Nén Ảnh WordPress là cách chúng ta giảm dung lượng cho hình ảnh một cách dễ dàng và nhanh chóng. Bằng cách sử dụng Plugin Nén Ảnh WordPress, wesbite của bạn sẽ tải nhanh hơn. Điều này mang lại trải nghiệm tốt hơn cho người dùng.
EWWW Image Optimizer là một Plugin hỗ trợ nén ảnh WordPress hoàn toàn miễn phí. Tất nhiên, nếu bạn muốn sử dụng nhiều hơn các chức năng hiện có. Bạn có thể mua gói trả phí để chất lượng nén tốt hơn, sử dụng thêm CDN hình ảnh ….
Nén Ảnh WordPress để làm gì ?
Thông thường khi viết bài trên website, chúng ta sẽ thường tự mình thiết kế hình ảnh bằng các phần mềm thiết kế. Có thể bạn sẽ chụp ảnh bằng điện thoại hoặc lấy ảnh trên Google …. Dù bạn lấy hình ảnh ở bất kỳ nơi nào thì có thể hình ảnh đó có kích thước khá cao hoặc dung lượng khá nặng.

Nếu website của bạn là Blog như Lại Văn Đức Blog thì chúng ta sử dụng ít hình ảnh nên không quá quan trọng vấn đề nén ảnh WordPress.
Tuy nhiên nếu website của bạn là website tin tức, bán hàng, giới thiệu sản phẩm, dịch vụ và phải sử dụng rất nhiều hình ảnh. Trong thời gian dài, website của bạn sẽ trở lên nặng hơn và khi người dùng truy cập sẽ mất nhiều thời gian tải trang hơn.
Chính vì vậy, việc nén ảnh WordPress là điều nên làm. Dù cho website của bạn là Blog cá nhân hay bất kỳ hình thức website nào thì mình khuyên bạn nên tạo cho mình thói quen nén ảnh khi đăng tải lên website của mình.
Nén ảnh WordPress với Blog cá nhân như thế nào ?
Bản thân mình hiện tại đang sử dụng dịch vụ nén ảnh trực tuyến tại Squoosh. Đây là hệ thống nén ảnh online được tạo ra bởi GoogleChromeLabs. Chúng ta hoàn toàn có thể yên tâm sử dụng miễn phí sản phẩm này. Điều đáng tiếc khi sử dụng Squoosh là chúng ta chỉ có thể tải lên một hình ảnh cho mỗi lần nén ảnh.

