Google Font cho WordPress hầu hết các Theme WordPress hiện tại đều sử dụng. Tuy nhiên, cũng có những Theme không có các Font Tiếng Việt để chúng ta lựa chọn và sử dụng.

Khi bạn gặp phải các Theme không hỗ trợ Font Tiếng Việt nhưng giao diện và các chức năng của Theme phù hợp với nhu cầu. Các bạn hãy tiếp tục sử dụng Theme đó và làm theo bài viết này để sử dụng Google Font cho WordPress.
Link thư viện Google Font: https://fonts.google.com/
Bên cạnh đó, mặc dù Theme của bạn có hỗ trợ Tiếng Việt. Tuy nhiên bạn không thích Font chữ mà Theme hỗ trợ, bạn có thể sử dụng Google Font cho WordPress. Bạn có thể lựa chọn bất kỳ font chữ nào trên thư viện Google Font một cách dễ dàng.
Google Font cho WordPress có Tiếng Việt không ?
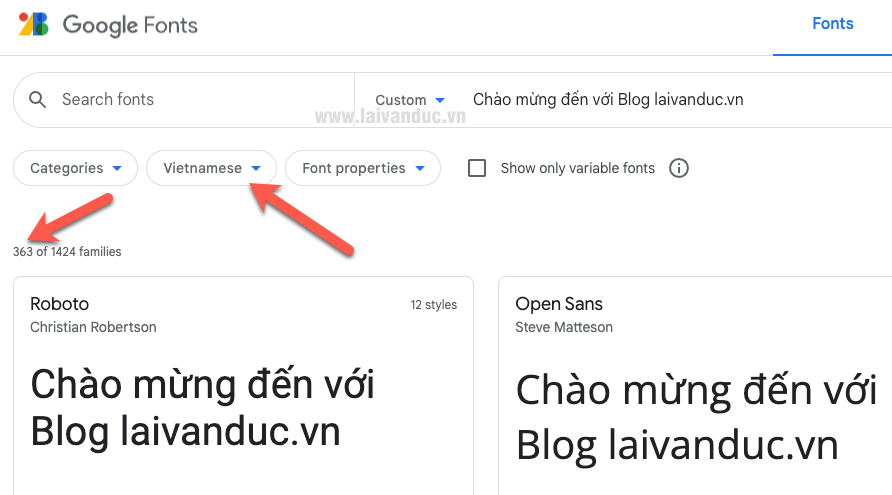
Google Font là một thư viện Font chữ được phép sử dụng hoàn toàn miễn phí. Tại đây có hàng ngàn Font chữ để bạn lựa chọn và sử dụng. Font chữ hỗ trợ tiếng Việt tính tới thời điểm viết bài này là 363 font như hình bên dưới.

Bạn có thể sử dụng bất kỳ font tiếng Việt nào cho website của mình đều được. Để biết các Font chữ mình muốn sử dụng từ Google Font cho WordPress có hỗ trợ tiếng Việt hay không. Bạn hãy gõ nội dung tiếng Việt vào khung Custom như hình bên trên. Font chữ ở đây hiển thị như thế nào thì sẽ hiển thị trên website cảu bạn như vậy.
Với hàng trăm font chữ hỗ trợ tiếng Việt. Bạn hoàn toàn có thể lựa chọn cho website của mình một cách dễ dàng. Tuy nhiên, đừng chọn Font chữ quá khó đọc hoặc phong cách hiển thị khó xem sẽ khiến người dùng không thoải mái.
Cách sử dụng Google Font cho WordPress
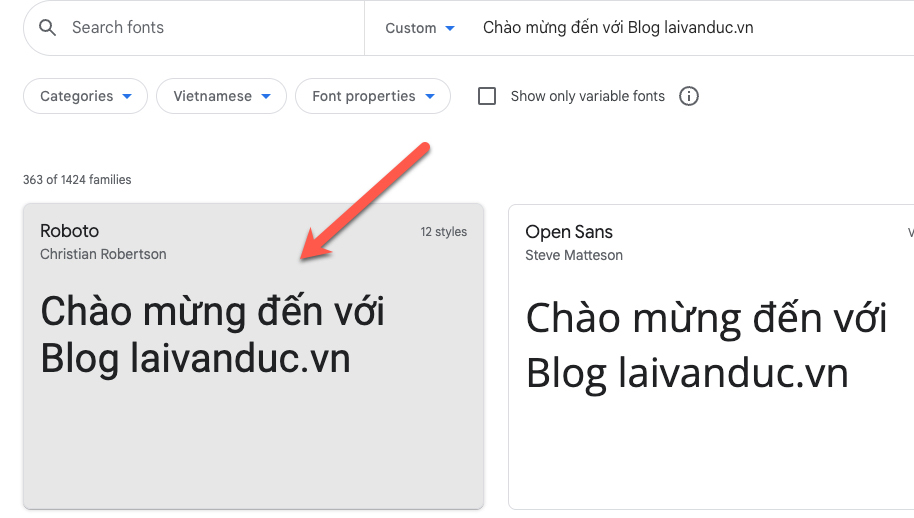
Trong ví dụ này, Lại Văn Đức Blog sẽ sử dụng Font chữ Roboto cho website để hướng dẫn bạn cách thiết lập và sử dụng Google Font cho WordPress. Để bắt đầu, bạn hãy tìm cho mình font chữ cần sử dụng sau đó nhấp vào font chữ đó như hình bên dưới.

