Hiển Thị và Ẩn Văn Bản trong bài viết WordPress với hiệu ứng bật tắt giúp chúng ta dễ dàng thu gọn bài viết một cách dễ dàng. Bạn có thể áp dụng thủ thuật này cho các website của mình nhanh chóng.

Bài viết này Lại Văn Đức Blog sẽ giúp bạn thực hiện hiệu ứng hiển thị và ẩn văn bản trong bài viết. Chúng ta sẽ cần đến Plugin hỗ trợ, sau khi cài đặt Plugin xong, bạn có thể dễ dàng thêm hiệu ứng trong bài viết của mình.
Hiển Thị và Ẩn Văn Bản trong WordPress
Để bắt đầu, chúng ta sẽ cần đến Plugin Show-Hide / Collapse-Expand. Bạn hãy cài đặt và kích hoạt trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
Khi bạn tìm kiếm và cài đặt Plugin này, bạn sẽ thấy WordPress báo rằng Plugin này đã khá lâu chưa được cập nhập. Nhưng không sao, bạn hoàn toàn có thể cài đặt và sử dụng trên website của mình bởi chức năng Hiển Thị và Ẩn Văn Bản vẫn hoạt động hoàn hảo.
Sau khi cài đặt và kích hoạt Plugin trên wesbite của mình xong. Bạn có 2 cách để thêm hiệu ứng Hiển Thị và Ẩn Văn Bản trong bài viết. Bạn có thể sử dụng bằng cách chèn Shortcode hoặc sử dụng trình soạn thảo cổ điển đều được.
Bên dưới mình sẽ hướng dẫn bạn thực hiện bằng cả 2 cách khác nhau.
Hiển Thị và Ẩn Văn Bản bằng Shortcode
Đối với thủ thuật WordPress này, bạn hãy chèn Shortcode bên dưới trong khi viết bài là được.
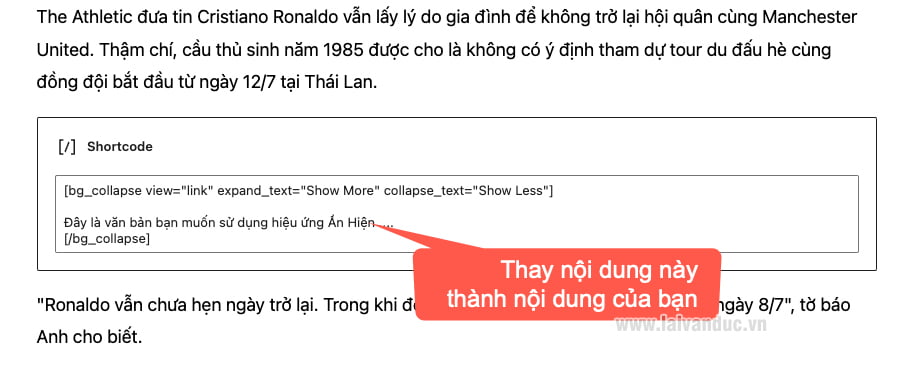
[bg_collapse view="link" expand_text="Xem thêm" collapse_text="Đóng lại"] Đây là văn bản bạn muốn sử dụng hiệu ứng Ẩn Hiện .... [/bg_collapse]
Khi chèn đoạn Shortcode bên trên vào nội dung bài viết của mình. Bạn hãy thay nội dung tiếng Việt đó bằng nội dung của bạn như hình bên dưới.

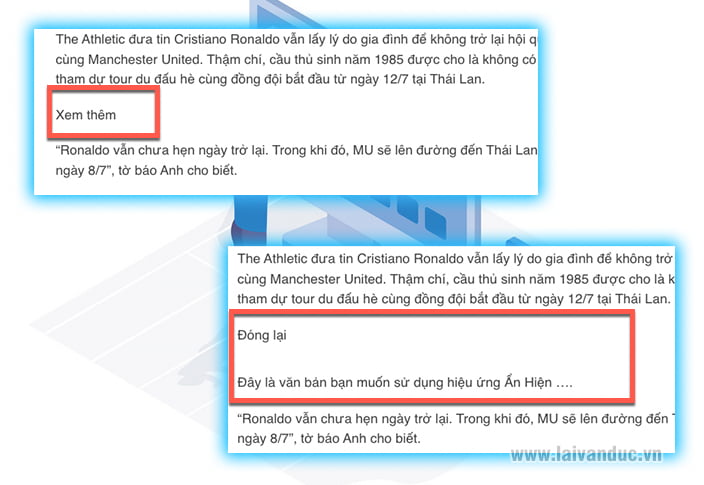
Sau khi chèn xong nội dung cần hiển thị và ẩn văn bản. Bạn hãy lưu bài viết lại và truy cập ra ngoài để xem bài viết. Bạn sẽ thấy nội dung đã có hiệu ứng bật tắt.

