Tạo trang 404 riêng cho WordPress thay thế trang 404 cũ theo phong cách riêng. Bạn có thể dễ dàng tùy biến trang 404 này bằng nhiều cách. Nếu bạn thích đơn giản và không màu mè, bạn có thể chuyển tất cả các lỗi 404 về trang chủ một cách tự động.
Lỗi 404 là khi người dùng truy cập vào bất kỳ url nào không tồn tại trên website của bạn. Khi đó, WordPress sẽ tự động đưa người dùng đến trang 404 mặc định của Theme bạn đang sử dụng.
Tạo trang 404 riêng cho WordPress
Trong bài viết này, Lại Văn Đức sẽ hướng dẫn bạn cách thay đổi giao diện trang 404 mặc định. Bạn có thể thay thế trang 404 này bằng bất kỳ giao diện nào bạn muốn. Tuy nhiên, bạn cần có kiến thức về HTML và CSS, ít nhất là như vậy. Nếu bạn muốn có thêm nhiều hiệu ứng thì JavaScript là kiến thức không thể thiếu.
Như đã nói bên trên, nếu bạn thích sự đơn giản. Bạn có thể chuyển tất cả các lỗi 404 về trang chủ bằng cách tìm đến file 404.php trong theme bạn đang sử dụng. Sau đó xóa hết Code trong file này và chèn đoạn Code bên dưới vào là xong. Nếu như Theme của bạn không có file 404, hãy tạo một file 404.php và chèn đoạn code này.
<?php
header("HTTP/2 301 Moved Permanently");
header("Location:".get_bloginfo('url'));
exit();
?>
Ngoài ra, nếu bạn vẫn muốn thay đổi giao diện cho trang 404 mặc định của Theme. Hãy tiếp tục xem hướng dẫn bên dưới.
Hướng dẫn tạo trang 404 riêng cho WordPress
Bạn có thể tìm kiếm cho mình những mẫu giao diện 404 ở bất kỳ nơi nào. Nếu bạn biết Code, bạn hoàn toàn có thể tự code cho mình mẫu giao diện 404 để sử dụng. Trong bài viết này mình sẽ chia sẻ đến bạn một mẫu trang 404 để bạn sử dụng. Bên dưới là Demo cho mẫu 404 sử dụng trong bài viết này.
See the Pen
404 Code page for WordPress by Lại Văn Đức (@laivanduc)
on CodePen.
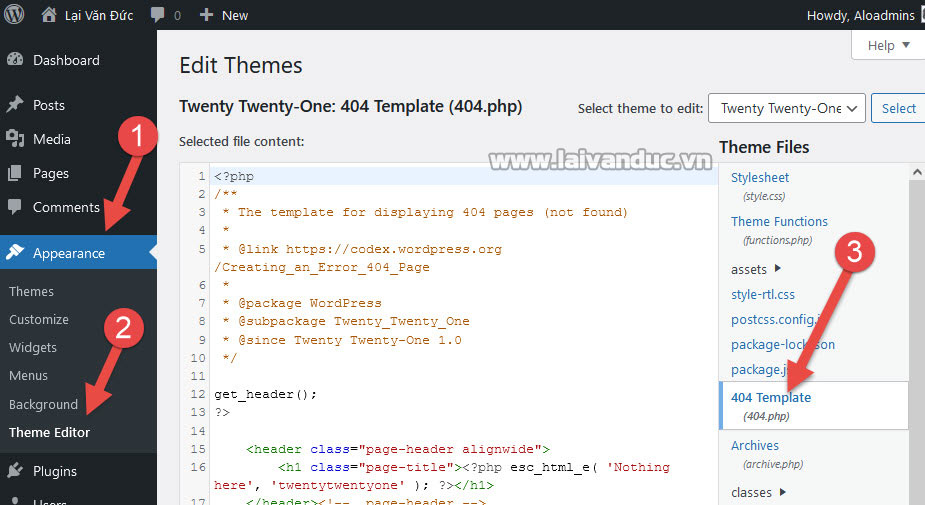
Để thực hiện, bạn hãy truy cập vào Appearance > Theme Editor và mở file 404.php trong theme bạn đang sử dụng như hình bên dưới.

