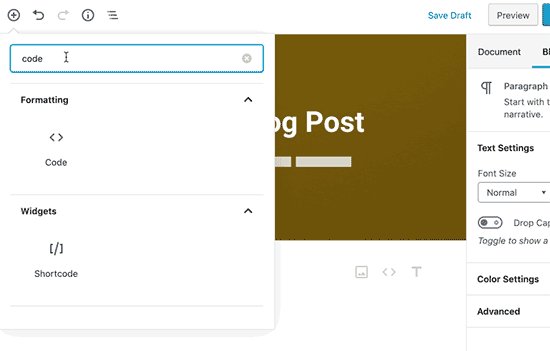
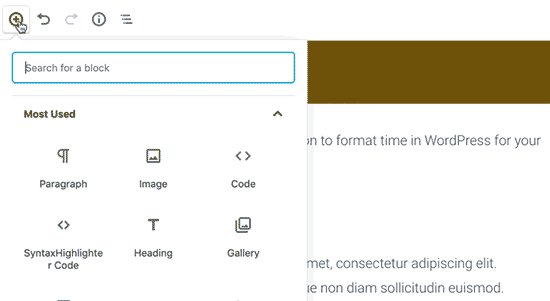
Trong khu vực viết bài của WordPress. Bạn hãy tìm kiếm block Code như hình bên dưới.

Hiển thị Code theo cách mặc định của WordPress
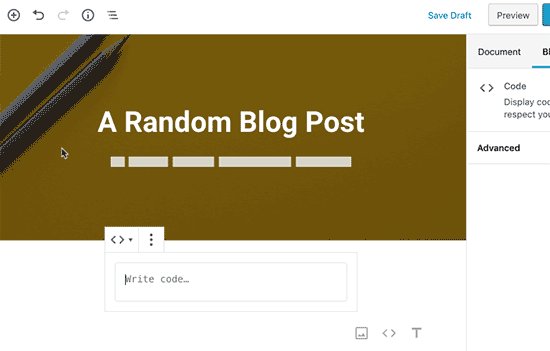
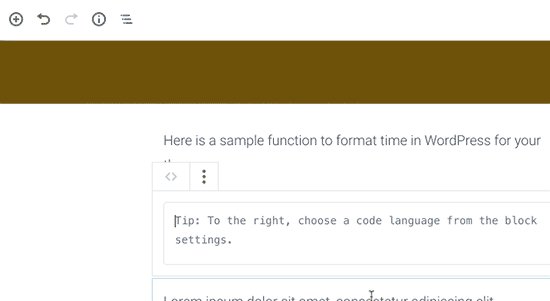
Tại đây, bạn hãy Chèn đoạn Code cần chia sẻ như hình bên dưới.
Việc xấu hay đẹp trong việc hiển thị này tùy thuộc vào Theme của bạn. Vì lâu lâu bạn mới chia sẻ vài đoạn Code nên áp dụng cách này sẽ nhanh chóng hơn. Còn nếu bạn thường xuyên chia sẻ và chia sẻ nhiều các đoạn Code thì nên sử dụng Plugin trong hướng dẫn bên dưới.
Hiện tại Blog Lại Văn Đức cũng đang sử dụng cách hiển thị mặc định và có sửa CSS của Theme để cách hiển thị được dễ nhìn hơn.
2. Sử dụng Plugin hỗ trợ viết Code trong WordPress
Đối với phương pháp này, chúng ta sẽ sử dụng một plugin WordPress để hiển thị Code trong các bài đăng trên blog của bạn. Phương pháp này được khuyến nghị cho những người dùng thường xuyên hiển thị Code trong bài viết.
Lợi ích của việc sử dụng Plugin hỗ trợ so với sử dụng cách mặc định bên trên:
- Cho phép bạn dễ dàng hiển thị bất kỳ đoạn Code của bất kỳ ngôn ngữ lập trình nào đó.
- Nó hiển thị Code với đánh dấu cú pháp và số dòng.
- Người dùng có thể dễ dàng nghiên cứu Code và sao chép Code.
Plugin được giới thiệu cho chức năng này là: SyntaxHighlighter Evolved
Đây là Plugin hỗ trợ viết Code trong WordPress được nhiều người sử dụng nhất. Nếu bạn chưa biết cách cài đặt, hãy xem bài viết: Cài đặt Plugin WordPress hướng dẫn chi tiết.