Tuy nhiên khi sử dụng Shortcode thì các nút Bật và Tắt sẽ không có màu sắc gì cả như hình bên trên. Nó như nội dung bài viết của bạn. Bạn có thể tuỳ chỉnh CSS cho nó để nổi bật hơn.
Hiển Thị và Ẩn Văn Bản theo Plugin
Nếu bạn không muốn chỉnh sửa gì nhiều và muốn hiệu ứng đẹp hơn trong mắt người dùng. Bạn hoàn toàn có thể sử dụng chức năng của chính Plugin mang lại.
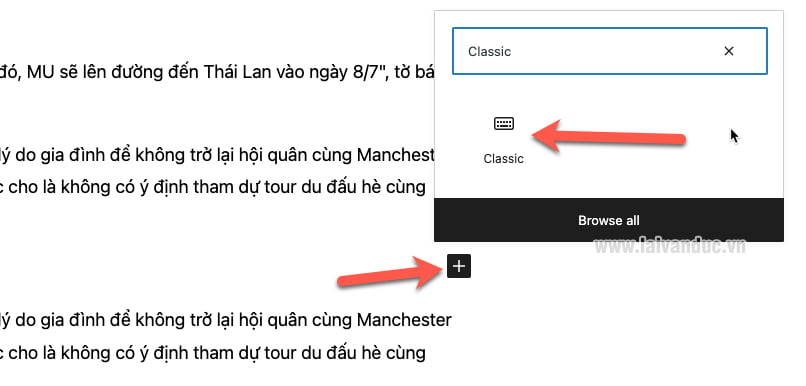
Khi viết bài, bạn muốn hiển thị và ẩn văn bản ở bất kỳ chỗ nào. Bạn hãy thêm Block “Classic” vào chỗ đó như hình bên dưới.

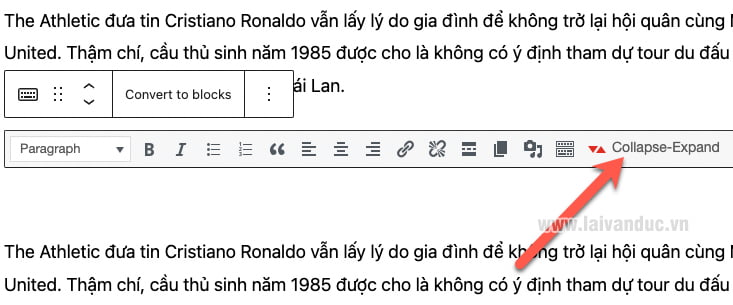
Bạn sẽ thấy ngay chỗ đó là trình soạn thảo quen thuộc như trình viết bài cổ điển. Bạn hãy nhấn chọn vào Collapse-Expand như hình bên dưới.

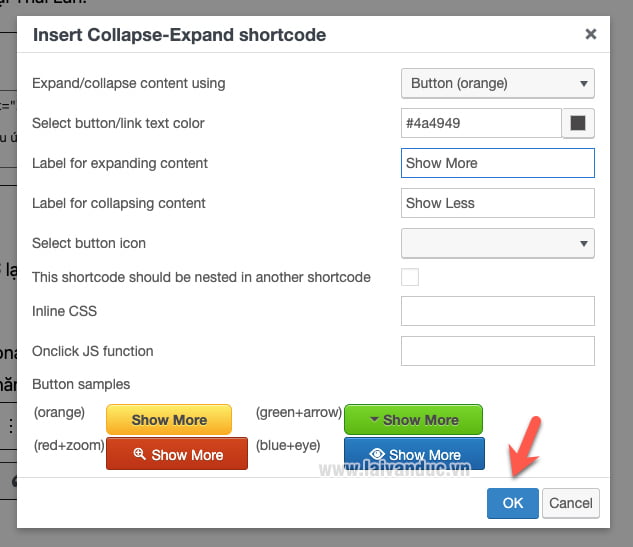
Một bảng tuỳ chọn hiện ra, bạn có thể lựa chọn màu sắc cho Button Bật Tắt. Bạn có thể thay đổi ngôn ngữ cho Button chức năng hiển thị và ẩn văn bản. Sau khi tuỳ chọn xong, bạn hãy nhấn Ok như hình bên dưới.