Tạo trang 404 riêng cho WordPress theo phong cách của bạn
Tiếp theo, bạn hãy xóa toàn bộ Code trong file 404.php và chèn bộ Code bên dưới vào, sau đó nhấn Update File.
<!DOCTYPE html> <!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]--> <!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]--> <!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--> <html lang="en"> <!--<![endif]--> <head> <head> <meta charset="utf-8" /> <title>Trang 404 - Blog Lại Văn Đức</title> <meta name="author" content="Laivanduc" /> <meta name="keywords" content="keywords của bạn" /> <meta name="description" content="description của bạn" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> <style> @import url(http://fonts.googleapis.com/css?family=opensans:500); body{ background: #33cc99; color:#fff; font-family: 'Open Sans', sans-serif; max-height:700px; overflow: hidden; } .c{ text-align: center; display: block; position: relative; width:80%; margin:100px auto; } ._404{ font-size: 220px; position: relative; display: inline-block; z-index: 2; height: 250px; letter-spacing: 15px; } ._1{ text-align:center; display:block; position:relative; letter-spacing: 12px; font-size: 4em; line-height: 80%; } ._2{ text-align:center; display:block; position: relative; font-size: 20px; } .text{ font-size: 70px; text-align: center; position: relative; display: inline-block; margin: 19px 0px 0px 0px; /* top: 256.301px; */ z-index: 3; width: 100%; line-height: 1.2em; display: inline-block; } .btn{ background-color: rgb( 255, 255, 255 ); position: relative; display: inline-block; width: 358px; padding: 5px; z-index: 5; font-size: 25px; margin:0 auto; color:#33cc99; text-decoration: none; margin-right: 10px } .right{ float:right; width:60%; } hr{ padding: 0; border: none; border-top: 5px solid #fff; color: #fff; text-align: center; margin: 0px auto; width: 420px; height:10px; z-index: -10; } hr:after { content: "\2022"; display: inline-block; position: relative; top: -0.75em; font-size: 2em; padding: 0 0.2em; background: #33cc99; } .cloud { width: 350px; height: 120px; background: #FFF; background: linear-gradient(top, #FFF 100%); background: -webkit-linear-gradient(top, #FFF 100%); background: -moz-linear-gradient(top, #FFF 100%); background: -ms-linear-gradient(top, #FFF 100%); background: -o-linear-gradient(top, #FFF 100%); border-radius: 100px; -webkit-border-radius: 100px; -moz-border-radius: 100px; position: absolute; margin: 120px auto 20px; z-index:-1; transition: ease 1s; } .cloud:after, .cloud:before { content: ''; position: absolute; background: #FFF; z-index: -1 } .cloud:after { width: 100px; height: 100px; top: -50px; left: 50px; border-radius: 100px; -webkit-border-radius: 100px; -moz-border-radius: 100px; } .cloud:before { width: 180px; height: 180px; top: -90px; right: 50px; border-radius: 200px; -webkit-border-radius: 200px; -moz-border-radius: 200px; } .x1 { top:-50px; left:100px; -webkit-transform: scale(0.3); -moz-transform: scale(0.3); transform: scale(0.3); opacity: 0.9; -webkit-animation: moveclouds 15s linear infinite; -moz-animation: moveclouds 15s linear infinite; -o-animation: moveclouds 15s linear infinite; } .x1_5{ top:-80px; left:250px; -webkit-transform: scale(0.3); -moz-transform: scale(0.3); transform: scale(0.3); -webkit-animation: moveclouds 17s linear infinite; -moz-animation: moveclouds 17s linear