Blockquotes WordPress được sử dụng để chúng ta Trích Dẫn những câu nói hoặc những nội dung quan trọng. Blockquotes WordPress theo mặc định sẽ hiển thị tuỳ vào Theme WordPress.
Đôi khi mẫu Blockquotes WordPress đang có sẵn hiển thị không đúng với nhu cầu của bạn. Lại Văn Đức Blog sẽ giúp bạn thay đổi kiểu hiển thị của Blockquotes một cách nhanh chóng nhất.

Blockquotes WordPress là gì ?
Blockquotes WordPress là khối trích dẫn mà bất kỳ website nào cũng sử dụng để hiển thị các trích dẫn của ai đó. Hoặc đơn giản, bạn muốn nhấn mạnh đoạn nội dung nào đó. Thay vì bôi đen, tô màu cho nội dung đó thì bạn sẽ dùng Blockquotes. Lúc này người đọc sẽ biết đó là đoạn văn quan trọng cần chú ý.
Blockquotes WordPress sẽ không có tuỳ chọn nào cả. Tuỳ vào Theme WordPress bạn sử dụng mà mặc định sẽ có 1 hoặc nhiều mẫu Blockquotes. Điều này tuỳ vào chính Theme đó. Thông thường bạn chỉ có 1 lựa chọn cho 1 mẫu hiển thị Blockquotes duy nhất.

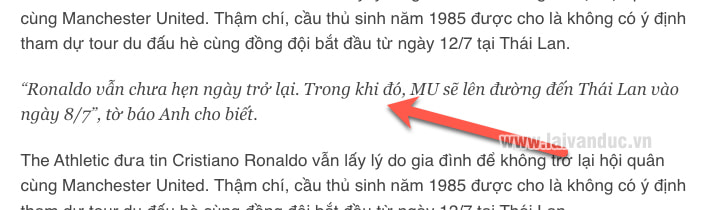
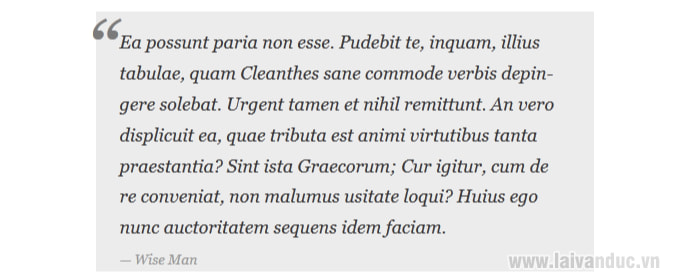
Hình bên trên là mẫu Blockquotes mặc định của Theme Schema của MyThemeShop. Bản thân mình cũng đang sử dụng Theme này, tuy nhiên mình đã thiết lập lại CSS để Blockquotes hiển thị như bên dưới.
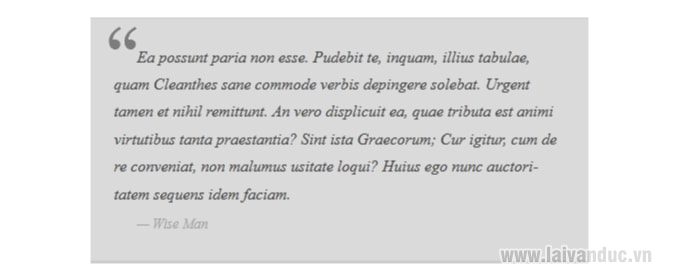
Đây là mẫu Blockquotes WordPress tại Blog Lại Văn Đức đã chỉnh sửa lại CSS. Thay vì sử dụng Blockquotes mặt định do Theme thiết lập sẵn, chúng ta hoàn toàn có thể thay đổi lại theo nhu cầu cá nhân của mình.
Thiết lập lại Blockquotes cho WordPress với các kiểu hiển thị khác nhau chúng ta có 2 cách. Bạn có thể sử dụng Plugin WordPress cho chức năng này hoặc bạn có thể sử dụng CSS để thiết lập dễ dàng.
Sử dụng Plugin Blockquotes WordPress
Trong trường hợp website của bạn thường xuyên phải sử dụng Blockquotes. Cùng với đó bạn muốn các Blockquotes của mình hiển thị nhiều kiểu khác nhau. Bạn nên cài đặt và kích hoạt Plugin Spectra – WordPress Gutenberg Blocks. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
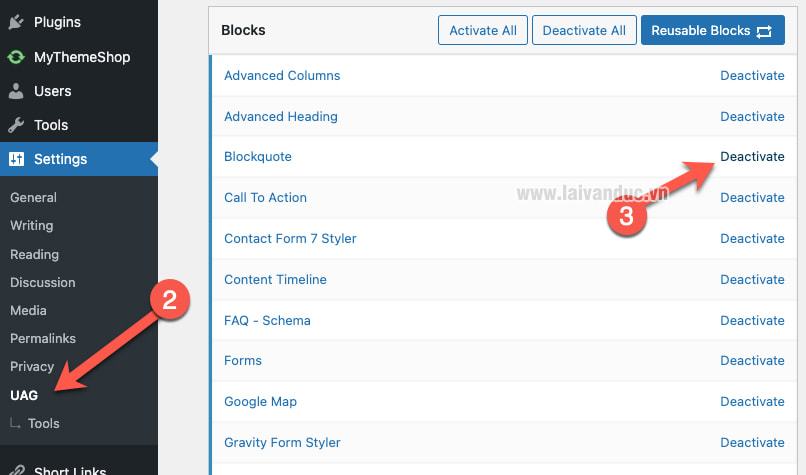
Đây là một Plugin tuyệt vời chứa đựng rất nhiều tính năng hỗ trợ Viết Bài cho WordPress. Trong khuôn khổ bài viết này chúng ta chỉ nói về Blockquotes. Bạn hãy truy cập vào Settings > UAG và theo mặc định thì tính năng Blockquotes WordPress này đã được kích hoạt như hình bên dưới.