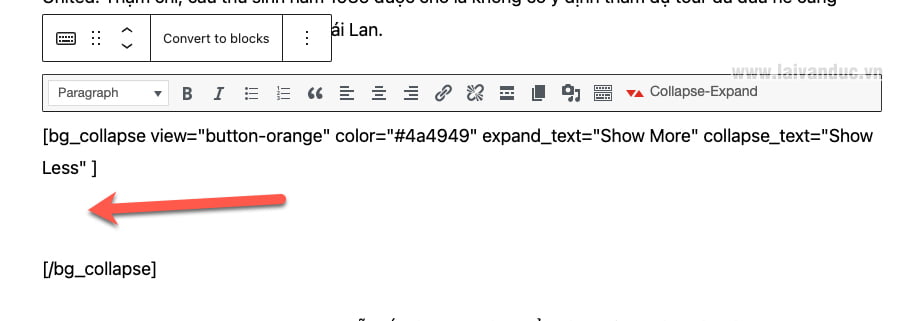
Một đoạn Shortcode sẽ được tạo ra. Bạn hãy Cách đoạn Shortcode này ra từ chỗ [/bg_collapse] như hình bên dưới.

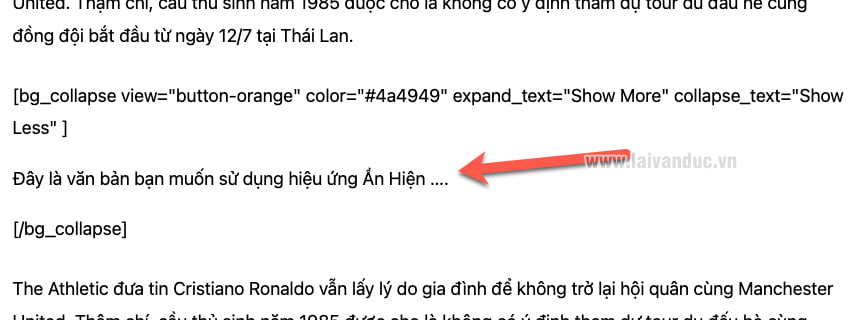
Tiếp theo, bạn có thể thêm nội dung cần sử dụng hiệu ứng Bật Tắt vào giữa khoảng đó như hình bên dưới.

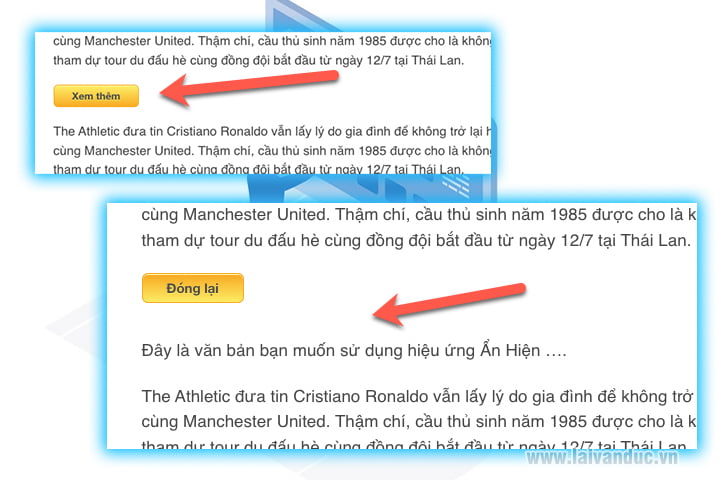
Cuối cùng, bạn hãy lưu bài viết lại và truy cập xem hiệu ứng Hiển Thị và Ẩn Văn Bản bên ngoài xem đã được chưa. Như hình bên dưới là cách hiển thị cho hiệu ứng này.

Thế Thôi
Hiển Thị và Ẩn Văn Bản trong WordPress với hiệu ứng Bật Tắt. Chúng ta cần sử dụng Plugin WordPress cho chức năng này. Bạn có thể dễ dàng tạo ra những nội dung ẩn để khi người dùng thấy cần thiết sẽ mở ra xem. Trong quá trình thực hiện nếu bạn gặp khó khăn, hãy để lại bình luận bên dưới nhé. Chúc các bạn thành công.
