Nhận diện Font Chữ trên một Website giúp chúng ta biết chính xác Website đó sử dụng Font chữ nào. Đối với người dùng bình thường thì vấn đề này không đáng quan tâm. Nhưng nếu bạn là một nhà thiết kế Website hay thiết kế đồ hoạ thì việc tìm hiểu các font chữ đẹp là điều hiển nhiên.
Đang lang thang trên internet, bạn thấy website của ai đó đang sử dụng font chữ rất đẹp và bạn cũng muốn sử dụng font chữ đó cho website của mình. Nhưng bạn không biết font chữ đó tên là gì, họ sử dụng kích thước font là bao nhiêu… Trong bài viết này mình sẽ chỉ cho các bạn một cách đơn giản để nhận diện Font chữ website nào đó đang sử dụng.
Nhận diện Font Chữ nhanh chóng cùng What Font
Hành trình thiết kế website quả thật không đơn giản phải không nào. Dù bạn làm web bằng WordPress hay bất cứ nền tảng nào hay code thuần cũng đều muốn website của mình là đẹp nhất (ít ra là trong cách nhìn của bản thân). Lựa chọn Font chữ hiển thị trên website là một việc rất quan trọng, nếu bạn không quan tâm đến vấn đề này thì website của bạn rất hay bị lỗi font chữ.

Trong bài viết này mình sẽ nói đến một Extension có tên là What Font. Phần mở rộng này bạn có thể sử dụng cho trình duyệt Chrome và Safari.
Cài đặt và sử dụng Extension What Font
Đầu tiên, các bạn tải và cài đặt Extension tương ứng với trình duyệt đang sử dụng. Việc cài đặt Extension rất đơn giản và mình tin rằng bạn sẽ tự làm được:
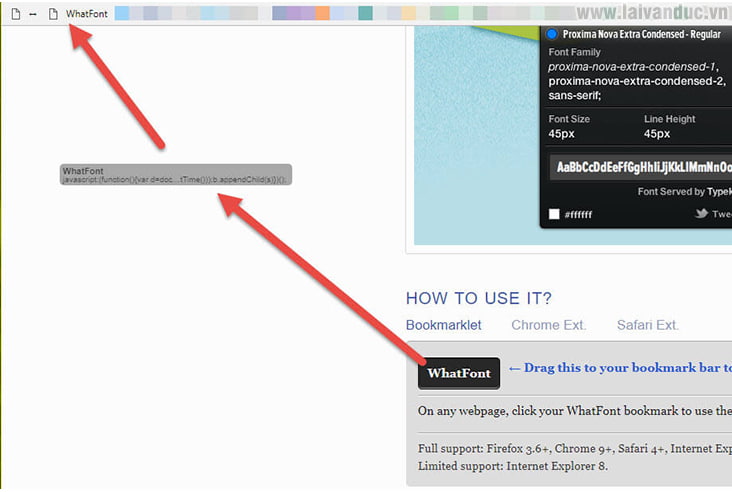
Nếu bạn dùng trình duyệt khác và cần chức năng Nhận diện Font Chữ thì có thể Bookmark bằng cách truy cập vào website chính theo đường dẫn này: http://www.chengyinliu.com/whatfont.html
Sau đó chọn vào Bookmarklet. Tại đây bạn hãy nhấp kéo chữ WhatFont lên thanh Bookmark của trình duyệt như hình bên dưới.

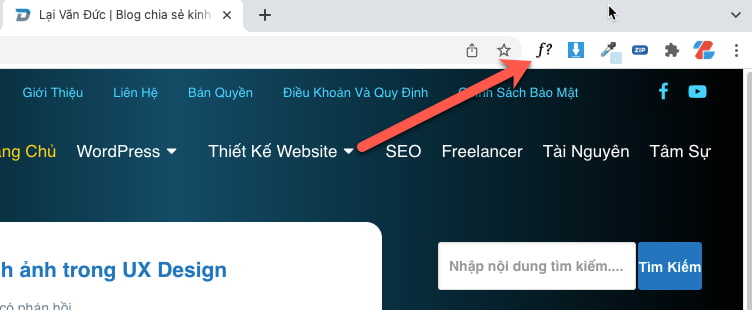
Extension này được phát triển bởi chengyinliu. Sau khi cài đặt xong cho trình duyệt bạn sẽ thấy biểu tượng của What Font trên trình duyệt của mình như hình bên dưới.