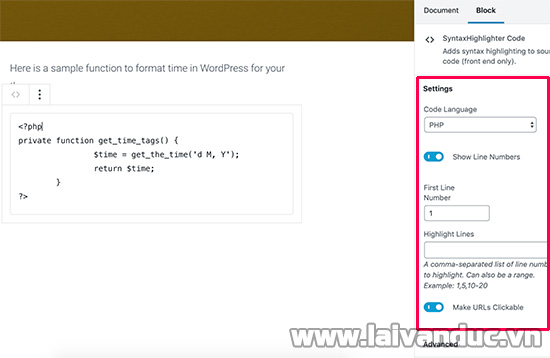
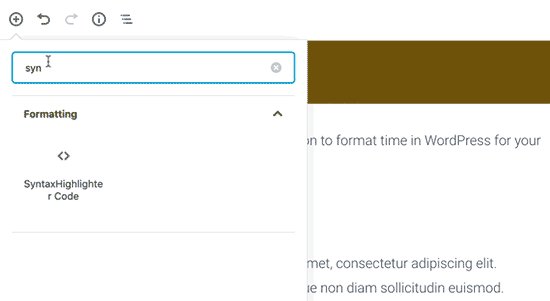
Sau khi cài đặt và kích hoạt Plugin xong. Trong quá trình viết bài, bạn hãy tìm kiếm Block SyntaxHighlighter Code.

Sử dụng Plugin hỗ trợ viết Code trong WordPress
Tiếp theo, bạn hãy chèn đoạn Code cần chia sẻ như hình bên dưới. Tại đây, bạn có thể cấu hình nhanh cho mã nguồn Code hiển thị, tắt số dòng, đánh dấu dòng bạn muốn và tắt tính năng click vào liên kết trong đoạn Code.
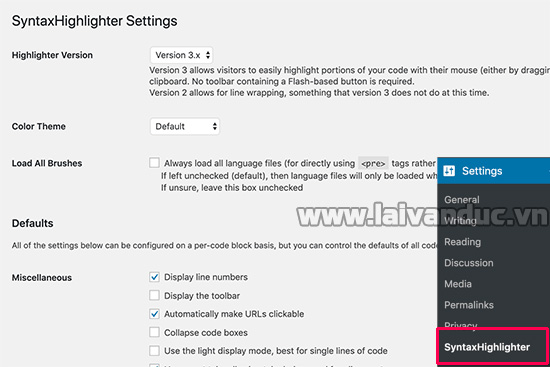
Ngoài ra, bạn cũng có thể tùy chỉnh tổng quan của Plugin này bằng cách truy cập Settings » SyntaxHighlighter.
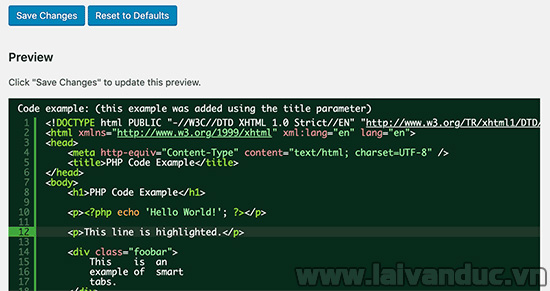
Từ trang cài đặt, bạn có thể chọn chủ đề màu và thay đổi cài đặt SyntaxHighlighter. Bạn có thể lưu cài đặt của mình để xem bản xem trước của cách hiển thị Code trong bài viết ở phía dưới.
Trong trường hợp bạn sử dụng trình soạn thảo cũ. Plugin này cũng vẫn hỗ trợ với tùy chọn viết Code trong thanh điều hướng viết bài rất dễ dàng.
Thế Thôi
Bài viết này hướng dẫn bạn cách hiển thị Code trong bài viết WordPress. Chúng ta có 2 cách để thực hiện tùy vào mức độ chia sẻ Code của bạn. Nếu bạn không thường xuyên chia sẻ Code, mình khuyên bạn nên áp dụng cách thứ nhất. Nếu bạn là người chia sẻ thường xuyên, cách thứ 2 sẽ làm các đoạn Code của bạn hiển thị chuyên nghiệp hơn.
Cuối cùng, chúc bạn thành công và đừng quên để lại bình luận của bạn cho bài viết này.