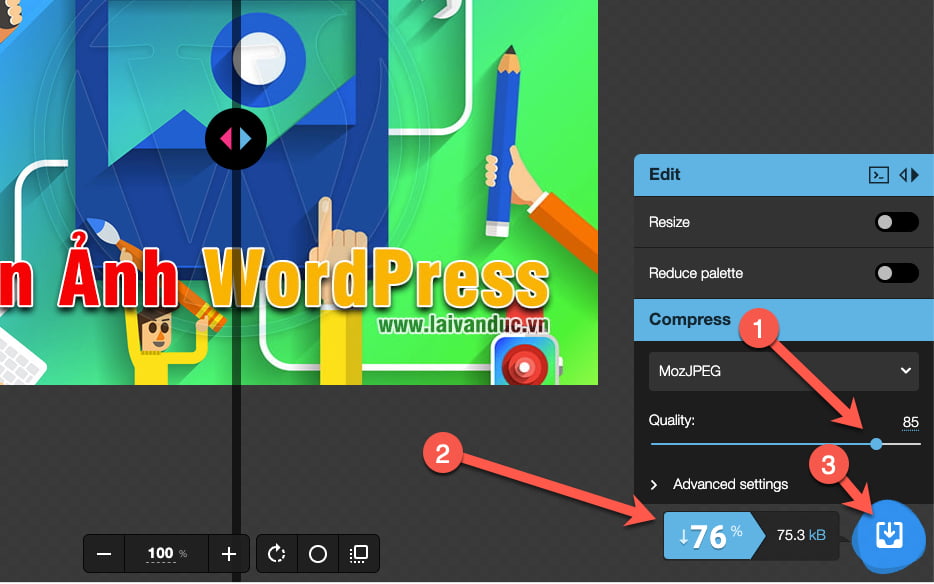
Bạn chỉ cần kéo ảnh cần nén vào giữa màn hình của Squoosh. Bạn có thể tuỳ chọn các thông số nén ảnh, cắt ảnh, đổi định dạng ảnh …. sau đó tải về như hình bên dưới là xong.
Lại Văn Đức Blog nhu cầu không quá nhiều nên bản thân mình vẫn sử dụng Squoosh để nén ảnh WordPress. Nếu Website của bạn cần nhiều hơn, bạn hãy sử dụng Plugin nén ảnh bên dưới.
Xem thêm: Thay Hình Ảnh Trong WordPress đơn giản và nhanh chóng
Nén Ảnh WordPress với Plugin EWWW Image Optimizer
Plugin này rất ấn tượng với hơn 1 triệu lượt tải về và sử dụng. Bạn hãy cài đặt và kích hoạt Plugin EWWW Image Optimizer trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
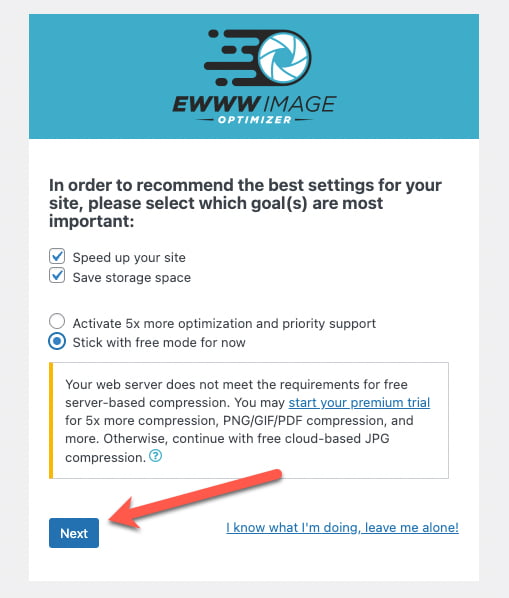
Sau khi bạn đã cài đặt xong, bạn hãy truy cập vào Settings > EWWW Image Optimizer như hình bên dưới và lựa chọn các nhu cầu của mình sau đó nhấn Next.

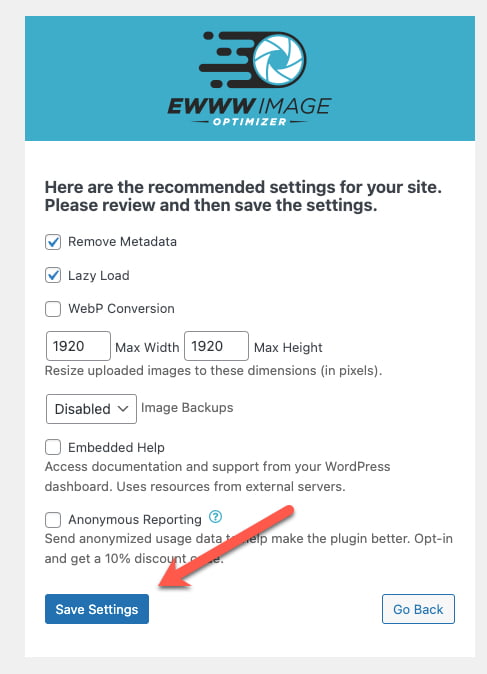
Tiếp theo, bạn hãy thiết lập tuỳ chọn Cắt Ảnh, Xoá dữ liệu hình ảnh, có cần backup bản gốc trên hosting hay không sau đó nhấn Save Settings như hình bên dưới.

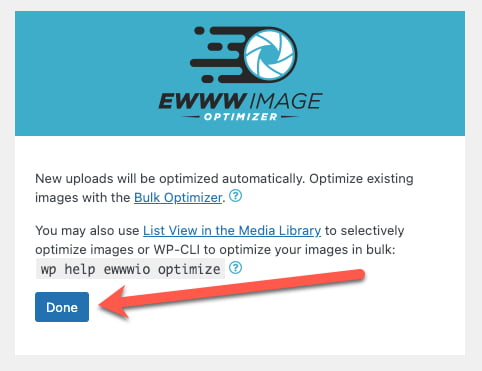
Cuối cùng, nhấn Done để hoàn tất.

