Tạo Child Theme WordPress giúp bạn chỉnh sửa Theme một cách an toàn hơn. Khi sử dụng Child Theme, bạn hoàn toàn yên tâm rằng tất cả các hiệu chỉnh của mình sẽ nằm trên Child Theme. Còn Theme Chính sẽ không bị ảnh hưởng và bạn có thể Cập Nhập Theme Chính một cách an toàn nhất.

Child Theme là Theme Con của Theme Chính (Theme Cha). Child Theme thừa hưởng tất cả các tính năng, hiệu ứng … của Theme Chính. Việc tạo Child Theme và sử dụng là điều nên làm cho bất kỳ website nào.
Tạo Child Theme WordPress bằng Plugin
Trong một bài viết trước Lại Văn Đức Blog đã giới thiệu đến bạn về Child Theme. Cũng trong bài viết đó mình đã hướng dẫn bạn cách tạo Child Theme bằng Code. Các bạn có thể xem chi tiết tại bài viết: Child Theme Là Gì ?
Tuy nhiên để dễ dàng hơn cho các bạn mới. Bài viết này mình sẽ tiếp tục hướng dẫn các bạn cách tạo Child Theme bằng Plugin WordPress. Phương pháp này sẽ an toàn và hiệu quả nhanh chóng tuyệt đối. Các bạn mới có thể dễ dàng tạo Child Theme cho website của mình.
Cách tạo Tạo Child Theme WordPress
Trong bài viết này chúng ta sẽ sử dụng Plugin Child Theme Configurator. Đây là Plugin WordPress miễn phí giúp chúng ta tạo ra Child Theme WordPress. Plugin này đáp ứng cho tất cả các Theme WordPress. Vì vậy dù bạn đang sử dụng bất kỳ Theme nào cũng có thể sử dụng Plugin này để tạo Child Theme được.
Bạn hãy tiến hành cài đặt và kích hoạt Plugin Child Theme Configurator trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
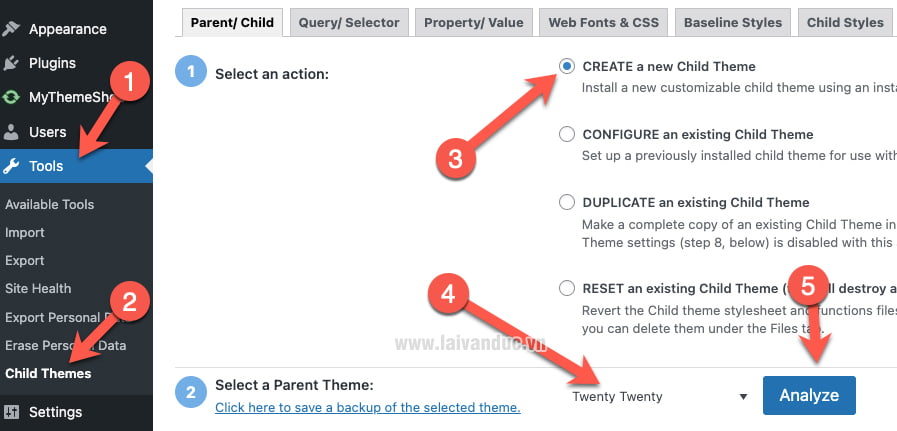
Để tạo Child Theme WordPress mới. Bạn hãy truy cập vào Tools > Child Theme. Tại đây bạn hãy chọn CREATE a new Child Theme và lựa chọn Theme Chính cần tạo ra Child Theme. Sau đó hãy nhấn vào Analyze như hình bên dưới.

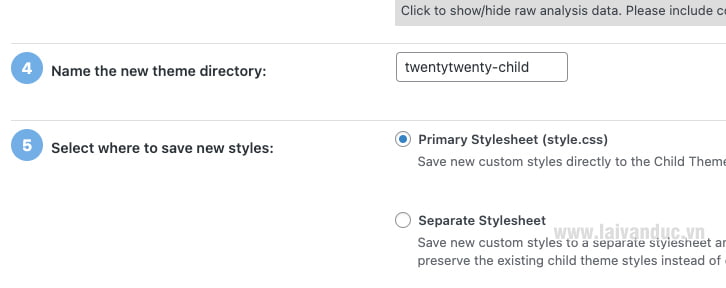
Phần số 4 bạn hãy đặt tên cho Thư Mục của Child Theme. Phần số 5 để nguyên như mặc định.

