File Functions WordPress được hiểu ngầm như là một tập tin thực thi một số hàm đặc biệt trong theme để có thể thêm nhiều tính năng hơn.
Tập tin Functions hoạt động giống như một plugin WordPress và có thể được sử dụng để thêm các đoạn mã tùy chỉnh của riêng bạn như tạo sidebar, menu, thêm size ảnh cho đến các bước phức tạp khác thì bạn phải làm trong file functions.php này mà không thể làm ở một file nào khác, nếu có thì cũng phải include vào.

Trên nhiều bài viết tại Blog Lại Văn Đức mình cũng có hướng dẫn các bạn thêm các đoạn code trong file functions này.
File Functions WordPress ở đâu ?
Có nhiều cách để bạn có thể tìm và sửa file Functions trong website của bạn. Bạn có thể sửa ngay trong Admin Website của bạn, bạn có thể truy cập FTP từ phần mềm Filezilla hoặc truy cập vào Hosting.
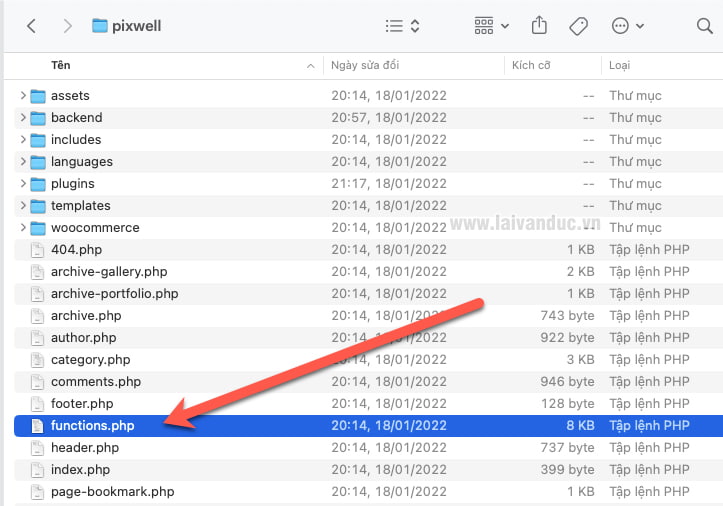
File Functions WordPress là một file nằm trong thư mục Theme đang sử dụng trên website của bạn. Thông thường file này nằm ở thư mục chính của Theme bạn đang sử dụng. File có tên là functions.php như hình bên dưới là một ví dụ.

Cách sử File Functions WordPress
Khi bạn tham khảo các hướng dẫn trên mạng hoặc các hướng dẫn tại Blog Lại Văn Đức. Các hướng dẫn có chia sẻ Code chèn vào file Functions, mặc định bạn sẽ cần tìm đến thư mục Theme đang sử dụng để chèn.
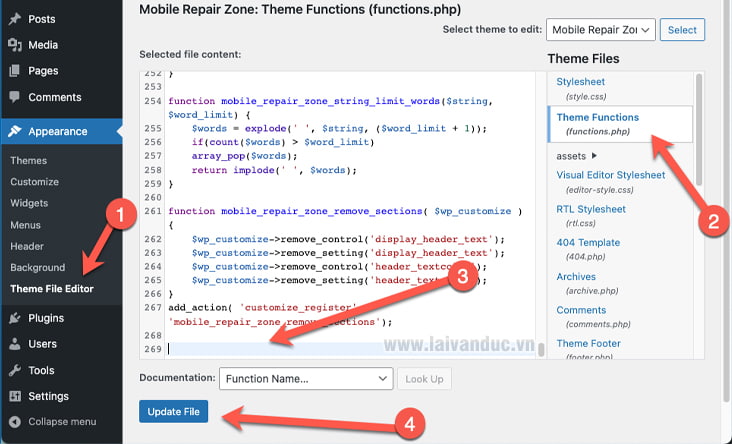
Cách 1: Bạn truy cập vào Appearance > Theme File Editor > Tìm file functions.php và chèn code vào dưới cùng như hình bên dưới.

