Thay đổi màu khi người dùng bôi đen nội dung bài viết từ màu mặc định sang bất kỳ màu sắc nào mình muốn. Bài viết này Lại Văn Đức Blog sẽ hướng dẫn bạn thực hiện theo 2 cách.

Bạn có thể sử dụng Plugin hoặc chỉ cần chèn Code CSS là xong. Tất nhiên, chức năng đơn giản này bạn nên sử dụng Code vì nó rất đơn giản. Tuy nhiên, mình cũng sẽ hướng dẫn bằng cả 2 cách để bạn dễ dàng thực hiện.
Thay đổi màu khi lựa chọn văn bản WordPress
Theo mặc định, khi bạn bôi đen văn bản trên website WordPress. Màu sắc nội dung được chọn sẽ là màu Đen như hình bên dưới.

Không phải ai cũng thích màu đen hoặc bạn cần màu sắc phù hợp với màu sắc của website đã chọn. Để thay đổi màu sắc này, chúng ta có 2 cách để thực hiện là dùng Code hoặc Plugin.
Như đã nói bên trên, bản thân mình khuyên các bạn nên sử dụng Code vì nó rất đơn giản. Bên dưới là hướng dẫn chi tiết.
Sử dụng Code thay đổi màu sắc văn bản được chọn
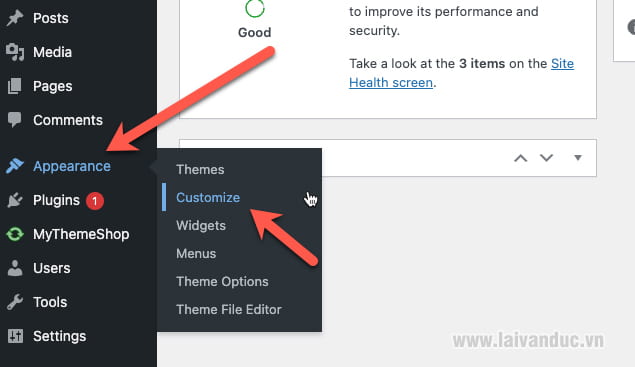
Để thực hiện thay đổi màu sắc khi bôi đen văn bản. Bạn truy cập vào Appearance > Customize như hình bên dưới.

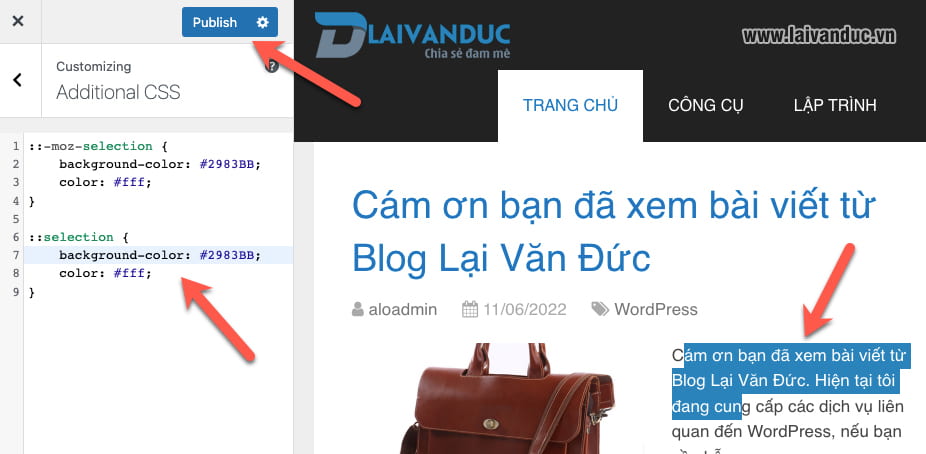
Tiếp theo, bạn hãy mở phần Additional CSS ra. Sau đó dán đoạn Code bên dưới vào.
::-moz-selection {
background-color: #2983BB;
color: #fff;
}
::selection {
background-color: #2983BB;
color: #fff;
}
Sau khi dán Code xong, bạn hãy nhấn vào Publish là hoàn thành. Vẫn tại đó bạn hãy tiến hành bôi đen văn bản trên website. Bạn sẽ thấy được thay đổi ngay lập tức cho việc thay đổi màu sắc bôi đen văn bản. Bạn có thể thay đổi mã màu #2983BB thành mã màu bạn mong muốn. Hình bên dưới là một ví dụ cụ thể.