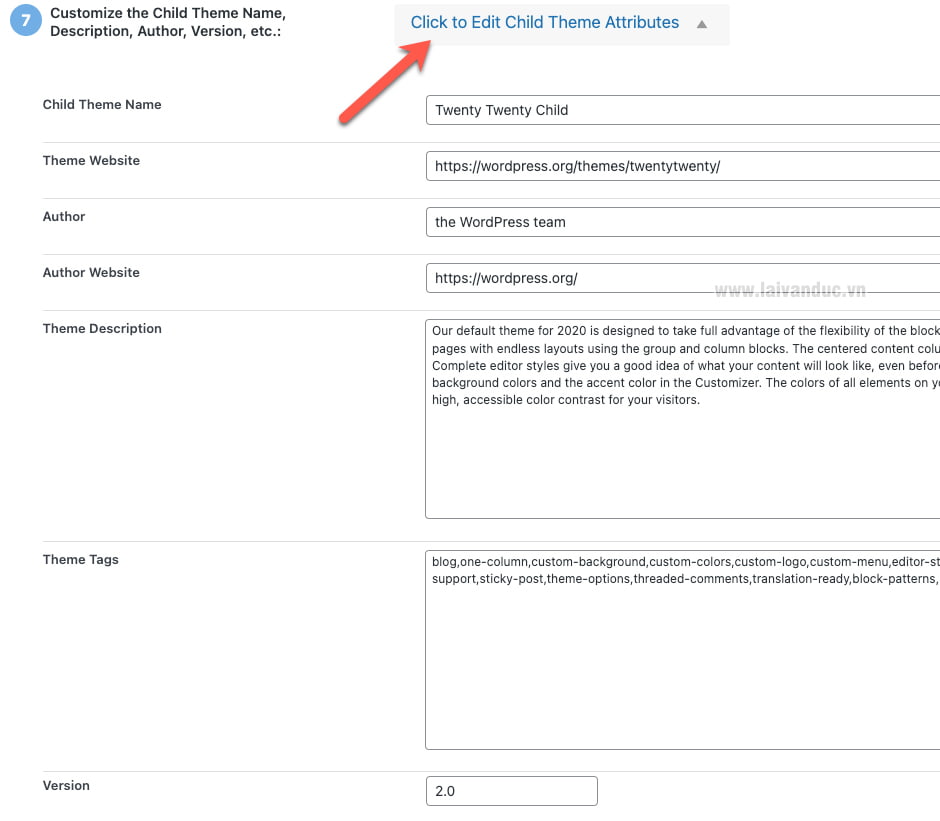
Phần số 6 bạn hãy giữ nguyên như mặc định. Phần số 7 bạn hãy nhấp vào Click to Edit Child Theme Attributes để cấu hình thông tin khi tạo Child Theme WordPress như hình bên dưới. Phần này bạn có thể tuỳ chọn cấu hình theo thông tin của bạn.

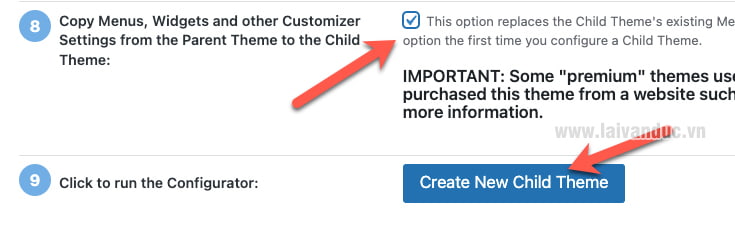
Phần số 8 bạn hãy tích vào chọn để Child Theme thừa hưởng luôn các Menu và Widgets của Theme Chính. Sau đó bạn hãy nhấn vào Create New Child Theme như hình bên dưới.

Ngay sau đó, Child Theme của bạn đã được tạo. Bạn có thể click vào Preview your child theme để xem trước sự thay đổi nếu bạn sử dụng Child Theme.

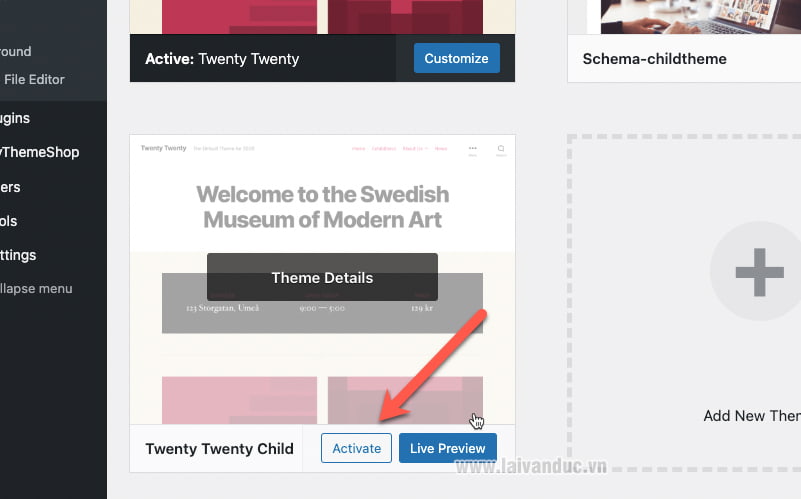
Như vậy là bạn đã tạo Child Theme WordPress thành công. Để sử dụng, bạn hãy truy cập vào Appearance > Themes và kích hoạt Child Theme vừa tạo như hình bên dưới.

Ngay bây giờ, bạn hãy truy cập ra ngoài website để xem Child Theme đã hoạt động hiệu quả chưa. Xem Website của bạn có lỗi gì không khi sử dụng Child Theme mới này.
Sau khi hoàn thành, bạn có thể xoá Plugin WordPress đi vì việc tạo Child Theme WordPress đã xong và chúng ta không cần sự hiện diện của Plugin đó nữa.
Thế Thôi
Tạo Child Theme WordPress bằng Plugin là cách đơn giản và hiệu quả vô cùng đối với các bạn không rành về Code. Việc sử dụng Child Theme mang lại sự an toàn và thuận lợi hơn rất nhiều trong quá trình làm Website với WordPress. Hướng dẫn bên trên mong rằng sẽ giúp bạn thực hiện nhanh chóng việc tạo Child Theme WordPress cho website của mình. Chúc các bạn thành công.