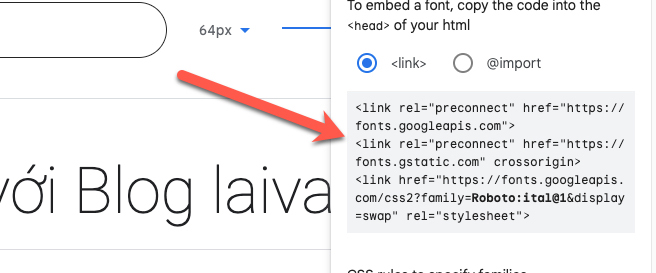
Bạn để ý bên phải có 2 cách để chèn Code vào website là <link> và @import. Chúng ta sẽ sử dụng đoạn Code <link> như hình bên dưới.

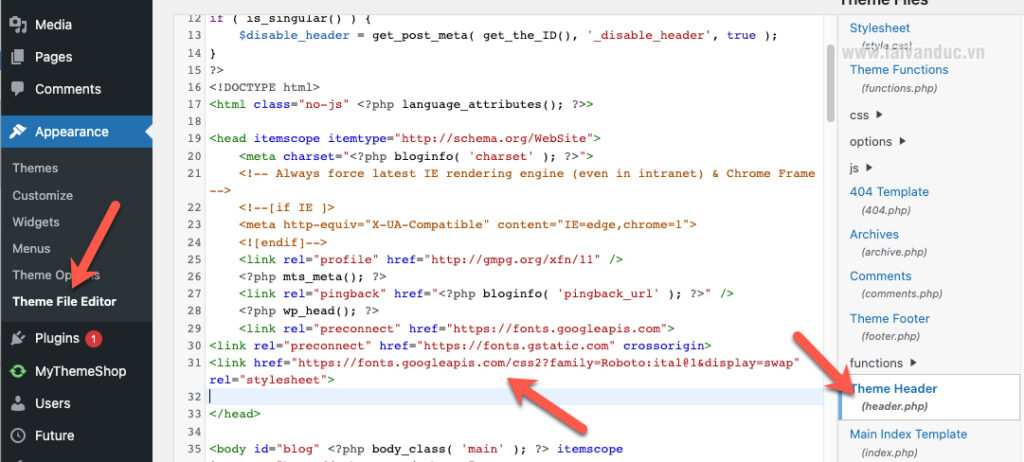
Bạn hãy Copy đoạn Code đó và chèn vào file header.php trong Theme của bạn như hình bên dưới. Chúng ta sẽ chèn trong thẻ <head>.

Khai báo CSS sử dụng Google Font cho WordPress
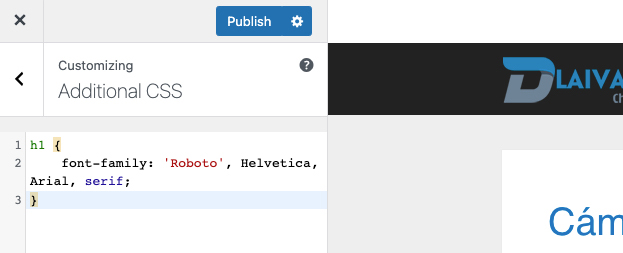
Tiếp theo, bạn cần khai báo CSS để có thể sử dụng Google Font cho WordPress. Bạn hãy tìm đến Appearance > Customize. Tại đây, bạn hãy mở phần Additional CSS ra và chèn các đoạn Code CSS áp dụng cho font chữ vào.