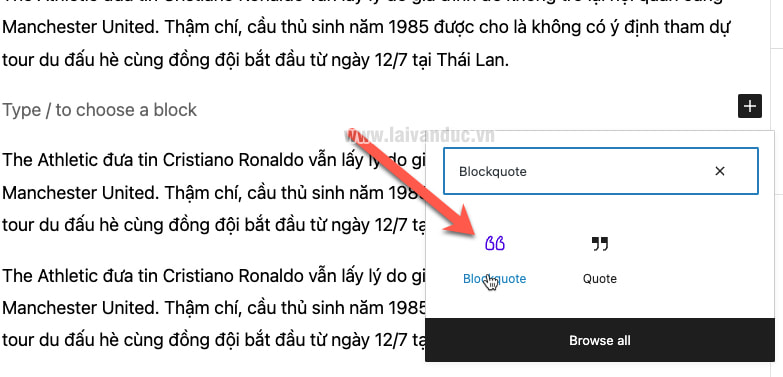
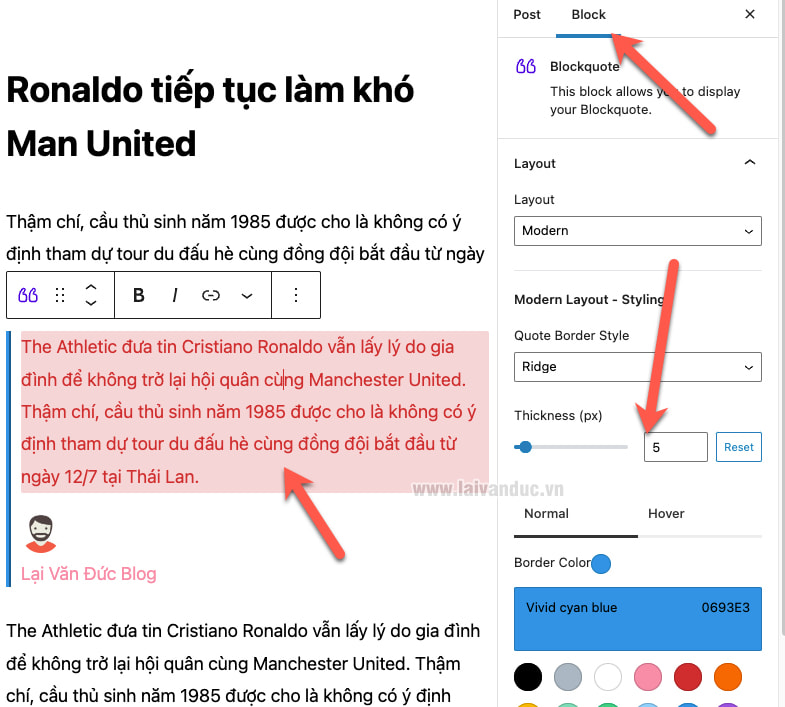
Trong khi bạn Viết Bài. Bạn hãy tìm kiếm Block Blockquote và bạn sẽ thấy có một Block Blockquote mới màu mè hơn. Bạn hãy chọn cái đó và tiến hành nhập nội dung cho Blockquotes của mình.