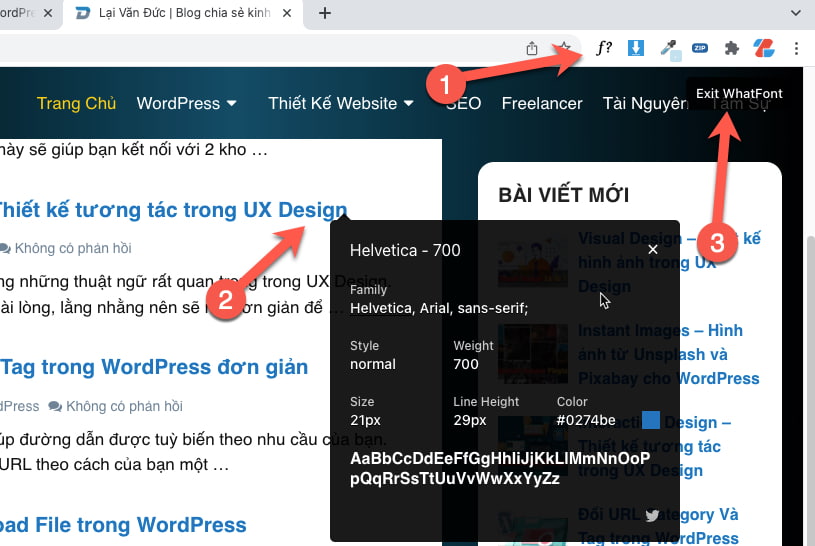
Cách sử dụng Extension What Font rất đơn giản. Khi lướt web, bạn thấy website nào có font chữ đẹp hoặc đơn giản là muốn biết website đó sử dụng font chữ nào ? Bạn hãy nhấp vào icon What Font và đưa chuột đến font chữ cần biết.

Như hình bên trên bạn thấy Extension cho biết Blog Lại Văn Đức đang sử dụng font chữ Helvetica rồi phải không. Để tắt chức năng của Extension bạn nhấp vào số 3 là Exit Whatfont. Ngoài việc nhận diện font chữ, bạn có thể nhấp vào bất cứ đoạn văn bản nào, có thể nhấp nhiều lần để xem chi tiết các thuộc tính mà font chữ đó đang sử dụng.

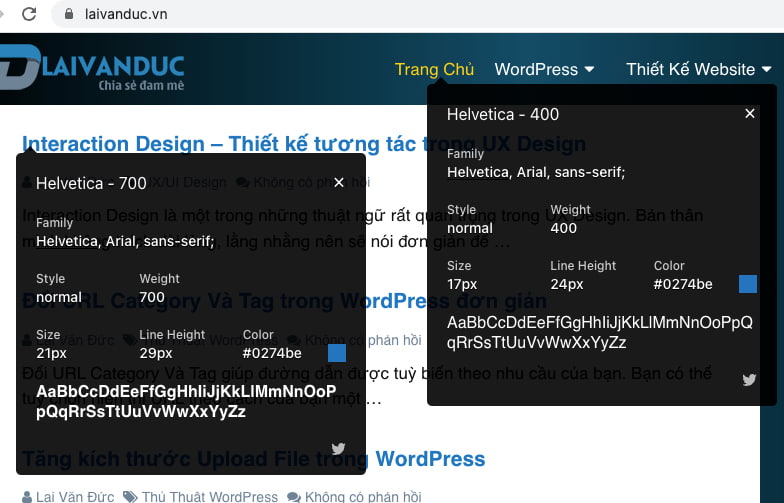
Như hình bên trên mình đã nhận điện font chữ chi tiết các font của Menu, Tiêu đề và tiêu đề Widget. Extension chỉ rất chi tiết các thuộc tính CSS mà font chữ mình đang sử dụng trong từng khu vực. Trên bất kỳ website nào bạn cũng có thể sử dụng What font để tham khảo font chữ website họ đang sử dụng.
Lưu ý khi sử dụng font chữ trên website
Bạn đã biết website của người khác sử dụng font chữ nào rồi phải không ? Và bạn cũng muốn font chữ đẹp đó hiện diện trên website của mình. Nhưng hãy lưu ý chỉ nên sử dụng font chữ cơ bản trên máy tính mà đại đa số người dùng máy tính đều có. Các font cơ bản trên máy tính bao gồm:
- Arial
- Helvetica
- Verdana
- Tahoma
- Time New Roman
- Georgia
Tất nhiên, bạn có thể sử dụng font chữ riêng của mình bằng cách chèn font chữ đó vào trong mã nguồn của website. Bên cạnh đó hãy sử dụng thuộc tính font chữ cho hợp lý để font chữ dễ đọc hơn, không lòe loẹt quá, font chữ phải phù hợp với nội dung website …..
Thế Thôi
Bên trên mình đã giới thiệu đến các bạn một công cụ khá hay để nhận diện font chữ website người khác đang sử dụng là gì và các thuộc tính mà họ sử dụng cho font chữ đó mà không cần phải xem CSS mới biết được. Tất nhiên, vẫn còn khá nhiều cách khác để nhận biết font chữ website đang sử dụng, nếu bạn đang sử dụng cách nào đó đơn giản hơn, hãy cho mọi người cùng biết nhé.