infinite; -o-animation: moveclouds 17s linear infinite; } .x2 { left: 250px; top:30px; -webkit-transform: scale(0.6); -moz-transform: scale(0.6); transform: scale(0.6); opacity: 0.6; -webkit-animation: moveclouds 25s linear infinite; -moz-animation: moveclouds 25s linear infinite; -o-animation: moveclouds 25s linear infinite; } .x3 { left: 250px; bottom: -70px; -webkit-transform: scale(0.6); -moz-transform: scale(0.6); transform: scale(0.6); opacity: 0.8; -webkit-animation: moveclouds 25s linear infinite; -moz-animation: moveclouds 25s linear infinite; -o-animation: moveclouds 25s linear infinite; } .x4 { left: 470px; botttom: 20px; -webkit-transform: scale(0.75); -moz-transform: scale(0.75); transform: scale(0.75); opacity: 0.75; -webkit-animation: moveclouds 18s linear infinite; -moz-animation: moveclouds 18s linear infinite; -o-animation: moveclouds 18s linear infinite; } .x5 { left: 200px; top: 300px; -webkit-transform: scale(0.5); -moz-transform: scale(0.5); transform: scale(0.5); opacity: 0.8; -webkit-animation: moveclouds 20s linear infinite; -moz-animation: moveclouds 20s linear infinite; -o-animation: moveclouds 20s linear infinite; } @-webkit-keyframes moveclouds { 0% {margin-left: 1000px;} 100% {margin-left: -1000px;} } @-moz-keyframes moveclouds { 0% {margin-left: 1000px;} 100% {margin-left: -1000px;} } @-o-keyframes moveclouds { 0% {margin-left: 1000px;} 100% {margin-left: -1000px;} } </style> </head> <body> <div id="clouds"> <div class="cloud x1"></div> <div class="cloud x1_5"></div> <div class="cloud x2"></div> <div class="cloud x3"></div> <div class="cloud x4"></div> <div class="cloud x5"></div> </div> <div class='c'> <div class='_404'>404</div> <hr> <div class='_1'>THE PAGE</div> <div class='_2'>WAS NOT FOUND</div> <a class='btn' href='https://laivanduc.vn/'>Home Page</a> </div> </body> </html>
Trong đoạn Code bên trên, bạn hãy chú ý sửa lại phần title và meta trong thẻ <head> ở trên cùng và nội dung hiển thị dưới cùng.
Tạo trang 404 riêng cho WordPress rất đơn giản vì WordPress mặc định sẽ gọi file 404.php khi người dùng truy cập vào url không tồn tại. Dựa vào bộ code mẫu bên trên, bạn có thể thay đổi, tùy chỉnh theo nhu cầu của mình. Nếu bạn có bất kỳ file 404 hoặc file mẫu nào muốn thay thế trang 404 mặc định đều có thể sử dụng theo hướng dẫn này.
Thế Thôi
404 là trang báo lỗi, tuy nhiên trang này vô cùng quan trọng để giữ chân người dùng ở lại website. Nếu vô tình họ đi lạc vào website của bạn nhưng không tìm thấy nội dung, hãy dể lại ấn tượng cho người dùng bằng một trang 404 đẹp mắt.
Xem thêm: Lỗi 404 ! Giữ chân người dùng bằng trang 404 đẹp mắt
Thực hiện theo hướng dẫn bên trên, nếu bạn có bất kỳ thắc mắc nào về việc tạo trang 404 riêng cho WordPress. Hoặc bạn có ý tưởng hay mẫu trang 404 đẹp, hãy chia sẻ cùng mọi người bằng cách để lại bình luận bên dưới nha.

Blog bác đơn giản mà đẹp
Sau 7749 lần làm màu mè, hiệu ứng các kiểu thì em lại thích nó đơn giản hết mức bác ạ 😂😂😂
Cảm ơn anh rất nhiều 🙂
Chúc bạn thành công nha.
Cơ duyên nào khiến tôi tạt qua đây! Được đọc những bài viết “chỉ tận tay” của anh làm mọi thứ dễ dàng hơn rất nhiều.
Chúc anh an toàn, sức khỏe và hạnh phúc!
Hy vọng mọi người tìm được kiến thức mình cần, và Blog được phổ biến hơn!
Cám ơn bạn nhé. Có điều thời gian này mình cũng khá bận nên không thường xuyên viết Blog được. Chúc bạn luôn vui vẻ và thành công nhé.