Tiếp theo, bạn có thể dễ dàng tuỳ chỉnh phong cách Blockquote một cách trực quan ngay bên phải. Như hình bên dưới, bạn có thể dễ dàng tạo ra kiểu hiển thị cho Blockquote riêng của mình.

Tuỳ chỉnh Blockquotes WordPress với CSS
Trong trường hợp Blog hay Website của bạn không thường xuyên sử dụng Blockquote. Mình khuyên bạn nên áp dụng cách chỉnh sửa CSS này để đỡ phải sử dụng Plugin. Việc sử dụng quá nhiều Plugin sẽ dẫn đến Website của chúng ta nặng hơn và chạy chậm hơn.
Blockquote cũng như các thành phần khác trên website, là đều sử dụng Code để thiết lập. Chúng ta chỉ cần thay đổi các thuộc tính CSS của nó là đã có thể dễ dàng thay đổi cách hiển thị của các thành phần, trong đó có Blockquote.
Để thêm Code CSS vào WordPress. Chúng ta sẽ thêm trong phần Customize. Bạn hãy tìm đến Appearance > Customize và Additional CSS là khu vực chúng ta sẽ chèn Code CSS vào.

Tiếp theo là một số mẫu Blockquotes WordPress khá đẹp mắt mà Lại Văn Đức Blog đã tổng hợp được. Bạn hãy xem qua và khi bạn thích bất kỳ mẫu Blockquote nào, hãy Copy CSS bên dưới và chèn vào Additional CSS là thành công.
1. CSS Blockquote Cổ Điển
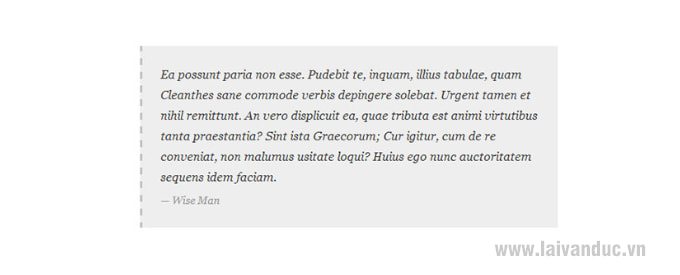
Đây là dạng Blockquote cổ điển thường được dùng cho các website báo chí. Nếu website của bạn được thiết kế theo phong cách cổ điển cũng rất đẹp khi sử dụng.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
2. Blockquotes WordPress Cổ Điển Hình Ảnh
Mẫu này có background hình ảnh đi kèm. Bạn cần phải thay thế Link hình ảnh của mình trong đoạn CSS bên dưới mới có thể sử dụng hoàn hảo được nhé.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
3. Blockquote đơn giản
Mẫu Blockquotes WordPress đơn giản nhưng rất đẹp để bạn trang trí cho các đoạn trích dẫn trong nội dung bài viết của mình.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
4. Mẫu Blockquote rực rỡ màu sắc
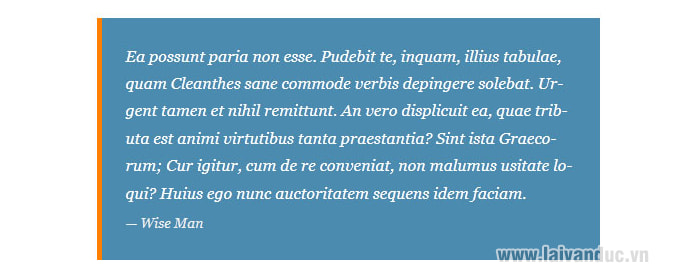
Được thiết kế mang phong cách hiện đại mà bạn có thể sử dụng cho website của mình. Mẫu Blockquotes WordPress này có thể thay đổi màu sắc của background và chữ trong CSS.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Blockquotes sử dụng Google Font
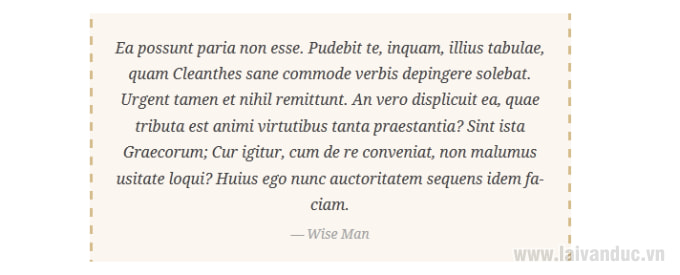
Nếu website của bạn sử dụng một Font chữ nào đó và bạn muốn Blockquotes sử dụng font chữ tại Google Font. Bạn có thể tuỳ chỉnh riêng cho Blockquotes WordPress này hiển thị bất kỳ Font chữ nào mình muốn.
Tuy nhiên, bạn cần phải lấy chính xác Link Font từ Google Font. Bạn hãy xem bài viết này để biết cách lấy Link: Google Font cho WordPress