h1 {
font-family: 'Roboto', Helvetica, Arial, serif;
}
Thông thường, trên website của chúng ta có rất nhiều vị trí sử dụng font chữ khác nhau. Từ thẻ H1 đến H6 rồi nội dung bài viết, widget, menu, footer …. Chúng ta cần khai báo đầy đủ thì khi đó font chữ mới load đầy đủ. Khai báo CSS thiếu thì font chữ chúng ta chọn sẽ không hiển thị.
Cách dễ nhất để biết chính xác các thẻ CSS cần được áp dụng. Bạn hãy kiểm tra ngay trên trình duyệt. Bạn hãy làm như sau.
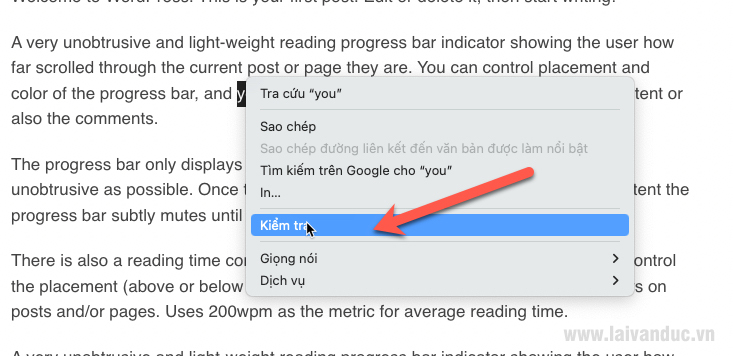
Bước 1: Nhấp chuột phải vào vị trí nội dung hiển thị sau đó chọn Kiểm Tra như hình bên dưới (trình duyệt Chrome)

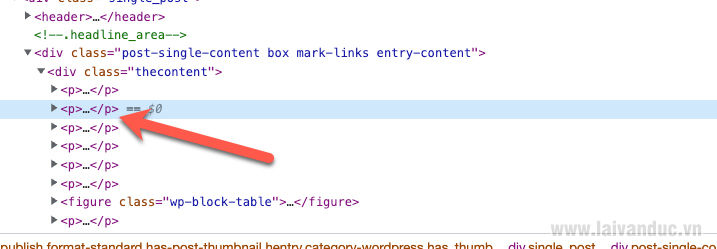
Bước 2: Trình duyệt hiện lên bảng kiểm tra chỉ vào Thẻ nào, chúng ta sẽ khai báo CSS sử dụng Google Font cho WordPress ở thẻ đó. Ví dụ như hình bên dưới trong nội dung bài viết của chúng ta đang sử dụng thẻ P.

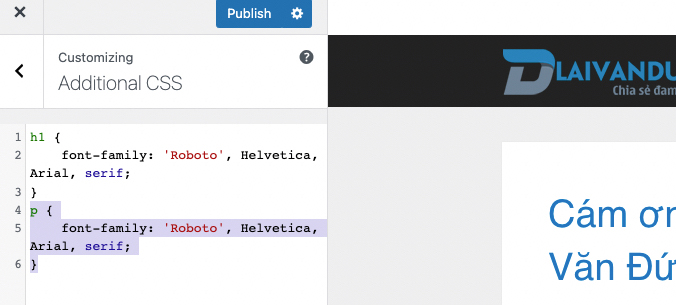
Bước 3: Bạn hãy tạo ra một dòng CSS khai báo sử dụng font cho thẻ P như hình bên dưới sau đó nhấn Publish.

Cứ như vậy, bạn hãy tiến hành kiểm tra trên toàn bộ website của mình. Bất kỳ vị trí nào đang bị lỗi font chữ, bạn hãy tạo thêm thẻ CSS áp dụng font tiếng Việt cho vị trí đó. Sau khi thêm CSS xong, hãy lưu lại và tải lại trang để sử dụng Google Font cho WordPress. Bạn cần phải lưu lại và tải lại trang mới áp dụng được nha.
Nên xem: Nhận diện Font Chữ website đang sử dụng với What Font
Thế Thôi
Google Font cho WordPress là nguồn tài nguyên miễn phí. Thêm Font tiếng Việt cho website điều nên làm và bắt buộc phải làm để người dùng có thể đọc nội dung dễ dàng hơn. Một website đẹp, hiệu ứng bắt mắt nhưng lỗi font chữ thì cũng không để lại ấn tượng tốt cho người dùng. Thực hiện thêm Google Font cho website của mình nếu có bất kỳ khó khăn nào, bạn hãy để lại bình luận bên dưới nha. Chúc các bạn thành công.