Cách 2: Bạn truy cập vào tài khoản FTP bằng filezilla ra > Tìm tới file functions.php trong thư mục Theme WordPress bạn đang sử dụng. Chọn sửa bằng notepad ++ hoặc bất cứ chương trình viết Code nào đó mà bạn đang sử dụng sau đó chèn vào dưới cùng > Lưu lại.
Cách 3: Bạn có thể truy cập vào Hosting đang sử dụng từ thông tin cPanel nhà cung cấp đã gửi cho bạn. Bạn cũng tìm đến file functions.php trong thư mục Theme để sửa.
Để tận dụng được File Functions WordPress, ngay bên dưới mình sẽ giới thiệu tới các bạn một số đoạn Code hữu ích mà có thể bạn sẽ cần dùng tới trong hiện tại và tương lai.
1. Ẩn WordPress Version
Đây là một chức năng hay để bạn thêm phần bảo mật cho website của mình. Ẩn đi phiên bản của WordPress giúp kẻ phá hoại khó khăn hơn khi cố gắng tấn công vào website của mình.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
2. Thêm Logo trong Admin WordPress
Bạn có muốn thêm Logo của mình trong Admin WordPress không. Hãy sử dụng đoạn code dưới đây và nhớ thay link hình ảnh. Đừng quên kích thước Logo là 20×20 px nhé.
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(/wp-content/uploads/2022/02/admin-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Đây là cách đoạn code bên trên hoạt động sau khi bạn chèn vào File Functions WordPress.

3. Thay đổi Footer trong Admin WordPress
Mặc định trong Admin bạn sẽ thấy dòng chữ “Thank you for creating with WordPress.” Đối với tiếng Việt là “Cảm ơn bạn đã khởi tạo với WordPress.” . Bạn có thể thay đổi dòng chữ đó thành bất cứ điều gì bạn muốn bằng cách thêm mã này.
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.laivanduc.vn" target="_blank">laivanduc.vn</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Bên dưới là cách hoạt động sau khi bạn chèn vào File Functions WordPress.

4. Thêm một Widgets thông báo trong Dashboard
Nếu bạn là một nhà phát triển Website WordPress, một nhà thiết kế website bằng WordPress thì bạn sẽ cần tới đoạn code này vì nó sẽ giúp bạn thêm một bảng thông báo ngay trong Dashboard để khách hàng có thể nhìn thấy.
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Hỗ Trợ Kỹ Thuật', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Chào mừng quý khách đã đến với khu vực quản trị website. Thông tin cần hỗ trợ vui lòng liên hệ với chúng tôi <a href="https://laivanduc.vn/lien-he">tại đây</a>. Bạn cũng có thể xem các thủ thuật WordPress tại: <a href="https://laivanduc.vn/wordpress" target="_blank">Lại Văn Đức Blog</a></p>';
}
Bên dưới là cách hoạt động sau khi bạn chèn vào File Functions WordPress.