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Blockquotes WordPress bo góc
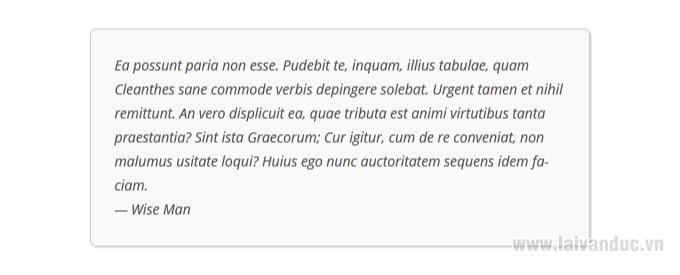
Với các website hiện đại hoặc các bạn thích sự bo góc, bạn hãy sử dụng đoạn CSS bên dưới nhằm mang lại sự mới mẻ cho Blockquote.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
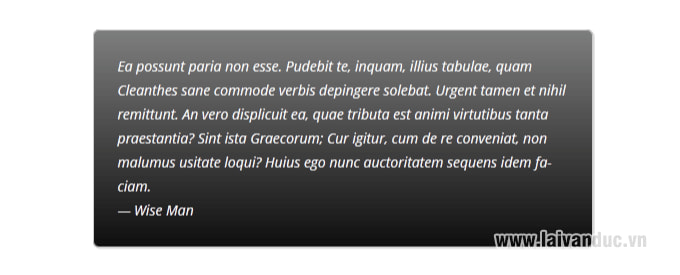
7. Blockquote với Background Gradient
Blockquotes WordPress luôn có nhiều sự lựa chọn về màu sắc Background. Bạn có thể tuỳ chỉnh màu sắc giúp mẫu Blockquote của mình nổi bật hơn.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
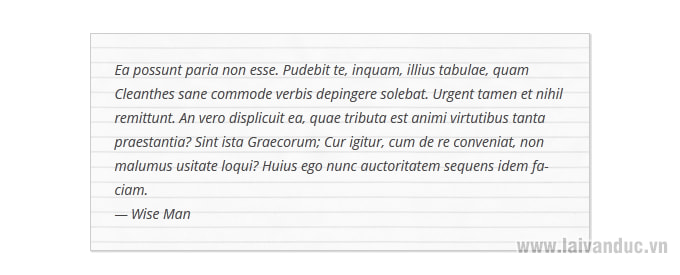
8. Blockquote WordPress Background Pattern
Độc và Lạ luôn mang đến sự tò mò và hấp dẫn đối với người xem. Mẫu Blockquote này bạn có thể sử dụng Pattern làm Background. Bạn cần thay link Background trong đoạn CSS bên dưới.

blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: "\2014 \2009";}
Thế Thôi
Blockquotes WordPress ấn tượng luôn thu hút người xem nội dung và mang lại hiệu quả truyền đạt tốt hơn. Trong bài viết này Lại Văn Đức Blog đã giới thiệu đến bạn Plugin WordPress miễn phí giúp bạn tự hoàn thiện Blockquote. Hoặc bạn có thể sử dụng các bộ code CSS để thiết lập Blockquote theo cách cố định. Dù bạn sử dụng cách nào, chúc bạn luôn có được website hoàn hảo nhất.