Đoạn CSS bên trên sử dụng trên tất cả các trình duyệt Firefox, Chrome, Safari, IE9, Opera …
Thay đổi màu sắc khi lựa chọn văn bản với Plugin
Nếu bạn không muốn sử dụng CSS như hướng dẫn bên trên, bạn có thể sử dụng Plugin để thay đổi màu sắc cho lựa chọn văn bản.
Để thực hiện, bạn hãy cài đặt Plugin Custom Highlight Color và kích hoạt trên website của mình. Nếu bạn chưa biết cách cài đặt Plugin, hãy xem bài viết Cài Đặt Plugin WordPress.
Plugin Custom Highlight Color này chỉ có duy nhất 1 chức năng là giúp chúng ta thay đổi màu sắc khi lựa chọn văn bản trên website. Vì chỉ có duy nhất 1 chức năng nên nhà phát triển không phát triển gì thêm và cũng không có gì để cập nhập thêm. Khi tìm kiếm Plugin này và cài đặt trên website của mình, bạn sẽ thấy báo rằng Plugin WordPress này không được cập nhập trong nhiều năm, tuy nhiên điều đó không vấn đề gì.
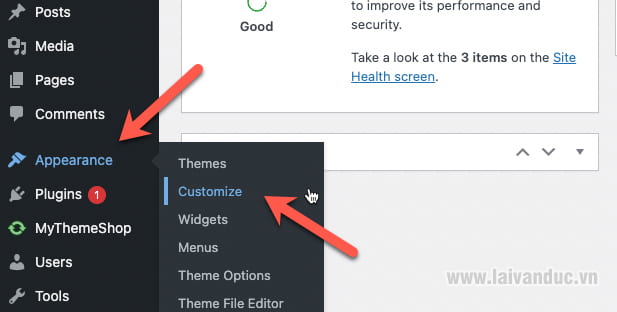
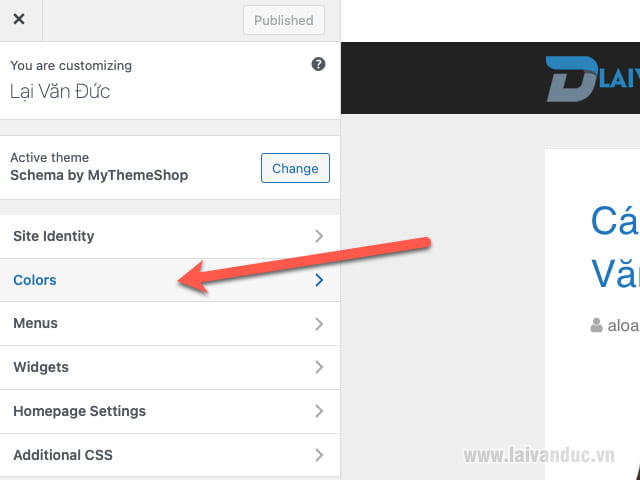
Sau khi cài đặt Plugin xong. Bạn cũng sẽ truy cập vào Appearance > Customize như hình bên dưới.

Tại đây sẽ có thêm phần Colors, bạn hãy chọn vào đó như hình bên dưới.

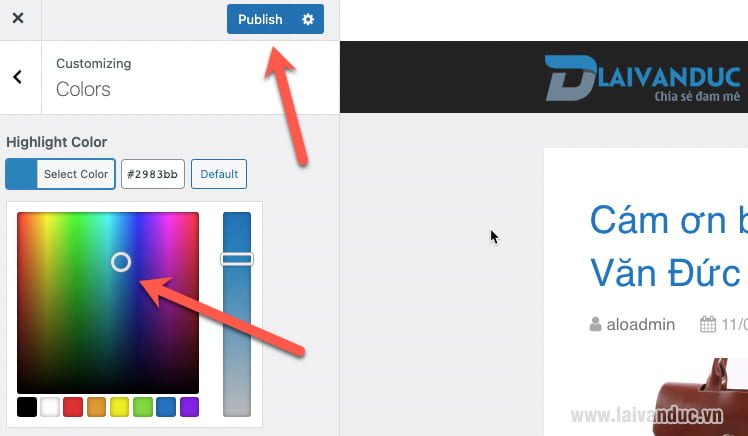
Tiếp theo, bạn hãy lựa chọn màu sắc mình mong muốn sau đó nhấn Publish là hoàn thành.

Việc thay đổi màu sắc khi lựa chọn văn bản trên WordPress vậy là thành công.
Thế Thôi
Thay đổi màu sắc khi bôi đen văn bản trong WordPress giúp website của chúng ta đồng bộ màu sắc hơn. Thủ Thuật WordPress đơn giản này hy vọng sẽ giúp bạn hoàn thành nhu cầu của mình. Trong quá trình thực hiện, nếu bạn có bất kỳ thắc mắc nào, hãy để lại bình luận bên dưới nhé. Chúc các bạn thành công.