5. Thay đổi mặc định Gravatar trong WordPress
Trong Settings > Discussion bạn sẽ thấy biểu tượng mặc định của WordPress có tên là Người Bí Ẩn “Mystery Person“. Để thay thế hình ảnh người bí ẩn này bạn hãy sử dụng đoạn Code bên dưới và cho vào file functions.php
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2022/02/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
6. Thêm kích thước hình ảnh trong WordPress
Mặc định, WordPress có cắt ra một số kích thước khi bạn tải một hình ảnh lên website. Để biết kích thước mặc định, bạn hãy truy cập Settings > Media là bạn sẽ thấy. Nếu như nhu cầu của bạn khác với mặc định, hãy sử dụng đoạn code bên dưới và thay thành thông số của bạn.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Để sử dụng, bạn hãy dùng đoạn code này cho bất cứ nơi nào bạn muốn hiển thị.
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
7. Thêm hình ảnh nổi bật trong RSS Feeds
Mặc định các bài viết trong RSS mà người dùng nhìn thấy chỉ có tiêu đề và đoạn mô tả ngắn. Để thêm ảnh đại diện, bạn hãy dùng đoạn Code bên dưới và chèn vào File Functions WordPress.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
8. Vô hiệu hoá nhập bằng email trong WordPress
WordPress cho phép người dùng đăng nhập với tên truy cập hoặc địa chỉ email. Bạn có thể dễ dàng vô hiệu hóa đăng nhập bằng email trong WordPress bằng cách thêm đoạn Code này vào file functions.php trong theme của bạn.
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
9. Vô hiệu hóa tính năng Tìm kiếm trong WordPress
Không biết bạn có cần đoạn Code này hay không, nhưng biết đâu đấy có lúc cần đến thì sao. Bạn hãy chèn đoạn Code bên dưới vào File Functions WordPress.
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
10. Thêm tài khoản Admin trong WordPress
Nếu bạn quên tài khoản hoặc mật khẩu truy cập website và bạn cũng không vào database để đổi lại pass được. Nhưng nếu đời còn may mắn là bạn vẫn có thể truy cập vào FTP bằng Filezilla thì bạn hãy thêm đoạn code này vào file functions.php và đừng quên đổi lại thông tin user cũ của bạn và xóa đoạn này khi bạn đã đăng nhập được bằng tài khoản cũ.
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = 'email@domain.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
11. Sử dụng Shortcode trong Text Widgets
Mặc định WordPress không cho phép bạn sử dụng Shortcode trong Widgets. Nếu muốn thì bạn phải dùng Plugin, nhưng thời thế thay đổi rồi. Chỉ cần đoạn Code này chèn vào File Functions WordPress là bạn dùng Shortcode thoải mái.
// Enable shortcodes in text widgets
add_filter('widget_text','do_shortcode');
12. Thêm loại loại File được tải lên WordPress
Theo mặc định, WordPress cho phép bạn tải lên một số lượng hạn chế của các loại tập tin thường được sử dụng nhất. Tuy nhiên, bạn có thể mở rộng nó để cho phép các loại tập tin khác bằng cách thêm đoạn Code này vào File Functions WordPress.
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Đoạn Code trên cho phép bạn tải lên SVG và tập tin PSD cho WordPress. Để tải lên các định dạng khác, bạn hãy truy cập vào MIME Types List để xem chi tiết các thể loại tập tin và sử dụng chúng bằng cách thêm vào đoạn code bên trên.
13. Vô hiệu hóa XML-RPC trong WordPress
XML-RPC là một phương pháp cho phép các ứng dụng của bên thứ ba giao tiếp với trang web WordPress của bạn từ xa. Điều này có thể gây ra các vấn đề an ninh và có thể bị khai thác bởi hacker. Đơn giản chỉ cần thêm code này vào file functions.php để tắt XML-RPC trong WordPress:
add_filter('xmlrpc_enabled', '__return_false');
…… các đoạn code sẽ được update trong tương lai …..
Thế Thôi
Các thủ thuật WordPress sử dụng file functions có rất nhiều. Trong bài viết này mình chỉ giới thiệu một số chức năng nổi bật và hay sử dụng để các bạn tiện theo dõi.
File Functions WordPress nếu biết cách tận dụng, chúng ta sẽ có thêm rất nhiều chức năng hay mà không cần phải cài thêm Plugin. Điều này giúp website nhẹ nhàng hơn vì không phải cài quá nhiều Plugin cho các chức năng đơn giản. Nếu bạn biết thêm đoạn Code nào hay cho File Functions WordPress, hãy để lại bình luận bên dưới nha. Chúc các bạn thành công.

Hướng dẫn chi tiết vậy mới hiểu. cảm ơn bạn nhiều nhé
Cám ơn bạn đã động viên.