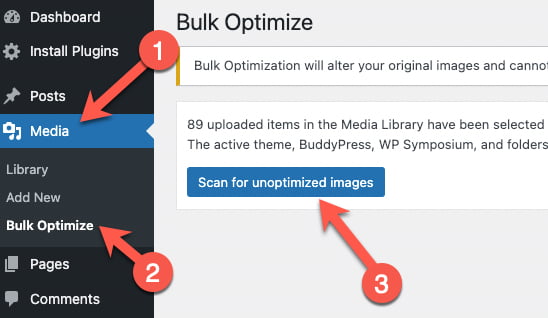
Để nén ảnh WordPress cho các hình ảnh cũ đã tải lên trước đó. Bạn hãy truy cập vào Media > Bulk Optimize sau đó nhấn vào Scan for unoptimized images như hình bên dưới.

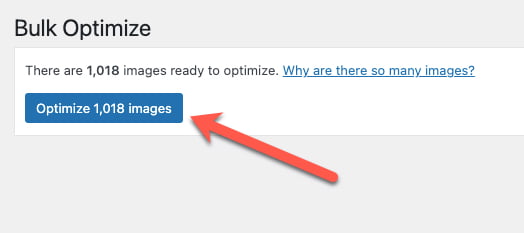
Plugin sẽ kiểm tra trên website của chúng ta và hiển thị số lượng hình ảnh có thể thực hiện nén ảnh WordPress. Bạn hãy nhấn vào Optimize .... images như hình bên dưới.

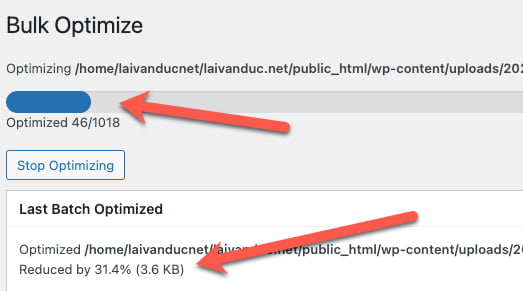
Việc nén ảnh nhanh hay chậm tuỳ thuộc vào số lượng hình ảnh có trong website của bạn. Bạn hãy chờ tiến trình chạy xong và bạn cũng có thể nhận thấy kết quả nén ảnh như hình bên dưới là hình ảnh đó đã được nén 31.4% so với bản gốc.

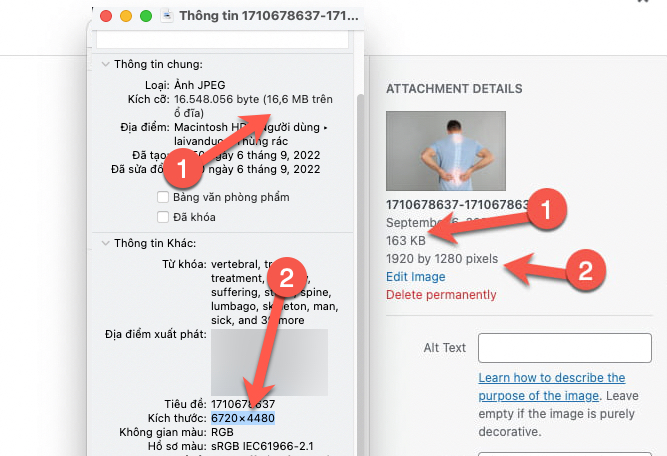
Khi bạn viết bài và tải hình ảnh lên bài viết. Plugin này cũng sẽ tự động Cắt Ảnh và Nén Ảnh theo cách bạn đã cấu hình trước đó. Ví dụ như hình bên dưới, hình ảnh gốc của mình có kích thước là 6720 × 4480px khi cắt lại còn 1920x1280px. Hình ảnh gốc có dụng lượng 16.6mb khi nén ảnh WordPress chỉ còn lại 163KB.

Đây là một trong những Plugin nén ảnh vô cùng ấn tượng mặc dù nó miễn phí. Nếu wesbtie của bạn cần sử dụng quá nhiều hình ảnh, mình khuyên bạn nên sử dụng Plugin nén ảnh WordPress này nhằm đảm bảo website luôn nhẹ nhàng và tải nhanh hơn.
Xem thêm: Tự Động Cắt Hình Ảnh WordPress
Thế Thôi
Nén Ảnh WordPress với Plugin EWWW Image Optimizer là cách đơn giản nhất giúp hình ảnh được nén trên website của bạn. Plugin WordPress hoàn toàn miễn phí với các tính năng hữu dụng cần thiết cho hầu hết các website của bạn. Chúc các bạn thành công.
